Книга: Обработка баз данных на Visual Basic®.NET
Применение объекта DataSet
Применение объекта DataSet
Панель элементов управления Data среды Visual Studio .NET содержит компонент DataSet, который позволяет задавать значения свойств для набора данных с помощью окна свойств Properties вместо создания специального кода. Этот способ работы с компонентом DataSet аналогичен способам работы с компонентами Connection и Command, которые описываются в главе 4, "Модель ADO.NET: провайдеры данных". Задайте конфигурацию объекта DataSet и связанных с ними объектов с теми же определениями, которые используются в приведенных ранее фрагментах кода.
Для этого выполните перечисленные ниже действия.
1. Создайте другую форму frmDataSetComponent в проекте DataSetCode.
2. В окне свойств Properties формы укажите значение DataSet для свойства Text и значение frmDataSetComponent для свойства (Name).
3. Увеличьте размер формы frmDataSetComponent.
4. Создайте в форме поле со списком, перетаскивая его из панели элементов управления.
5. В окне свойств Properties поля со списком укажите значение lstOutput для свойства (Name).
6. Увеличьте размер поля со списком lstOutput так, чтобы оно покрывало до 80% площади формы.
7. Из панели элементов управления Data перетащите в форму компонент DataSet. В появившемся на экране диалоговом окне выберите переключатель Untyped dataset (Нетипизированный набор данных) и щелкните на кнопке OK. Этот компонент невидим во время выполнения приложения, поэтому в режиме создания приложения он будет находиться под формой.
8. В окне свойств Properties этого компонента укажите значение dsEmployeeInfо для свойства (Name).
9. В окне свойств Properties этого компонента выберите свойство Tables и щелкните на кнопке с многоточием в правой части этого свойства для отображения диалогового окна Tables Collection Editor (Редактор коллекции таблиц).
10. Щелкните на кнопке Add для отображения свойств первой таблицы создаваемого набора данных.
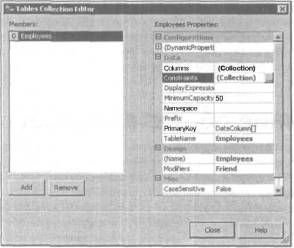
11. В панели свойств Table1 Properties укажите значение Employees для свойства TableName, как показано на рис. 5.5.

Рис. 5.5. Диалоговое окно Tables Collection Editor после указания таблицы Employees
12. В панели свойств Employees Properties выберите свойство Columns и щелкните на кнопке с многоточием в правой части этого свойства для отображения диалогового окна Columns Collection Editor (Редактор коллекции полей).
13. Щелкните на кнопке Add для отображения свойств первого поля таблицы Employees.
14. В панели свойств Column1 Properties укажите значение FirstName для свойства ColumnName первого поля.
15. Щелкните на кнопке Add для отображения свойств второго поля таблицы Employees.
16. В панели свойств Column1 Properties укажите значение LastName для свойства ColumnName второго поля.
17. Щелкните на кнопке Add для отображения свойств третьего поля таблицы Employees.
18. В панели свойств Column1 Properties укажите значение Department ID для свойства ColumnName и значение System.Int32 для свойства DataType третьего поля.
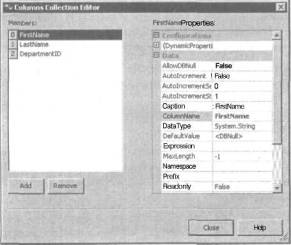
После выполнения этих действий диалоговое окно Columns Collection Editor будет выглядеть так, как показано на рис. 5.6.

Рис. 5.6. Диалоговое окно Columns Collection Editor со свойствами полей таблицы Employees
19. Щелкните на кнопке Close в диалоговом окне Columns Collection Editor, чтобы вернуться в диалоговое окно Tables Collection Editor для включения в набор данных dsEmployeeInfо еще одной таблицы Departments.
20. Щелкните на кнопке Add для отображения свойств второй таблицы набора данных dsEmployeeInfо.
21. В панели свойств Table1 Properties укажите значение Departments для свойства TableName второй таблицы.
22. Укажите значение 5 для свойства MinimumCapacity второй таблицы.
23. В панели свойств Departments Properties укажите свойство Columns и щелкните на кнопке с многоточием в правой части этого свойства для отображения диалогового окна Columns Collection Editor (Редактор коллекции полей).
24. Щелкните на кнопке Add для отображения свойств первого поля таблицы Departments.
25. Укажите значение ID для свойства СolumnName и значение System.Int32 для свойства DataType первого поля.
26. В панели свойств ID Properties укажите значение True для свойства Readonly, значение True для свойства Unique и значение True для свойства AutoIncrement первого поля.
27. Щелкните на кнопке Add для отображения свойств второго поля таблицы Departments.
28. В панели свойств Column1 Properties укажите значение DepartmentName для свойства ColumnName.
29. В панели свойств DepartmentName Properties укажите значение True для свой ства Unique и значение False для свойства AllowDBNull первого поля.
30. Щелкните на кнопке Close в диалоговом окне Columns Collection Editor для возвращения в диалоговое окно Tables Collection Editor, а затем щелкните еще раз на кнопке Close для закрытия диалогового окна Tables Collection Editor.
Итак, вы создали набор данных dsEmployeesInfo с таблицами Employees и Departments, указывая для свойств компонентов те же значения, которые использовались в коде из листинга 5.1.
Продолжим работу с этими компонентами и определим отношения между таблицами набора данных dsEmployeesInfo.
1. В окне свойств Properties компонента dsEmployeesInfo выберите свойство Relations, а затем щелкните на кнопке с изображением многоточия, чтобы отобразить на экране диалоговое окно Relations Collection Editor (Редактор коллекции отношений).
2. Щелкните на кнопке Add для отображения в диалоговом окне Relation свойств первого отношения между таблицами набора данных dsEmployeesInfo.
3. В текстовом поле Name диалогового окна Relation укажите значение relDepartmentEmployees свойства Name.
4. В текстовом поле ParentTable диалогового окна Relation выберите таблицу Departments свойства ParentTable.
5. В текстовом поле ChildTable диалогового окна Relation выберите таблицу Employees свойства ChildTable.
6. В поле со списком столбца Key Columns раздела Columns диалогового окна Relation выберите поле ID, в результате этого значение ID будет присвоено свойству ParentColumns объекта relDepartmentEmployees.
7. Аналогично в поле со списком столбца Foreign Key Columns раздела Columns диалогового окна Relation выберите поле DepartmentID, в результате значение DepartmentID будет присвоено свойству ChildColumns объекта relDepartmentEmployees.
8. Воспользуйтесь предлагаемыми по умолчанию значениями в списках Update rule (Правило обновления), Delete rule (Правило удаления) и Accept/Reject rule (Правило подтверждения/отказа), которые соответствуют свойствам UpdateRule, DeleteRule и AcceptRejectRule.
9. Щелкните на кнопке OK для закрытия диалогового окна Relation, а затем на кнопке Close для закрытия диалогового окна Relations Collection Editor.
Теперь остается указать значение свойства PrimaryKey для каждой таблицы.
1. В окне свойств Properties компонента dsEmployeesInfo выберите свойство Tables, а затем щелкните на кнопке с изображением многоточия, чтобы отобразить на экране диалоговое окно Tables Collection Editor.
2. В списке членов набора данных Members выберите таблицу Employees.
3. В панели свойств Employees Properties выберите свойство PrimaryKey и щелкните на кнопке с изображением стрелки в правой части этого свойства для развертывания списка полей.
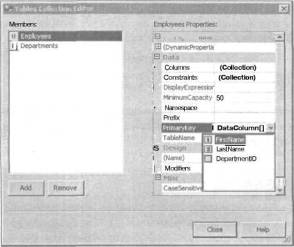
4. Установите флажки для поля (или нескольких полей) первичного ключа из списка доступных полей. Если первичный ключ охватывает несколько полей, то выберите их в правильном порядке. В данном примере выберите сначала поле FirstName, а затем LastName, как показано на рис. 5.7.

РИС. 5.7. Выбор нескольких полей для определения первичного ключа
5. Нажмите клавишу <Enter> для утверждения созданного первичного ключа.
6. В списке членов набора данных Members выберите таблицу Departments.
7. В панели свойств Departments Properties выберите свойство PrimaryKey и щелкните на кнопке с изображением стрелки в правой части этого свойства для развертывания списка полей.
8. Установите флажок для поля DepartmentName первичного ключа из списка доступных полей.
9. Щелкните на кнопке Close для закрытия диалогового окна Tables Collection Editor.
Чтобы убедиться в идентичности результатов, полученных в режиме создания компонентов, по сравнению с созданным ранее кодом скопируйте и вставьте некоторые подпрограммы из формы frmDataSets в форму frmDataSetComponent, а затем запустите полученное приложение, выполнив перечисленные ниже действия.
1. Выберите и скопируйте подпрограмму AddData из формы frmDataSets в форму frmDataSetComponent.
2. Повторите п. 1 для подпрограмм DisplayDataSet и DisplayChildRows.
3. Включите следующий код в обработчик события загрузки формы frmDataSetComponent_Load в форме frmDataSetComponent:
Private Sub frmDataSetComponent_Load(ByVal sender As _
System.Object, ByVal e As System.EventArgs) _
Handles MyBase.Load
AddData()
DisplayDataSet()
DisplayChildRows(dsEmployeelnfo.Tables("Departments"))
End Sub
4. Щелкните правой кнопкой мыши на проекте DataSetCode в окне Solution Explorer и выберите в контекстном меню команду Properties, чтобы открыть диалоговое окно DataSetCode Property Pages.
5. Выберите раздел General в папке Common Properties в правой части диалогового окна DataSetCode Property Pages, а затем выберите форму frmDataSetComponent в поле Startup object.
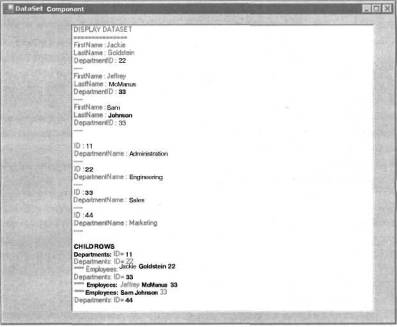
После запуска созданного приложения в поле со списком формы frmDataSetComponent будут отображены все данные набора dsEmployeeInfo и дочерние записи из таблицы Departments (рис. 5.8).
НА ЗАМЕТКУ
Анализируя код, сгенерированный при редактировании свойств в режиме создания компонентов, можно убедиться в том, что он очень похож созданный вручную код, описанный в предыдущих разделах. Для просмотра автоматически полученного кода нужно выбрать форму в окне Solution Explorer, щелкнуть правой кнопкой мыши, выбрать команду меню View Code в контекстном меню, а затем раскрыть раздел Windows Form Designer generated code.

РИС. 5.8. Отображение всех данных набора dsEmployeeInfo и дочерних записей с помощью параметров объекта DataSet, заданных, в режиме создания компонентов
- ГЛАВА 5 ADO.NET: объект DataSet
- Практическая работа 53. Запуск Access. Работа с объектами базы данных
- 5.2.3. Действия с объектами Numbers
- Применение функции scanf( )
- Применение PHP-технологий в программе HtmlPad
- 17.6 Применение агентов новостей для настольных систем
- 2.3. Эмпирическая модель обучения Дэвида Колба и ее применение в практике бизнес-тренинга
- 12.6. Обращение к объектам, отображенным в память
- Применение основного потока
- Применение пользовательских атрибутов
- Применение peristaltic.py к арматуре
- Применение лямбда-выражения в качестве задачи




