Книга: 1001 совет по обустройству компьютера
13.2. Создаем домашнюю страницу для браузера
13.2. Создаем домашнюю страницу для браузера
Любой браузер имеет ряд общих для всех таких программ функций, одна из которых – способность запускать с самого начала одну и ту же страницу, которая обычно служит точкой входа в Интернет. Логичнее было бы назвать такую страницу начальной, но по традиции ее называют домашней – Home Page. В качестве домашней можно установить любую страницу любого сайта – удобно для этой цели использовать специально предназначенные для таких задач сайты, называемые порталами. В русскоязычном секторе это, например, «Яндекс» (yandex.ru), «Мэйл. ру» (mail.ru) или «Рамблер» (rambler.ru), среди интернациональных ресурсов наиболее популярны Google.com (русскоязычный вариант – Google.ru) или Yahoo.com.
По умолчанию свежеустановленный браузер в качестве домашней страницы выведет вас на сайт или портал компании, занимавшейся его разработкой – для Internet Explorer это будет поисковик Microsoft под названием Bing, для Firefox – сайты сообщества Mozilla и т. д. Чтобы сменить домашнюю страничку на собственную, во всех браузерах предусмотрена примерно одна и та же процедура – сначала надо вывести желаемую страничку на экран (т. е. загрузить ее в браузер), потом обратиться к соответствующему пункту настроек, где объявить текущую страницу домашней.
На мой взгляд, иметь в качестве домашней страницы сетевой портал не слишком удобно – нередко приходится для каких-то нужд запускать браузер в оффлайне (т. е. без подключения к Интернету), и тогда он будет долго ругаться, не сумев к нему подключиться. Это не очень большая проблема в современных условиях, особенно, когда имеется постоянное и быстрое подключение к Сети, но все же я привык иметь в качестве домашней статическую страничку, находящуюся тут же на компьютере.
Заодно такая страничка во многом заменяет мне Избранное – она содержит непосредственные ссылки на десяток-другой сайтов, посещаемых мной очень часто. Таким образом эти ссылки всегда будут перед глазами, и нет нужды копаться в папке Избранное. В известной мере то же самое выполняет введенная в восьмой версии IE вкладка New Page, содержащая список наиболее посещаемых ресурсов (см. далее), но этот список формируется автоматически, и в него попадут те ресурсы, которые я активно посещал вчера, но совершенно необязательно мне надо посещать их и сегодня.
Создать статическую домашнюю страничку очень просто. Для этого даже необязательно знать основы языка HTML, на котором создаются такие страницы, – в папке Home Page на прилагающемся к этой книге диске лежит образец HTML-странички под названием home.htm и фоновый рисунок к ней под названием snow.jpg.
Внешний вид этой странички после загрузки в браузер показан на рис. 13.1. Каждая строка там – ссылка на соответствующий ресурс. Подогнать под свои нужды эту страничку также несложно. Это можно сделать, отредактировав файл в визуальном редакторе Microsoft Word или FrontPage (именно на них может указывать пункт Изменить контекстного меню HTML-файлов после установки Office), но только учтите, что потом уже вручную в коде полученного файла вы ни за что не разберетесь, и я не дам гарантии, что результат будет удовлетворительный. Потому я сейчас расскажу, как редактировать существенные места представленного файла вручную, загрузив его в Блокнот.

Рис. 13.1. Образец домашней странички home.htm в браузере Firefox 3
Перед тем как открывать файл home.htm в Блокноте, перепишите его на жесткий диск своего компьютера вместе с фоновой картинкой snow.jpg, если вы не намереваетесь ее менять. Если хотите подставить свою фотографию, то поместите ее в ту же папку, что и файл home.htm. Фотография должна быть в формате JPEG или PNG и иметь размеры примерно 75–90 % площади вашего монитора, выраженной в пикселах. Слишком большая фотография не влезет в окно браузера, и ее центр окажется смещен вправо, слишком маленькая – будет «размножаться» (как режим «плитка» для экранных обоев), и в окно попадут границы между копиями.
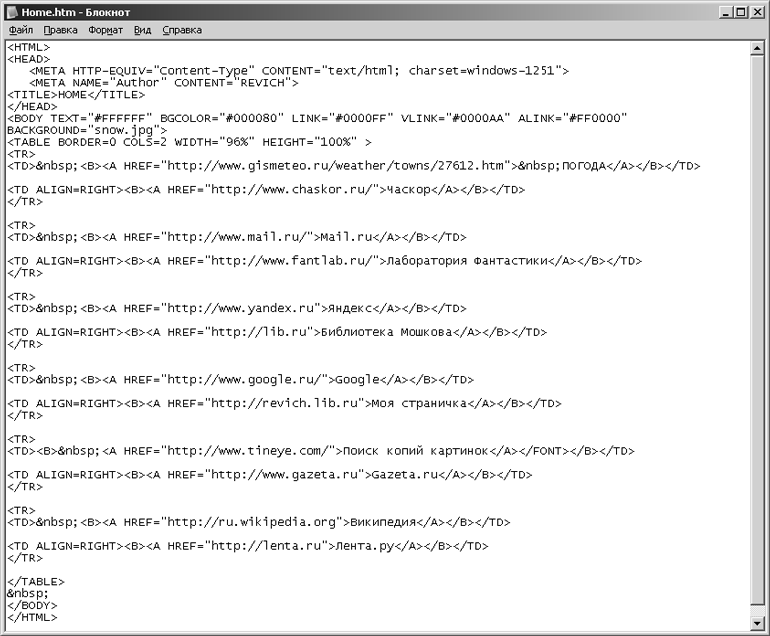
Теперь откроем файл home.htm в Блокноте (для этого придется выбрать Все файлы в диалоговом окне открытия файла), и мы увидим его код (рис. 13.2). Как видим, он невелик, и разобраться в нем, сравнивая его с оригиналом (см. рис. 13.1), не так уж сложно. Если нужно сменить фоновую картинку, то находим в верхних строках файла ту, в которой имеется надпись EACKGROUND="snow.jpg", и меняем название файла на свое. После редактирования не забудем нажать на кнопку Сохранить (или выполнить комбинацию клавиш <Ctrl>+<S>). Внешний вид файла, открытого в браузере, при этом будет меняться только при нажатии в нем на кнопку Обновить, так что в процессе редактирования страницу в браузере можно не закрывать, сверяясь с ней при выполнении каких-то действий.

Рис. 13.2. Код файла home.htm в Блокноте
Теперь самое главное – изменение моих ссылок на ваши предпочтения. Предположим, мы хотим изменить название «Моя страничка» (в исходном файле это и в самом деле моя страничка в Сети) на ваш ресурс, именующийся «Мой блог» и находящийся по адресу мой_блог.livejournal.ru. Находим в тексте кода нужную строку, в которой написано Моя страничка (пятая длинная строка снизу). Стараясь случайно не изменить ничего лишнего (оставив и служебные слова, и знаки препинания в неприкосновенности), изменяем фрагмент Моя страничка на Мой блог. Несколько левее в кавычках стоит адрес моей странички (http://revich.lib.ru), меняем его на ваш http://мой_блог.livejournal.ru. Сохраняем изменения и обращаемся к кнопке Обновить браузера, чтобы сразу проверить результаты.
Цвет ссылок (в данном случае он темно-синий) может не подходить к вашей фотографии – в таком случае его можно заменить, если поэкспериментировать со значениями цвета, заданными в строке вверху, начинающейся со слов body text. В этой строке я рекомендую менять значения сразу для двух параметров link (в исходном файле оно равно "#0000ff", что и означает темно-синий) и vlink ("#0000aa" – еще более темный). Принципы построения цвета таким способом в двух словах объяснить довольно сложно, проще их постичь путем экспериментов, учитывая, что каждые два символа из шести обозначают интенсивность одного из основных цветов в порядке RGB (красный-зеленый-синий). Поэтому чистый красный здесь будет отображаться, как #ff0000, #00ff00 означает зеленый, #0000ff – синий, все нули – черный цвет, а все FF – белый. Желтый есть красный плюс зеленый, потому он будет кодироваться так: #ffff00. Промежуточные значения в шестнадцатеричной системе (символы от 0 до 9 и от A до F) означают оттенки данного цвета, причем ближе к нулевому значению оттенки обесцвечиваются (00 означает отсутствие данного цвета), а ближе к FF – становятся ярче.
- Добавление веб-части на страницу
- Часть III Защищаем домашний компьютер и домашнюю сеть
- Почему во время просмотра сайтов в Internet Explorer при прокрутке колесиком мыши страницу как бы листает волнами, а не ...
- 3.3.5. Создаем свою Ленту
- 2.4.6. Настройка браузера Opera
- Получение статистики браузера
- 9. Заработок для преподавателей иностранных языков и других дисциплин: создаем виртуальную школу
- Приложение 1. Как создать вики-страницу: пошаговая инструкция
- Как создать домашнюю группу?
- Как сменить домашнюю страницу?
- Как сохранить веб-страницу?
- Фиксация расположения окна браузера




