Книга: HTML: Популярный самоучитель
6.5. Внедрение объектов
Разделы на этой странице:
6.5. Внедрение объектов
В текст HTML?документа могут быть добавлены не только линейки, рисунки, видео и звук. Можно внедрить документы множества других приложений, построенных с использованием технологии OLE, а также элементы управления ActiveX.
Для внедрения объектов в документ используется элемент OBJECT (задается парными тегами <OBJECT> и </OBJECT>). При внедрении объектов с помощью OBJECT используются следующие атрибуты:
• classid – при внедрении ActiveX?компонентов задает уникальный идентификатор класса (CLSID), строка вида clsid:xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx; при внедрении других объектов может содержать URI внедряемого объекта или другие сведения для идентификации объекта (см. приведенный далее пример с апплетом);
• codetype – если задан, то означает тип объекта, на который указывает classid; позволяет браузеру избежать загрузки объекта неподдерживаемого типа (значения см. у атрибута type);
• data – позволяет указать URI данных, необходимых для объекта; зависит от конкретного внедряемого объекта;
• type – тип данных, указанных в атрибуте data (так называемый MIME?тип);
• codebase – задает базовый URI, относительно которого разрешаются все относительные URI, задаваемые для этого элемента OBJECT; например, если codebase равен "http://www.someserver.com/images", то значение "img1.gif", заданное для атрибута data, означает " http://www.someserver.com/images/ img1.gif ";
• standby – задает текст, который отображается браузером до окончания загрузки объекта;
• height – задает высоту внедренного объекта;
• width – задает ширину внедренного объекта.
Для элемента OBJECT поддерживаются также другие атрибуты, задающие положение и оформление объекта, аналогичные атрибутам элемента IMG. Если не указать размер в атрибутах height и width, то внедренный объект будет невидимым. Текст, заключенный между тегами <OBJECT> и </OBJECT>, выводится браузером в случае невозможности загрузить заданный объект.
При необходимости внедрения какого?либо конкретного ActiveX?компонента его CLSID можно посмотреть в документации для этого компонента реестра Windows или в разделе HKEY_CLASSES_ROOTCLSID (например, CLSID компонента RichText (компонент для редактирования текста в RTF?формате, содержащего форматирование, рисунки и прочие объекты) равен 3B7C8860-D78F-101B-B9B5-04021C009402). Рассмотрим пример внедрения такого текстового поля в HTML?документ (пример 6.6).
Пример 6.6. Внедрение компонента текстового поля в HTML-документ
<TITLE>Внедрение текстового поля RichEdit</TITLE>
<BODY>
<OBJECT classid = "clsid:3B7C8860-D78F-101B-B9B5-04021C009402"
width = "400" height = "300" >
Не удалось внедрить RichEdit
</OBJECT>
</BODY>
Результат внедрения текстового поля RichText в HTML?документ (со вставленным фрагментом из редактора Microsoft Word) приведен на рис. 6.5.

Рис. 6.5. Внедренный компонент RichEdit
При помощи элемента OBJECT документы некоторых распространенных приложений могут быть также легко внедрены в HTML?документ. Для этого достаточно указать значения атрибутов data и type, не используя атрибут classid. Например, для внедрения на страницу документа Microsoft Word достаточно следующего фрагмента (пример 6.7).
Пример 6.7. Внедрение документа Microsoft Word
<TITLE>Внедренный документ Microsoft Word</TITLE>
<BODY>
<OBJECT data = "word.doc" type = "application/msword" width = "70%"
height = "50%" border = "1">
Не удалось внедрить документ
</OBJECT>
</BODY>
Результат внедрения документа Microsoft Word показан на рис. 6.6.

Рис. 6.6. Внедренный документ Microsoft Word
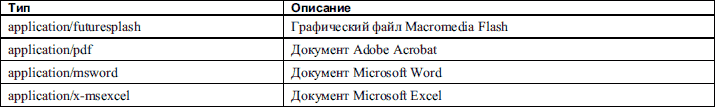
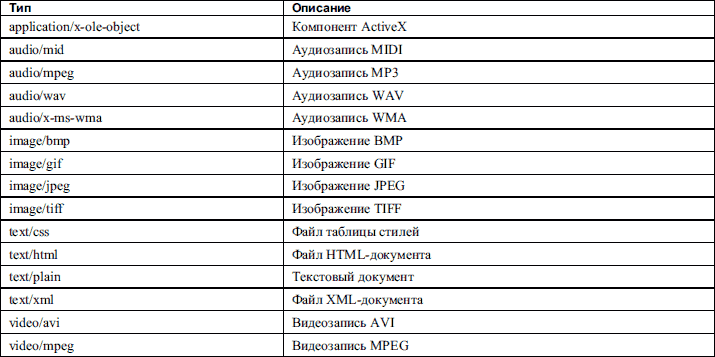
Таким же образом можно внедрить видео, изображения и пр. Только нужно указать расположение внедряемого файла и его MIME?тип (список некоторых наиболее распространенных MIME?типов приведен в табл. 6.2).
Таблица 6.2. Некоторые MIME-типы


До этого момента мы просто внедряли в документы объекты, не выполняя никаких настроек самих объектов. В случаях, когда объектам могут понадобиться значения специальных параметров (свойств объекта), может применяться HTML?элемент PARAM.
Элемент PARAM задается одиночным тегом <PARAM>, который может использоваться только внутри элемента OBJECT. Элемент PARAM имеет следующие атрибуты:
• name – имя свойства; список доступных имен зависит от конкретного объекта;
• value – значение свойства;
• valuetype – тип значения свойства; для этого атрибута доступны следующие варианты значений:
? data – указывает, что value содержит значение, которое может быть представлено в виде строки и в таком виде передано внедренному объекту (значение по умолчанию);
? ref – показывает, что value содержит URI какого?то ресурса;
? object – указывает, что value содержит идентификатор (значение атрибута id) другого объекта, внедренного в страницу при помощи элемента OBJECT;
• type – если атрибуту valuetype присвоено значение ref, то задает тип (MIME?тип) ресурса, на который указывает заданный в атрибуте value URI.
Описать все возможные свойства объектов, доступных для внедрения в HTML?документы, просто невозможно. Таких объектов множество, да и каждый из них имеет свой собственный набор свойств. В любом случае, если вам понадобится использовать какой?то объект, придется разыскать или примеры его использования, или документацию. Здесь же мы ограничимся небольшим примером, а именно внедрением в документ Проигрывателя Window Media с заданием значений трех его свойств (пример 6.8).
Пример 6.8. Внедрение Проигрывателя Windows Media
<TITLE>Внедрение объекта и присвоение значений его свойствам</TITLE>
<BODY>
<!–Внедрение проигрывателя Windows Media Player–>
<OBJECT CLASSID="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6"
width = "300" height = "225">
<PARAM name = "URL" value = "Clip.avi">
<PARAM name = "autoStart" value = "True">
<PARAM name = "uiMode" value = "none" >
Не удалось внедрить Проигрыватель Media Player
</OBJECT>
</BODY>
Как можно увидеть из текста примера, CLSID компонента проигрывателся равен 6BF52A52-394A-11d3-B153-00C04F79FAA6. В примере при помощи HTML?элемента PARAM задаются значения трех свойств:
• URL – файл для открытия в проигрывателе (в нашем случае это файл Clip.avi, расположенный в той же папке, что и HTML?документ);
• autoStart – установив значение в True, заставляем проигрыватель автоматически начинать воспроизведение;
• uiMode – установив значение этого свойства в none, убираем элементы управления проигрывателя, так что в документе будет показано только проигрываемое видео.
Кстати, этот пример хорошо показывает универсальность HTML?элемента OBJECT, позволяющую в реальной практике отказаться от использования нестандартных возможностей элементов IMG и BGSOUND, рассмотренных выше в этой главе.
- Иерархия объектов в InterBase
- Имена объектов длиной 68 символов
- Создание объектов Collection
- 3.3. Определение объектов защиты
- 2.3.6. Задание объектов физической памяти
- Определение контекстно-связанных объектов
- 6.2. Описание объектов
- Активация хорошо известных объектов
- Упорядочивание объектов в Проводнике
- Просмотр свойств объектов
- Корзина. Восстановление объектов
- Урок 5.8. Вставка графических объектов в документ




