Книга: HTML: Популярный самоучитель
6.1. Линейки
6.1. Линейки
Линейка – горизонтальная линия в окне браузера. Для вставки линейки в HTML?документ используется элемент HR. Этот HTML?элемент задается при помощи одиночного тега <HR> и имеет следующие атрибуты:
• align – задает выравнивание линейки в окне браузера, может принимать значения left, right или center;
• noshade – булев атрибут, указывает браузеру, что линейку следует отображать плоской (без традиционной тени);
• size – численное значение, определяющее толщину линии;
• width – численное значение, определяющее ширину линейки; может задаваться как абсолютное (в пикселах) значение, так и относительное (в процентах от ширины окна браузера).
По умолчанию используются выравнивание линейки по центру и ширина линейки, равная 100 % от ширины области окна браузера, отведенной HTML?документу.
Далее приведен небольшой пример, в котором иллюстрируется использование различных значений атрибутов для линеек (пример 6.1).
Пример 6.1. Использование горизонтальных линеек
<TITLE>Линейки</TITLE>
<BODY>
Линейка с настройками по умолчанию
<HR>
Линейки различной толщины
<HR size = 4>
<HR size = 10>
Плоская линейка
<HR noshade size = 10>
Линейки с различным выравниванием
<HR width = "50%" align = left>
<HR width = "50%">
<HR width = "50%" align = right>
</BODY>
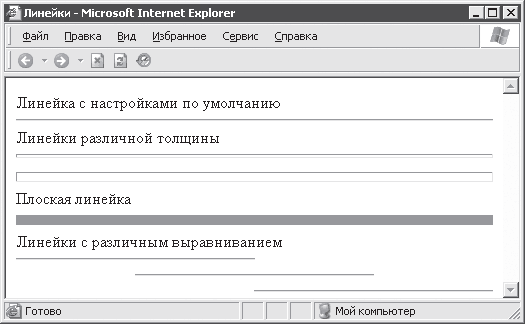
Созданные в примере 6.1 линейки выглядят так, как показано на рис. 6.1.

Рис. 6.1. Использование горизонтальных линеек
- Начало продаж линейки
- Блок № 14. Линейки продуктов
- Разные продуктовые линейки имеют разную эластичность выкладки
- Стратегия создания линейки инфопродуктов
- Построение линейки продуктов и какой товар для чего нужен
- Следующий вид масштабирования – создание линейки продуктов
- Неэластичные продуктовые линейки
- Зачем нужны линейки продуктов?
- Как выстроить линейки из чужих товаров?
- Нет линейки продуктов
- Глава 6 Линейки, изображения, внедренные объекты
- РАЗДЕЛИТЕЛИ




