Книга: HTML: Популярный самоучитель
4.4. Создание вложенных списков
Разделы на этой странице:
4.4. Создание вложенных списков
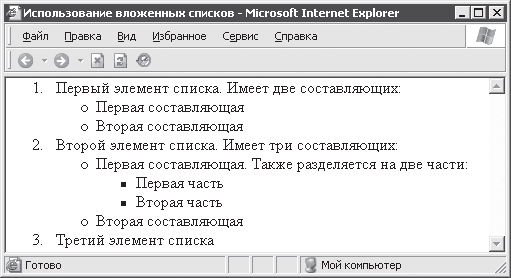
Важной особенностью списков в HTML является та простота, с которой можно создавать списки различной вложенности, используемые для очень подробной и разветвленной классификации. На рис. 4.5 приведен пример небольшого трехуровневого списка.

Рис. 4.5. Вложенные списки
Из примера видно, что при вложении можно использовать списки различных типов. В данном случае в качестве внешнего списка используется нумерованный список, а в качестве вложенных списков – маркированные. Ниже приведен текст HTML?документа, при обработке которого браузер Internet Explorer сгенерировал страницу, показанную на рис. 4.5 (пример 4.5).
Пример 4.5. Вложенные списки
<TITLE>Использование вложенных списков</TITLE>
<BODY>
<OL>
<LI>Первый элемент списка. Имеет две составляющих:
<UL>
<LI>Первая составляющая
<LI>Вторая составляющая
</UL>
<LI>Второй элемент списка. Имеет три составляющих:
<UL>
<LI>Первая составляющая. Также разделяется на две части:
<UL>
<LI> Первая часть
<LI> Вторая часть
</UL>
<LI>Вторая составляющая
</UL>
<LI>Третий элемент списка
</OL>
</BODY>
При рассмотрении того как браузер обрабатывает вложенные списки, можно увидеть одну интересную особенность: браузер (по крайней мере, Internet Explorer) сам заботится о том, чтобы списки различных уровней вложенности имели разные маркеры. Однако при использовании вложенных маркированных списков следует помнить, что если специально не настраивать вложенные списки при помощи атрибута type, то для списка первого уровня (не вложенного в другой список) используется маркер, соответствующий значению dict атрибута type. Для списка второго уровня используется значение circle, а для всех списков третьего, четвертого и т. д. уровней используется значение square.
При вложении нумерованных списков автоматическая смена типа нумерации элементов вложенных списков не производится. Вообще, использовать вложенные нумерованные списки, а тем более вкладывать нумерованные списки в маркированные не рекомендуется.
Сейчас вы узнаете, как можно повысить удобство восприятия текста при использовании вложения списков в списки определений. Это будет рассмотрено на примере отрывка одного из возможных советов по устранению неполадок в работе локальной сети.
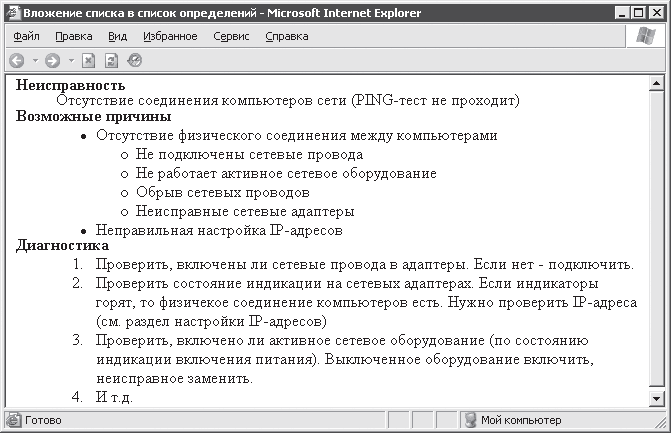
Показанное на рис. 4.6 оформление текста реализовано с использованием вложения в список определений нумерованного и маркированного списков. HTML?текст показанного на рисунке примера приведен ниже (для экономии места полный текст рекомендаций в текст примера не включен) (пример 4.6).

Рис. 4.6. Вложение списков в список определений
Пример 4.6. Вложение списков в список определений
<TITLE>Вложение списка в список определений</TITLE>
<BODY>
<DL>
<DT><STRONG>Неисправность</STRONG>
<DD>Отсутствие соединения компьтеров сети (PING-тест не проходит)
<DT><STRONG>Возможные причины</STRONG>
<DD>
<UL>
<LI>Отсутствие физического соединения между компьютерами
<UL>
<LI>Не подключены сетевые провода
<LI>Не работает активное сетевое оборудование
<LI>Обрыв сетевых проводов
<LI>Неисправные сетевые адаптеры
</UL>
<LI>Неправильная настройка IP-адресов
</UL>
<DT><STRONG>Диагностика</STRONG>
<DD>
<OL>
<LI>Проверить, включены ли сетевые провода...
<LI>Проверить состояние индикации...
<LI>Проверить, включено ли активное сетевое оборудование...
<LI>...
</OL>
</DL>
</BODY>
Таким образом, мы рассмотрели создание вложенных списков. Теперь перейдем к рассмотрению создания гиперссылок.
- 2.4. Создание списков
- 14.6. Создание списков
- 13.6.5. Создание списков
- Создание вложенных списков
- Создание файлов с блокировкой
- Создание свободно позиционируемых элементов
- 12. Лекция: Создание приложений с графическим интерфейсом пользователя.
- Создание объектов Collection
- 7.4.2.4. Создание своего первого LiveCD
- 4.2. Создание трехмерной модели и построение горизонтальной проекции детали
- 7.4.2. Создание собственного LiveCD
- Создание пользователя и группы на рабочей станции




