Книга: HTML: Популярный самоучитель
4.1. Маркированные списки
4.1. Маркированные списки
Маркированные списки применяются для перечисления неупорядоченной информации. В таком списке каждый новый элемент выделяется маркером (отсюда и название списка). В HTML для обозначения маркированного списка используется элемент UL, который задается парными тегами <UL> и </UL>. Между тегами помещаются элементы списка. Текст элементов списка начинается после тега <LI> и может заканчиваться тегом </LI>.
С закрывающим тегом </LI> ситуация такая же, как и с закрывающим тегом </P>: использование его необязательно. Если тег </LI> опустить, то текстом элемента списка считается весь текст, расположенный до следующего тега <LI> или до закрывающего тега </UL>. Ниже приведен пример простого маркированного списка, состоящего из трех элементов.
<UL>
<LI>Первый элемент
<LI>Второй элемент
LI>Третий элемент
</UL>
К тексту элементов любых списков можно применять рассмотренные ранее средства HTML по форматированию текста.
Рассматриваемые элементы UL и LI имеют ряд атрибутов. Специфичными атрибутами элемента UL являются следующие:
• compact – заставляет браузер показывать список более компактно (действие этого атрибута зависит от конкретного браузера);
• type – позволяет задать тип маркера списка, может принимать следующие значения: circle (круг без заливки), dict (круг с заливкой) и square (квадрат).
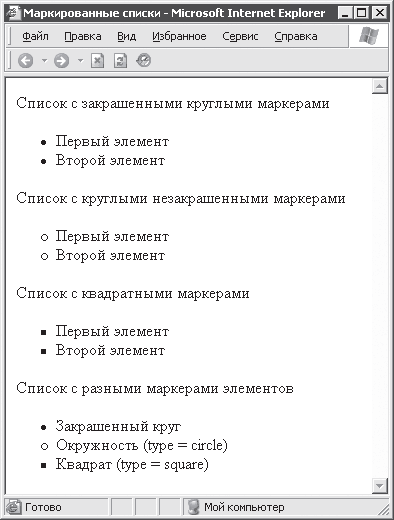
Атрибут type можно указывать и для нужных элементов списка LI, если понадобится изменить тип маркера только некоторых элементов списка. На рис. 4.1 приведен пример того, как отражается задание различных значений атрибута type на отображении списка браузером.

Рис. 4.1. Маркированные списки
Ниже приведен текст HTML?документа, который был обработан браузером (пример 4.1).
Пример 4.1. Маркированные списки
<TITLE>Маркированные списки</TITLE>
<BODY>
Список с закрашенными круглыми маркерами
<UL>
<LI> Первый элемент
<LI> Второй элемент
</UL>
Список с круглыми незакрашенными маркерами
<UL type = "circle">
<LI> Первый элемент
<LI> Второй элемент
</UL>
Список с квадратными маркерами
<UL type = "square">
<LI> Первый элемент
<LI> Второй элемент
</UL>
Список с разными маркерами элементов
<UL>
<LI> Закрашенный круг
<LI type = "circle"> Окружность (type = circle)
<LI type = "square"> Квадрат (type = square)
</UL>
</BODY>




