Книга: Программирование мобильных устройств на платформе .NET Compact Framework
Модель состояний для компоновки пользовательского интерфейса и управления им
Модель состояний для компоновки пользовательского интерфейса и управления им
Чтобы проиллюстрировать плодотворность концепции пользовательского интерфейса, управляемого конечным автоматом, целесообразно привести простой пример. Этот пример продемонстрирует эффективность подхода, основанного на конечном автомате, как фактора, облегчающего внесение изменений в пользовательский интерфейс по мере эволюции проекта. В продолжение сценариев, иллюстрируемых рисунками 13.3, 13.4 и 13.5, код рассматриваемого примера реализует основные компоненты пользовательского интерфейса приложения для Pocket PC, предназначенного для изучения в игровой форме слов иностранного языка. По мере того как пользователь приложения отвечает на вопросы, выбирая правильный, по его мнению, ответ из нескольких предложенных вариантов, в секторе игрового поля осуществляются некоторые действия, соответствующие тому, какой ответ был дан пользователем — правильный или неправильный.
Сектор игрового поля занимает примерно 60% доступной поверхности экрана; его назначение состоит в том, чтобы развлекать пользователя и поддерживать в нем интерес к изучению иностранных слов. Чтобы упростить задачу, код пользовательского интерфейса приложения на данном этапе будет представлять игровое поле в виде растрового прямоугольника желтого цвета, отображаемого в рамке. Вместо этого вы можете заполнить рамку загружаемым растровым изображением, чтобы придать игровому полю более реалистический вид и наблюдать за происходящими в нем изменениями, вызываемыми взаимодействием пользователя с приложением. В данном приложении концепции пользовательского интерфейса иллюстрируются на примере игры с множественным выбором, но эти концепции в равной степени применимы к любому приложению, начинай от бизнес-приложений и заканчивая сценарными играми; модель пользовательского интерфейса на основе конечного автомата отличается поразительной универсальностью.
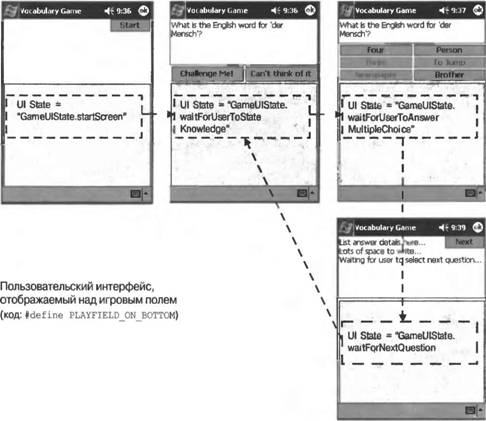
Как показано на рис. 13.6, пользовательский интерфейс мобильного приложения имеет четыре состояния:
1. Начальный экран. Мы хотим, чтобы при первоначальном запуске приложения отобразился экран, который приглашает их в игру, предоставляет необходимые инструкции и позволяет легко начать игру. Я остановился на очень простом варианте экрана, отображающем лишь "стартовую" кнопку и игровое поле. Возможно, вы захотите добавить текстовые инструкции или запустить анимацию на начальном экране, чтобы сразу же разжечь интерес пользователя к игре. В любом случае пользователь должен только щелкнуть на кнопке Start, после чего он сразу попадает в следующее состояние игры.
2. Формулировка вопроса. В этом состоянии мобильное приложение предлагает пользователю перевести предложенное слово. В нашем коде мы решили отображать вопрос в элементе управления TextBox, но это вовсе не является обязательным. Например, вопрос может отображаться в элементе управления Label или выводиться поверх растрового изображения игрового поля, если оно имеется. Если целевое устройство поддерживает синтезатор речи, то вопрос может задаваться даже голосом. Мы решили использовать текстовое поле, работающее в режиме только для чтения, поскольку его возможности нас полностью устраивают и позволяют без труда отображать большие объемы информации за счет использования полос прокрутки, если это потребуется. В дополнение к отображению вопроса приложение предлагает пользователю выбрать один из двух способов ответа на него. Пользователь может выбрать вариант Challenge Me! (Ну-ка, спрашивай!), если считает, что знает правильный ответ, или Can't Think of It (Ума не приложу), если нуждается в дальнейших подсказках; для каждого из этих двух вариантов выбора могут быть предусмотрены различные правила подсчета очков. Чтобы не усложнять пробный код, в нашей реализации оба варианта обрабатываются по одному и тому же принципу и перемещают пользователя в следующее состояние приложения независимо от того, какой вариант был выбран; возможно, вы захотите добавить код, который будет по- разному подсчитывать очки для этих вариантов, или просто исключите одну кнопку, если решите этого не делать. В нашей реализации мобильного приложения для представления обоих вариантов было решено использовать элементы управления Button, но, как и ранее, такое решение не является обязательным; точно так же для предоставления этих вариантов выбора можно использовать переключатели или выпадающий список, если эти метафоры являются более подходящими для целевого устройства. Какую метафору пользовательского интерфейса выбрать, зависит от природы приложения, а также от типа устройства, на котором оно будет выполняться.
3. Предоставление пользователю нескольких вариантов ответа. В этом состоянии приложения наша игра для мобильных устройств предлагает пользователю несколько вариантов ответа на заданный ему вопрос. Для пользовательского интерфейса Pocket PC мы вновь решили использовать элементы управления Button; для смартфонов более подходящими были бы, пожалуй, нумерованные окна списков. Кроме того, в этом состоянии мы решили динамически уменьшать размер элемента управления TextBox, чтобы кнопки всех вариантов выбора уместились на экране. Пользователи могут угадывать правильный ответ до тех пор, пока он не будет получен. В нашей реализации в случае выбора неправильного ответа соответствующая кнопка затеняется (для ее свойства Enabled устанавливается значение false). В логику нашего приложения также можно включить код для отображения того, что в действительности означает неверно выбранное вами слово. Поскольку, в силу ограниченности размеров текстового окна, для отображения этой информации места недостаточно, мы могли бы вывести этот текст поверх растрового изображения игрового поля; этот вариант реализации мы также оставляем на усмотрение читателя.
4. Предоставление пользователю окончательной оценки всем его попыткам ответа на вопрос и ожидание от него запроса на вывод следующего вопроса. В этом состоянии игра предоставляет пользователю возможность просмотреть выбранные им варианты ответа для закрепления знаний. Поскольку работа со словом завершена, никакой необходимости в том, чтобы отображать вопрос или предлагать варианты ответов пользователю, больше нет. По этой причине приложение скрывает все кнопки, используемые для отображения вариантов ответа, и использует полученное дополнительное пространство для расширения области текстового окна. Увеличение размеров текстового окна предоставляет в наше распоряжение достаточно много свободного места, чтобы в нем можно было отобразить текст, воспроизводящий все попытки пользователя правильно ответить на вопрос. Например, мы могли бы отобразить все слова, предложенные в качестве различных вариантов ответа, вместе с их правильным переводом; также можно было бы отобразить пример предложения, демонстрирующего использование слова, которое является правильным ответом.
Представленный в листинге 13.1 код демонстрирует несколько полезных концепций построения гибких пользовательских интерфейсов мобильных устройств. Проектируя этот пользовательский интерфейс, я начал с идеи размещения элементов поверх игрового поля. Зная, что окончательный выбор подходящего пользовательского интерфейса определится лишь после его тестирования в реальных условиях и внесения соответствующих изменений, при написании кода было желательно использовать принципы централизации и абстрагирования кода таким образом, чтобы процесс его модифицирования не вызывал особых затруднений и не заставлял вносить сложные изменения в разных местах кода пользовательского интерфейса или логики приложения. Именно поэтому я решил поместить основную часть кода динамической компоновки в функцию конечного автомата, которая называется StateChangeForGameUI(). Любые изменения размеров или позиционирование элементов управления управляются этим кодом. Если нам необходимо немного подправить компоновку элементов или даже радикально изменить ее, мы знаем, что все необходимое осуществляется здесь; благодаря этому снижается объем работы по отслеживанию сложной и разбросанной по всему коду логики компоновки, а приложение становится более надежным. Возложив всю ответственность за поддержание компоновки пользовательского интерфейса на одну функцию (конечный автомат), мы значительно облегчили выполнение экспериментов с различными возможными вариантами компоновки, поскольку теперь это не сможет дестабилизировать работу остальной части кода пользовательского интерфейса и логики приложения.
На рис. 13.6 и 13.7 показаны две возможные конфигурации нашей мобильной обучающей словарной игры. Важно подчеркнуть, что при переходе от одной модели компоновки к другой меняется не только положение элементов пользовательского интерфейса на экране, но и их взаимное относительное положение. На рис. 13.6 текстовое окно динамически изменяет свои размеры, находясь над другими элементами экрана.

Рис. 13.6. Отображение пользовательского интерфейса в верхней части формы
На рис. 13.7 текстовое окно динамически изменяет свои размеры, располагаясь ниже всех остальных кнопок, находящихся на экране. Так как в обоих случаях привязка расположения текстового окна к окружающим его элементам осуществляется по-разному, в приложении для каждого из этих случаев предусмотрена своя логика. Столь же легко реализовать и другие возможные варианты расположения и упорядочения элементов управления; поскольку код, ответственный за позиционирование, надежно абстрагирован и централизован в одном конечном автомате, мы можем получить любое желаемое расположение элементов на экране, выполняя ту логику пользовательского интерфейса, которая для этого нужна. Остальная часть логики пользовательского интерфейса и приложения нашими экспериментами не затрагивается.
Не менее важен тот факт, что для обновления содержимого пользовательского интерфейса мы создали абстрагированные функции. Весь код, связанный с обновлением содержимого пользовательского интерфейса, сосредоточен в конечном автомате или в отдельных функциях, предназначенных для решения этой задачи; непосредственное обновление содержимого пользовательского интерфейса в коде обработчиков событий для элементов управления ни в одном случае не выполняется.

Рис. 13.7. Отображение пользовательского интерфейса в нижней части формы
Такое сочетание абстрагирования и централизации значительно упрощает изменение конфигурации пользовательского интерфейса с целью использования тех или иных элементов управления в соответствии с необходимостью. Это важно не только с точки зрения того, чтобы интерфейс принял очертания, наиболее подходящие для устройств любого заданного класса, но и с точки зрения переносимости приложения с одного устройства на другое. Например, если наше мобильное приложение необходимо перенести на смартфон, то в нем, вероятно, следует использовать другой набор элементов управления пользовательского ввода-вывода. Поскольку в смартфонах сенсорный экран отсутствует, кнопки не являются наилучшим решением для выбора правильного варианта ответа из нескольких предложенных; в этом случае гораздо лучше использовать списки.
Переделка кода, приведенного в листинге 13.1, для использования списка вместо кнопок множественного выбора не составляет особого труда. Потребовалось бы внести еще и другие изменения в код пользовательского интерфейса, но в силу того, что логика приложения и код пользовательского интерфейса надежно инкапсулированы, а взаимодействие между ними централизовано в известном наборе функций, работа по переносу приложения не должна доставить особых затруднений. Тщательно продуманная инкапсуляция, абстрагирование и централизация обеспечивают возможность создания отличных пользовательских интерфейсов для любых классов устройств с гораздо большей легкостью, чем в случае децентрализованного кода и без использования конечного автомата.
- Основные "рычаги" управления производительностью
- Категорийный менеджмент. Курс управления ассортиментом в рознице
- Определение пользовательского формата числовых данных
- 7.4. Модель системы автоматизированного проектирования защиты информации
- 1. Системы управления базами данных
- 5. Продукционная модель знаний
- 2.3 Модель мини-драйвера IDE
- 4.8 Методы управления Fibre Channel
- 7.1 Общая информационная модель и стандарт WBEM
- 7.9 Будущее управления хранилищами по версии ассоциации SNIA: стандарты SMI
- 15.1.3. Обработка сигналов управления заданиями
- Группа управления конфигурацией ПО




