Книга: HTML, XHTML и CSS на 100%
Знакомство с событиями
Знакомство с событиями
Очень часто язык JavaScript применяется для реагирования на события, которые могут быть вызваны пользователем или браузером. К событиям относятся открытие новой страницы, перемещение указателя мыши, щелчок кнопкой мыши и т. д. Каждое событие имеет соответствующий обработчик, который автоматически реагирует на возникшее событие.
Так, событие onLoad происходит после загрузки какого-либо элемента, например веб-страницы. Использование обработчика этого события позволяет выполнять JavaScript-код сразу после полной загрузки документа.
Одним из часто используемых событий является щелчок кнопкой мыши на объекте. При его возникновении обработчик события onClick объекта выполняет код JavaScript (листинг 11.23).
Листинг 11.23. Пример обработчиков событий
<html>
<head>
<title>Пример обработчиков событий</title>
<script>
function mes()
{
alert ("Замечательная ссылка");
}
</script>
</head>
<body>
<h2>Пример обработчиков событий</h2>
<a href=http://www.myserver.ru/page1.html>Ссылка 1</a>
<br>
<a href=http://www.myserver.ru/page2.html
onClick="alert('Еще одна ссылка')">Ссылка 1
</a>
</body>
</html>
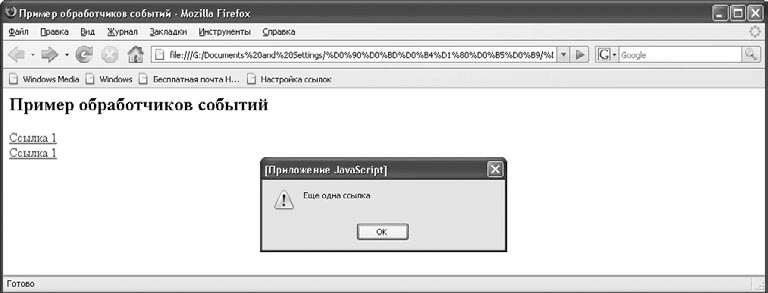
Из данного кода видно, что обработчик события может быть вызовом функции. Однако может и непосредственно указываться JavaScript-код. В данном случае оба обработчика вызывают метод alert() (рис. 11.17).

Рис. 11.17. Пример обработчиков событий
- Глава 1 Знакомство с технологией виртуальных машин
- Знакомство с панелью Actions
- Урок 1.1. Первое знакомство с компьютером
- Глава 1. Первое знакомство с организацией тестирования в Google
- Первое знакомство с Internet Explorer 7
- Урок 5.1. Знакомство с программой Word
- Урок 6.1. Знакомство с программой Excel
- Знакомство с окном программы Excel
- Урок 7.1. Знакомство с программой Access
- 47. Знакомство в социальных сетях, обмен контактами
- Первое знакомство с Windows Media
- 6.2.1. Знакомство с Spreadsheet




