Книга: HTML, XHTML и CSS на 100%
2.1. Создание заголовков
2.1. Создание заголовков
Заголовки – важный элемент сайта, они помогают систематизировать текст. В HTML доступно создание заголовков разных уровней, поэтому очень легко выделять смысловые темы и подтемы. Текст, находящийся в заголовках, влияет на индексацию сайта поисковыми системами, так как многие роботы при поиске обращают внимание на содержимое заголовков, имеющихся на сайте.
В HTML можно создавать заголовки шести уровней. Самым важным считается заголовок первого уровня, а самым малозначимым – шестого.
Заголовки создаются с помощью элементов H1, H2, H3, H4, H5, H6. По умолчанию заголовок самого верхнего уровня выделяется самым крупным шрифтом, и чем ниже уровень заголовка, тем меньше шрифт.
Для заголовка любого уровня можно задать выравнивание по горизонтали. Это делается с помощью атрибута align.
Значения атрибута align:
• left – по левому краю;
• right – по правому краю;
• center – по центру;
• justify – по ширине (только для заголовков длиннее строки).
Для заголовков можно задать атрибут title, значение которого – текст всплывающей подсказки, появляющейся при наведении указателя мыши на заголовок.
В листинге 2.1 представлен пример кода для создания разных типов заголовков и для их различного выравнивания.
Листинг 2.1. Заголовки
<html>
<head>
<title>Создание заголовков</title>
</head>
<body>
<h1 align="center">Заголовок 1 уровня</h1>
<h2 align="justify">Заголовок 2 уровня</h2>
<h3 align="left">Заголовок 3 уровня</h3>
<h4 align="right">Заголовок 4 уровня</h4>
<h5>Заголовок 5 уровня</h5>
<h6 title="Заголовок 6 уровня">Заголовок 6 уровня</h6>
</body>
</html>
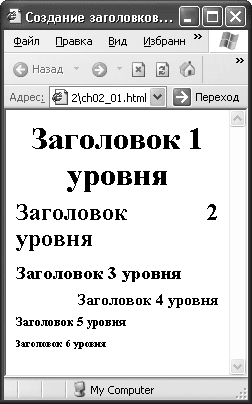
На рис. 2.1 показан результат обработки листинга 2.1 браузером.

Рис. 2.1. Вид заголовков
На рис. 2.1 видно различие между заголовками разного размера. В принципе, придать тексту подобный вид можно с помощью управления обычным текстом, но, поскольку поисковики воспринимают текст заголовков как важный, имеет смысл для выделения важной информации использовать именно элементы заголовков.
При отображении заголовок всегда начинается с новой строки, а после него всегда идет новая строка – это отделяет заголовок от остального текста.
Для управления другими моментами отображения заголовков, например цветом или шрифтом, используется CSS. Поэтому в элементах H1-H6 разрешено использовать атрибуты style и class, которые подключают стили.
После того как заголовки созданы, можно добавить к ним немного обычного текста, который нужно логически разбить на абзацы.
- Создание и редактирование стилей
- Составление заголовков по жанру и смыслу
- 15.7. Пример: создание оглавления
- 1.13. Создание сильных заголовков
- Создание сайта
- Создание нумерованного списка
- Создание файлов с блокировкой
- Создание свободно позиционируемых элементов
- 12. Лекция: Создание приложений с графическим интерфейсом пользователя.
- Создание объектов Collection
- 7.4.2.4. Создание своего первого LiveCD
- 4.2. Создание трехмерной модели и построение горизонтальной проекции детали




