Книга: HTML, XHTML и CSS на 100%
Объект Document
Разделы на этой странице:
Объект Document
Для работы с документами HTML в языке JavaScript существует отдельный объект – Document. Пользуясь его свойствами и методами, сценарий JavaScript может получить информацию о текущем документе, загруженном в окно браузера, а также управлять отображением содержимого этого документа.
Любая веб-страница, которую вы просматриваете в окне браузера, может быть описана как набор объектов. Она включает собственно HTML-документ «в целом» и более мелкие объекты – элементы веб-страницы. Например, заголовок, абзац_1, абзац_2, абзац_3, рисунок, ссылка, форма и т. п.
HTML-документ «в целом» и есть объект Document. Элементы веб-страницы называются HTML-объектами, поскольку определяются элементами языка HTML. Все HTML-объекты выступают в качестве дочерних по отношению к объекту Document. Благодаря этому вы можете обращаться к данным объектам из сценариев JavaScript.
Совокупность описывающих веб-страницу объектов со всеми их методами и свойствами в языке JavaScript называется объектной моделью документа. Объект Document является главным в этой модели. Он содержит внутри себя множество подчиненных объектов и коллекций.
Коллекция – это массив объектов, проиндексированный не только по числовым номерам элементов, но и по их именам и имеющий свойства и методы. Коллекция отличается от обычного массива именно наличием свойств и методов. Поэтому каждая коллекция сама по себе объект и в то же время свойство объекта Document.
Рассмотрим, какие же коллекции существуют для объекта Document.
• anchors – коллекция всех локальных меток («якорей»), размещенных в HTML-документе. Эти метки содержатся в тегах <a name="…"> </a> и применяются для организации ссылок внутри одной веб-страницы.
• links – коллекция всех ссылок в HTML-документе, содержащихся в тегах <a href="…"> </a>.
• images – массив всех изображений на веб-странице.
• forms – коллекция всех форм в HTML-документе.
Благодаря этим коллекциям сценарию JavaScript доступны все локальные метки, формы, изображения и ссылки в HTML-документе как элементы соответствующих массивов.
Пример сценария, использующего одну из коллекций объекта Document, приведен в листинге 10.18.
Листинг 10.18. Использование коллекции anchors
<html>
<head>
<title>Anchors</title>
</head>
<body>
<!– Элементы страницы –>
<a name="first">1 anchor</a><br />
<a name="second">2 anchor</a><br />
<a name="third">3 anchor</a><br />
<br />Количество "якорей" в этом HTML-документе:
<!–Код JavaScript –>
<script language=JavaScript>
document.write(document.anchors.length)
</script>
</body>
</html>
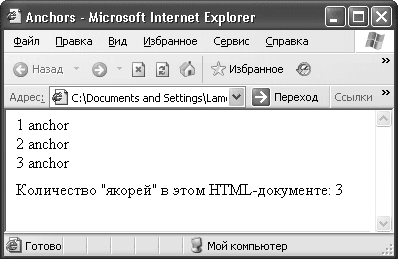
Данный сценарий демонстрирует использование массива anchors для определения количества «якорей» в HTML-документе. Команда document. write отображает количество «якорей» на странице в числовом выражении (рис. 10.17).

Рис. 10.17. Использование коллекции anchors
Количество «якорей» подсчитывается с помощью команды document.anchors. length, где document – объект Document, anchor – массив всех «якорей» на веб-странице, а length – длина массива (то есть количество элементов в массиве).
Аналогично можно определить количество всех ссылок, изображений и форм на веб-странице. Для этого вместо коллекции anchors в строку document. anchors. length достаточно подставить названия массивов: links, images или forms.
Помимо коллекции, для объекта Document существуют свои свойства, анализируя которые, сценарий JavaScript может определить значения различных параметров веб-страницы. Рассмотрим эти свойства объекта Document.
• alinkColor – содержимое атрибута alink. Он определяет цвет ссылок, выбранных пользователем.
• linkColor – содержимое атрибута link, определяющего цвет еще не посещенных ссылок, размещенных в HTML-документе.
• vlinkColor – содержимое атрибута vlink. Он задает цвет уже посещенных ранее ссылок, размещенных в HTML-документе.
• bgColor – содержимое атрибута bgcolor. Применяется для создания цветного фона HTML-документа. Цвет задается либо в шестнадцатеричном виде (например, #F0F8FF), либо в виде названий цветов (например, red или white).
• fgColor – содержимое атрибута text, определяющего цвет текста. Задается таким же образом, что и цвет фона веб-страницы bgcolor.
• lastModified – дата последнего изменения HTML-документа.
• location – полный URL-адрес текущей веб-страницы.
• referrer – URL-адрес страницы, с которой была открыта данная веб-страница.
• title – заголовок документа, заданный с помощью элемента TITLE.
• URL – полный URL-адрес HTML-документа.
Многие из перечисленных свойств объекта Document позволяют динамически изменять значения HTML-элементов, расположенных в блоке BODY. Например, фоновый цвет страницы, цвет ссылок, содержание заголовка документа.
Большинство свойств объекта Document доступно сценарию JavaScript как для чтения, так и для записи. Следующий пример демонстрирует, как с помощью сценария JavaScript изменить свойства HTML-документа: цвет фона и текста, а также цвета посещенных, непосещенных и выбранных пользователем ссылок (листинг 10.19).
Листинг 10.19. Свойства объекта Document
<html>
<head>
<title> Свойства объекта Document</title>
<!–Код JavaScript –>
<script language="JavaScript">
document.bgColor = "#00FF80";
document.fgColor = "#800080";
document.linkColor = "#000000";
document.alinkColor = "#FF0000";
document.vlinkColor = "#4000FF";
</script>
</head>
<body bgcolor=white>
<h1>Изменение цветового оформления страницы</h1>
<h3>Щелкните по этим ссылкам: </h3>
<p><a href="http://www.yandex.ru">Yandex</a>
<p><a href="http://www.mail.ru">Бесплатная электронная почта</a>
<p><a href="http://www.microsoft.com">Сервер Microsoft</a>
</body>
</html>
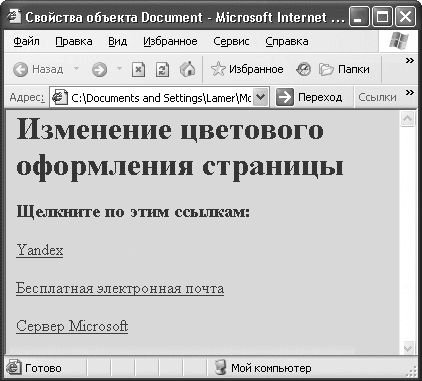
Результат работы сценария показан на рис. 10.18.

Рис. 10.18. Изменение цвета фона, текста и ссылок
Обратите внимание, что данный сценарий переопределяет цвет фона веб-страницы, заданный параметром bgcolor=white в элементе BODY: document. bgColor = «#00FF80».
Рассмотрим еще один пример сценария, в котором используется свойство lastModified объекта Document (листинг 10.20).
Листинг 10.20. Использование свойства lastModified
<html>
<head>
<title> Свойство lastModified</title>
</head>
<body>
<center>
<!–Код JavaScript –>
<script language="JavaScript">
document.write("Последний раз страница редактировалась:<br>" +document. lastModified)
</script>
</center>
</body>
</html>
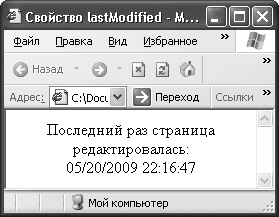
Свойство lastModified позволяет узнать дату внесения последних изменений в содержание HTML-документа. В сценарии это реализовано в команде document.lastModified. Строка document. write() помещает полученную дату на веб-страницу (рис. 10.19).

Рис. 10.19. Использование свойства lastModified
Во многих рассмотренных ранее примерах сценариев JavaScript вам не раз встречалась строка document. write(). Write() – это метод объекта Document, позволяющий отображать какую-либо информацию на веб-странице. Кроме этого широко используемого метода, сценарии JavaScript могут вызывать и другие методы, определенные для объекта Document.
• close() – заставляет веб-страницу немедленно обновить свое содержимое после использования метода write(). Метод close() не имеет параметров и не возвращает значения. Поддерживается Internet Explorer, начиная с версии 4.0.
• getElementsByName({имя_элемента}) – возвращает элемент, специфическое имя которого передано в качестве параметра. Данный метод поддерживается браузером Internet Explorer, начиная с версии 5.0.
• getElementByld ({ID}) – возвращает элемент, имя которого передано в качестве параметра. Имя элемента страницы задается атрибутом ID. Метод getElementById() имеет единственный параметр – имя элемента страницы. Поддерживается браузером Internet Explorer, начиная с версии 5.0.
• getElementsByTagName({Имя тега}) – возвращает тег, имя которого передано в качестве параметра. Поддерживается браузером Internet Explorer, начиная с версии 5.0.
• write() – записывает текст или HTML-код в текущее место документа.
В браузере Microsoft Internet Explorer версии 5.0 появилась поддержка таких методов объекта Document, как getElementById(), getElementsByName() и getElementsByTagName(). Последний используется в сценариях JavaScript особенно часто. Рассмотрим пример такого сценария (листинг 10.21).
Листинг 10.21. Использование метода getElementsByTagNameO
<html>
<head>
<title> Метод getElementsByTagName()</title>
<!–Код JavaScript –>
<script language="JavaScript">
function getElements() //функция
{
var x=document.getElementsByTagName("input");
alert(x.length);
}
</script>
</head>
<body>
<!–Форма –>
<input name="myInput" type="text" size="30" /><br />
<input name="myInput" type="text" size="30" /><br />
<input name="myInput" type="text" size="30" /><br />
<br />
<input type="button" value="Посчитаем элементы input" />
</body>
</html>
Данный сценарий содержит функцию getElements(), которая производит подсчет всех элементов типа INPUT на веб-странице, а затем выводит результат в окне Alert (рис. 10.20).

Рис. 10.20. Окно с количеством элементов
Функция срабатывает при нажатии кнопки в форме. Как видите, в этом HTML-документе содержится четыре элемента, обозначенные элементом INPUT: три поля для ввода и кнопка (рис. 10.21).

Рис. 10.21. Элементы INPUT
Итак, мы рассмотрели один из главных объектов в языке JavaScript – объект Document, представляющий собой веб-страницу, загруженную в окно браузера. Благодаря определенным свойствам и методам через объект Document можно получить доступ к любым другим объектам, расположенным на веб-странице.
- Функция document
- 15.6.4. Использование объектов DocumentFragment
- 5.1. Основные объекты Word
- Использование внешних объектов автоматизации (на Microsoft Word)
- Объект document
- 15.10.1. Свойства объекта Document
- Объект XmlDataDocument
- Подчиненные объекты и коллекции объекта document
- 19.1.1. Функция jQuery()
- Работа с активным документом
- 8. TRANSLATION




