Книга: HTML, XHTML и CSS на 100%
Списки
Разделы на этой странице:
Списки
Рассмотрим все возможности задания спискам различного визуального форматирования.
Кстати, если вы с помощью display: marker укажете маркер вместе с элементом списка, созданным с помощью свойств списка, то маркер просто-напросто заменит стандартный элемент списка. Подробно про маркеры будет рассказано дальше.
Для списков также нельзя задать фон. Чтобы использовать в документе список с фоном, нужно задать список как маркер, то есть использовать display: marker, но про это также будет рассказано дальше.
Итак, начнем со стилизации списка с помощью свойства list-style-type. Это свойство задает вид маркера элемента списка, если для свойства list-style-image указано значение none или изображение, на которое указывает URL, недоступно. Можно использовать три типа маркеров: глифы, нумерованные и алфавитные, либо задать значение none, которое означает, что маркер не используется.
Рассмотрим типы маркеров списка подробнее. Первыми разберем глифы. Они определяются с помощью значений disk, circle и square. Обычно они отображаются браузерами клиента как круг, окружность или квадрат. Пример списка с маркером в виде квадрата приведен в листинге 9.4.
Листинг 9.4. Нумерация средствами CSS
<html>
<head>
<title>Глава 9. Маркеры в виде квадрата</title>
<style type="text/css">
ol { list-style-type: square }
</style>
</head>
<body>
<ol>
<li> Это первый элемент списка.
<li> Это второй элемент списка.
<li> Это третий элемент списка.
</ol>
</body>
</html>
Теперь рассмотрим нумерованные списки. Различают несколько систем нумерации списков. Ниже представлены все системы нумерации, используемые в CSS, и их описание:
• decimal – десятичные числа, начиная с 1;
• decimal-leading-zero – десятичные числа, дополненные нулями (например, 01, 02, 03… 98, 99);
• lower-roman – римские цифры, представленные строчными буквами (i, ii, iii, iv, v и т. д.);
• upper-roman – римские цифры, представленные прописными буквами (I, II, III, IV, V и т. д.);
• hebrew – традиционная еврейская нумерация;
• georgian – традиционная грузинская нумерация (an, ban, gan…, he, tan, in, in-an…);
• armenian – традиционная армянская нумерация;
• cjk-ideographic – простые идеографические числа;
• hiragana – a, i, u, e, o, ka, ki…;
• katakana – A, I, U, E, O, KA, KI…;
• hiragana-iroha – i, ro, ha, ni, ho, he, to…;
• katakana-iroha – I, RO, HA, NI, HO, HE, TO….
Третий вариант задания маркеров списка – с помощью так называемой алфавитной системы, или с помощью букв. Ниже приведены алфавитные системы и их описание:
• lower-latin или lower-alpha – строчные буквы в коде ASCII (a, b, c… z);
• upper-latin или upper-alpha – прописные (заглавные) буквы в коде ASCII (A, B, C… Z);
• lower-greek – классические строчные греческие буквы: альфа (а), бета (Р), гамма (у) и т. д.
Для примера создадим страницу, представленную в листинге 9.5.
Листинг 9.5. Нумерация
<html>
<head>
<title>Глава 9. Нумерация с использованием римских цифр</title>
<style type="text/css">
ol { list-style-type: upper-roman }
</style>
</head>
<body>
<ol>
<li> Это первый элемент списка.
<li> Это второй элемент списка.
<li> Это третий элемент списка.
</ol>
</body>
</html>
В результате обработки браузером кода из листинга 9.5 вы должны увидеть такой список:
I Это первый элемент.
II Это второй элемент.
III Это третий элемент.
Теперь рассмотрим свойство list-style-image. Оно определяет файл с картинкой, используемой в качестве маркера списка. Если картинка доступна, то она заменяет маркер, устанавливаемый свойством list-style-type.
Рассмотрим такой пример:
UL { list-style-image: url(«http://my_site.com/my_marker.jpg») }
Если браузеру удастся загрузить файл картинки my_marker. jpg, то он отобразит ее перед каждым пунктом списка в качестве маркера.
Свойство list-style-position определяет положение блока маркера в главном структурном блоке. Для данного свойства вы можете задавать следующие значения:
• outside – блок маркера находится за пределами главного структурного блока;
• inside – блок маркера находится в первом строковом блоке главного структурного блока, следом за которым выводится содержимое элемента.
Рассмотрим данное свойство на примере (листинг 9.6).
Листинг 9.6. Нумерация в списках
<html>
<head>
<title>Глава 9. Сравнение внутреннего/внешнего расположения</title>
<style type="text/css">
ul { list-style: outside }
ul.compact { list-style: inside }
</style>
</head>
<body>
<ul>
<li>первый элемент списка располагается первым
<li>второй элемент списка располагается вторым
</ul>
<ul>
<li>первый элемент списка располагается первым
<li>второй элемент списка располагается вторым
</ul>
</body>
</html>
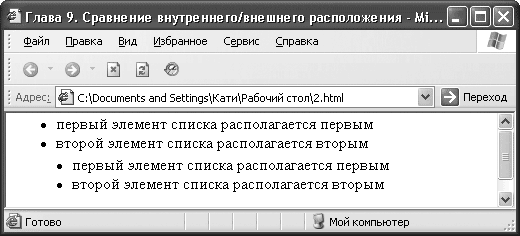
HTML-документ, представленный в листинге 9.6, показан на рис. 9.1.

Рис. 9.1. Сравнение внутреннего/внешнего расположения
Следует отметить, что если направление отображения текста справа налево, то маркеры будут располагаться справа от текста.
Свойство list-style является сокращенной формой задания трех свойств list-style-type, list-style-image и list-style-position, как и рассмотренная ранее сокращенная запись для шрифтов font. Например:
UL { list-style: upper-roman inside } /* Любой элемент UL */
UL > UL { list-style: circle outside } /* Любой дочерний элемент UL элемента UL */
Хотя вы можете задать информацию list-style о стиле списка непосредственно в элементах списка (например, в элементе LI языка HTML), тем не менее такой способ нужно применять с определенной осторожностью. Следующие два правила CSS выглядят похожими, хотя первое определяет селектор потомков, а второе (более специфичное) – селектор дочерних элементов:
OL.alpha LI { list-style: lower-alpha } /* Любой потомок LI элемента OL */
OL.alpha > LI { list-style: lower-alpha } /* Любой дочерний элемент LI элемента OL */
В чем же опасность? При использовании только селекторов потомков вы можете не достичь желаемых результатов. Рассмотрим пример, приведенный в листинге 9.7.
Листинг 9.7. Каскад
<html>
<head>
<title>Глава 9. Результат применения каскада</title>
<style type="text/css">
ol.alpha li { list-style: lower-alpha }
ul li { list-style: disc }
</style>
</head>
<body>
<ol>
<li>первый уровень списка
<ul>
<li>второй уровень списка
</ul>
</ol>
</body>
</html>
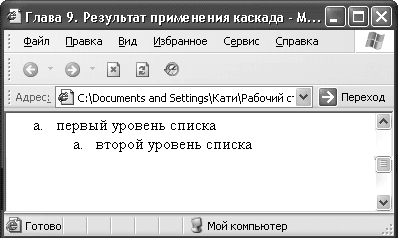
Отображение элементов списка первого и второго уровней, помеченных маркерами типа lower-alpha и disc соответственно, будет осуществлено надлежащим образом. Однако каскад приведет к тому, что первое правило стиля (включающее специфичную информацию о классе) будет перекрывать второе. И вы получите одну и ту же маркировку для первого и второго уровней (рис. 9.2).

Рис. 9.2. Каскад
Следующий код позволит решить данную проблему:
OL.alpha > LI { list-style: lower-alpha }
UL LI { list-style: disc }
Есть еще один способ записи, который позволит отобразить ваш список так, как вы задумали. Для этого нужно задать информацию list-style о стиле списка исключительно в элементах списка:
OL.alpha { list-style: lower-alpha }
UL { list-style: disc }
Благодаря наследованию значения свойства list-style элементов OL и UL будут передаваться соответствующим свойствам элементов LI. Именно этот способ рекомендуется использовать для задания стиля списка.
Значение URL вы можете комбинировать с любыми другими значениями, как в этом примере:
UL { list-style: url(«http://my_site.com/my_image.gif») disc }
Если в данном примере браузер не сможет получить доступ к графическому объекту, то вместо него он будет использовать маркер типа disc.
Надо отметить, что если для свойства list-style устанавливается значение none, то свойствам list-style-type и list-style-image также присваивается значение none:
UL { list-style: none }
В результате маркер элемента списка просто не отображается.
- Стандартные списки
- Отправка данных в списки SharePoint по электронной почте
- Списки, запятые и командные строки
- Нумерованные и маркированные списки
- 5 Система Цикл: списки дел и расписания
- О том, как ассоциации могут спутать карты и списки дел
- Ссылки и списки литературы
- Списки рассылки и группы новостей, посвященные вопросам защиты
- Приложение А Связанные списки
- Списки и деревья областей памяти
- Кольцевые связанные списки
- Списки контроля доступа




