Книга: Beginning Android
Love the One You’re With
Love the One You’re With
Android natively knows three fonts, by the shorthand names of “sans”, “serif”, and “monospace”. These fonts are actually the Droid series of fonts, created for the Open Handset Alliance by Ascender.[14]
For those fonts, you can just reference them in your layout XML, if you so choose. The following layout from the Fonts/FontSampler sample project shows example code, and can also be found in the Source Code area at http://apress.com:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns="1">
<TableRow>
<TextView
android:text="sans:"
android:layout_marginRight="4px"
android:textSize="20sp"
/>
<TextView
android:id="@+id/sans"
android:text="Hello, world!"
android:typeface="sans"
android:textSize="20sp"
/>
</TableRow>
<TableRow>
<TextView
android:text="serif:"
android:layout_marginRight="4px"
android:textSize="20sp"
/>
<TextView
android:id="@+id/serif"
android:text="Hello, world!"
android:typeface="serif"
android:textSize="20sp"
/>
</TableRow>
<TableRow>
<TextView
android:text="monospace:"
android:layout_marginRight="4px"
android:textSize="20sp"
/>
<TextView
android:id="@+id/monospace"
android:text="Hello, world!"
android:typeface="monospace"
android:textSize="20sp"
/>
</TableRow>
<TableRow>
<TextView
android:text="Custom:"
android:layout_marginRight="4px"
android:textSize="20sp"
/>
<TextView
android:id="@+id/custom"
android:text="Hello, world!"
android:textSize="20sp"
/>
</TableRow>
</TableLayout>
This layout builds a table showing short samples of four fonts. Notice how the first three have the android:typeface attribute, whose value is one of the three built-in font faces (e.g., “sans”).
The three built-in fonts are very nice. However, it may be that a designer, or a manager, or a customer wants a different font than one of those three. Or perhaps you want to use a font for specialized purposes, such as a “dingbats” font instead of a series of PNG graphics.
The easiest way to accomplish this is to package the desired font(s) with your application. To do this, simply create an assets/ folder in the project root, and put your TrueType (TTF) fonts in the assets. You might, for example, create assets/fonts/ and put your TTF files in there.
Then, you need to tell your widgets to use that font. Unfortunately, you can no longer use layout XML for this, since the XML does not know about any fonts you may have tucked away as an application asset. Instead, you need to make the change in Java code:
public class FontSampler extends Activity {
@Override
public void onCreate(Bundle icicle) {
super.onCreate(icicle);
setContentView(R.layout.main);
TextView tv = (TextView)findViewById(R.id.custom);
Typeface face = Typeface.createFromAsset(getAssets(),
"fonts/HandmadeTypewriter.ttf");
tv.setTypeface(face);
}
}
Here we grab the TextView for our “custom” sample, then create a Typeface object via the static createFromAsset() builder method. This takes the application’s AssetManager (from getAssets()) and a path within your assets/ directory to the font you want.
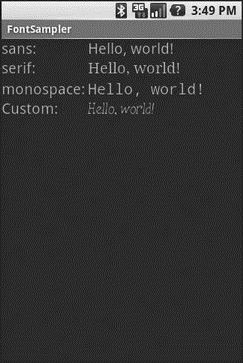
Then, it is just a matter of telling the TextView to setTypeface(), providing the Typeface you just created. In this case, we are using the Handmade Typewriter[15] font (see Figure 12-1).

Figure 12-1. The FontSampler application
Note that Android does not seem to like all TrueType fonts. When Android dislikes a custom font, rather than raise an Exception, it seems to substitute Droid Sans (“sans”) quietly. So, if you try to use a different font and it does not seem to be working, it may be that the font in question is incompatible with Android, for whatever reason.
Also, you are probably best served by changing the case of your font filenames to be all lowercase, to match the naming convention used in the rest of your resources.
Also note that TrueType fonts can be rather pudgy, particularly if they support an extensive subset of the available Unicode characters. The Handmade Typewriter font used here runs over 70KB; the DejaVu free fonts can run upwards of 500KB apiece. Even compressed, these add bulk to your application, so be careful not to go overboard with custom fonts, or your application could take up too much room on your users’ phones.
- 4.4.4 The Dispatcher
- About the author
- Chapter 7. The state machine
- Appendix E. Other resources and links
- Example NAT machine in theory
- Using Double Quotes to Resolve Variables in Strings with Embedded Spaces
- The final stage of our NAT machine
- Compiling the user-land applications
- The conntrack entries
- Untracked connections and the raw table
- Drawbacks with restore
- Basics of the iptables command




