Книга: ASP.NET MVC Framework
Использование элементов управления WebForms в MVC-приложениях
Использование элементов управления WebForms в MVC-приложениях
Поскольку в MVC Framework в качестве движка представлений по умолчанию используется стандартный механизм ASPX-страниц, то можно попробовать использовать существующие элементы управления на MVC-страницах. Однако нужно помнить о том, что для представлений в MVC-приложениях не работает стандартный механизм обработки событий, и элементы управления теряют свои серверные возможности по обработке событий. Поэтому для подобного использования пригодны элементы управления, представляющие ценность на этапе первоначальной генерации разметки, отправляемой пользователю, такие как, например, Repeater или GridView.
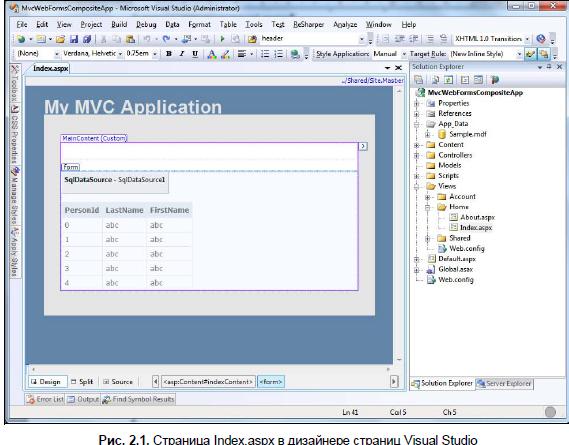
Чтобы продемонстрировать эту возможность, используем декларативный источник данных sqlDataSource и GridView в представлении Index.aspx, в результате получим страницу, приведенную на рис. 2.1. Код страницы приведен в листинге 2.7.
Листинг 2.7. Страница Index.aspx
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master"
Inherits="System.Web.Mvc.ViewPage" %>
<asp:Content ContentPlaceHolderID="TitleContent"
runat="server">
Home Page
</asp:Content>
<asp:Content ContentPlaceHolderID="MainContent"
runat="server">
<h2>
<%= Html.Encode(ViewData["Message"]) %>
</h2>
<form runat="server">
<asp:SqlDataSource runat="server"
ConnectionString="<%$ ConnectionStrings:ConnectionString %>"
SelectCommand="SELECT * FROM [Persons]">
</asp:SqlDataSource> <br />
<asp:GridView runat="server"
AutoGenerateColumns="False"
DataKeyNames="PersonId" DataSourceID="SqlDataSource1">
<Columns>
<asp:BoundField DataField="PersonId"
HeaderText="PersonId" InsertVisible="False"
ReadOnly="True" SortExpression="PersonId" />
<asp:BoundField DataField="LastName"
HeaderText="LastName" SortExpression="LastName" />
<asp:BoundField DataField="FirstName"
HeaderText="FirstName" SortExpression="FirstName" />
</Columns>
</asp:GridView>
</form>
</asp:Content>

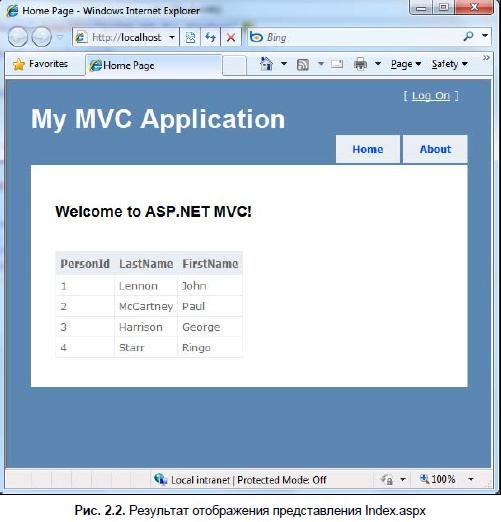
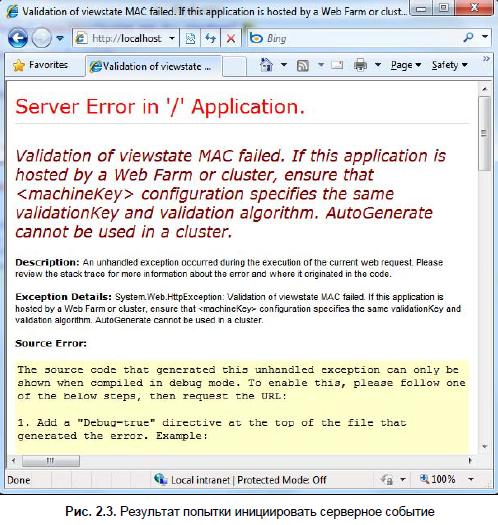
Результат обращения к действию Index контроллера Home представлен на рис. 2.2. Если, к примеру, включить возможность сортировки в GridView, после чего щелкнуть по ссылке в заголовке таблицы, то будет отображена ошибка, представленная на рис. 2.3, поскольку MVC Framework не позволяет корректно обработать серверные события.

Очевидно, что указанные ограничения функциональности элементов управления делают подобное использование элементов управления, требующих обработки серверных событий, непригодными для использования в представлениях. Для таких элементов управления стоит рассмотреть методику внедрения полноценных WebForms-страниц в MVC-приложение.
С другой стороны, для элементов, отвечающих только за генерацию разметки, такое использование может быть оправдано.

- Совмещение WebForms и MVC Framework в рамках одного веб-приложения
- ГЛАВА 2 MVC Framework и WebForms
- Восстановление с использованием инструмента gbak
- Основные "рычаги" управления производительностью
- Типы страниц и их использование
- Использование констант
- Категорийный менеджмент. Курс управления ассортиментом в рознице
- Создание свободно позиционируемых элементов
- Использование переменной окружения ISC_PATH
- Использование сервера Yaffil внутри процесса
- Использование CAST() с типами дата
- Использование типов содержимого и столбцов




