Книга: ASP.NET MVC Framework
Реализация на ASP.NET Ajax
Реализация на ASP.NET Ajax
Добавим в Register.aspx ссылку для проверки введенного логина на наличие плюс поле для вывода результата проверки:
<label for="username">Username:</label>
<%= Html.TextBox("username") %>
<%= Html.ValidationMessage("username") %>
<%= Ajax.ActionLink("Пpoверить доступность логина",
"CheckUsername",
new AjaxOptions {OnBegin ="CheckUsername_OnBegin"
, UpdateTargetld =
"check_username"}
)
%>
<span></span>
Здесь с помощью вспомогательного метода Ajax.ActionLink создается гиперссылка для вызова действия CheckUsername. C помощью создания структуры типа AjaxOptions мы задаем несколько параметров. Во-первых, мы задаем функцию CheckUsername_OnBegin, которая должна быть вызвана перед запросом, а во-вторых, указываем тег с идентификатором check_username, который должен быть использован для рендеринга результата.
К сожалению, базовый функционал ASP.NET Ajax пока не поддерживает возможность задавать динамические параметры для запросов, формируемых через Ajax.ActionLink. Поэтому, чтобы передать с запросом введенные пользователем данные, нам нужно обработать начало запроса и сформировать самостоятельно URL запроса с необходимой строкой параметров. Чтобы сделать это, мы задали функцию CheckUsername_OnBegin, код которой выглядит так:
<script type="text/javascript">
function CheckUsername_OnBegin(data) {
var username = document.getElementById("username").value;
var request = data.get_request();
var url = request.get_url();
url = url + "?username=" + username;
request.set_url(url);
}
</script>
Здесь производится получение URL запроса и формирование нового URL на базе введенных пользовательских данных. Последней строкой скрипта новый URL устанавливается для Ajax-запроса.
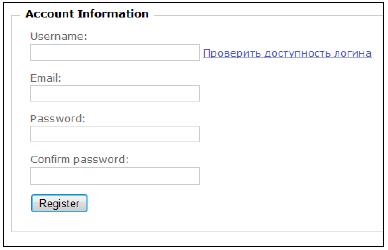
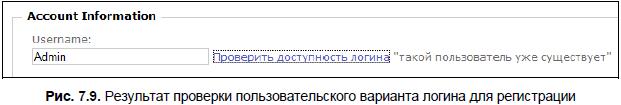
В итоге после компиляции на странице регистрации мы сможем увидеть рядом с полем ввода имени пользователя ссылку для проверки на допустимость такого логина (рис. 7.8). После нажатия кнопки пользователь получает результат проверки в виде строки сообщения (рис. 7.9).

Рис. 7.8. Форма регистрации с гиперссылкой на проверку доступности логина

- Реализация на jQuery
- Применение Ajax и jQuery в MVC Framework
- IsAjaxRequest
- Building Responsive Applications Using AJAX
- ГЛАВА 7 Ajax-функциональность
- 9.4.1. Реализация графа в виде матрицы смежности
- Улучшенный протокол локальных соединений (XNET)
- Реализация языка SQL
- Chapter 16. Commercial products based on Linux, iptables and netfilter




