Книга: ASP.NET MVC Framework
Создание гаджетов
Разделы на этой странице:
Создание гаджетов
Частичные представления также могут быть использованы для создания гаджетов — элементов страницы, содержащих данные, не связанные с основным представлением. Гаджеты находят широкое применение на страницaх всевозможных порталов — когда есть основная страница, с которой работает пользователь, и куда выводятся дополнительные независимые информационные блоки, например, баннеры или текстовые ссылки рекламных сетей.
Разумеется, можно реализовать похожую функциональность так, как это показано в листингах 5.1—5.3, разместив частичные представления на мастерской странице. Однако часто оказывается удобным вынести функциональность гаджета в отдельное представление и полностью отделить логику гаджета от основных представлений. В поставку MVC Framewrok функциональность по созданию гаджетов не входит, однако она доступна в проекте MVC Futures. Скачать код и сборку MVC Futures (http://aspnet.codeplex.com/Release/ProjectReleases.aspx?ReleaseId=24471) можно на странице проекта MVC Framework на портале CodePlex. После подключения этой сборки к проекту функциональность по созданию гаджетов будет доступна в проекте.
Примечание
В проект MVC Futures входит код, не вошедший по каким-либо причинам в основную поставку MVC Framework. Причины могут быть разными — от недостаточной стабильности кода до желания разработчиков придумать лучшее решение в следующей версии. Однако вас не должна страшить потенциальная возможность того, что поддержка гаджетов никогда не будет включена в том виде, в котором она представлена в MVC Futures, в сам MVC Framework, поскольку вам доступен полный исходный MVC Futures, и вы можете использовать его непосредственно в ваших проектах. Более того, вы можете выделить только ту часть исходного кода, которая используется в ваших проектах, и перенести его из сборки MVC Futures Microsoft.Web.Mvc.dll в сборку вашего проекта.
***************************
Собственно все, что необходимо для создания гаджетов — это вспомогательный метод Html.RenderAction(), который позволяет включить на страницу вывод произвольного действия произвольного контроллера. Например, на некоторых страницах сайта нужно добавить независимый блок, выводящий информацию о текущем курсе доллара. Для этого создается частичное представление, разметка которого приведена в листинге 5.17, и контроллер, код которого приведен в листинге 5.18.
Листинг 5.17. Частичное представление ExchangeRates.ascx
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl" %>
<table>
<tr>
<td>
1 USD =
</td>
<td>
<%= ViewData["USD"] %> RUB
RUB
</td>
</tr>
</table>
Листинг 5.18. Контроллер GadgetsController
using System.Web.Mvc;
using MvcViewsDemo.Services;
namespace MvcViewsDemo.Controllers
{
public class GadgetsController : Controller
{
public ActionResult ExchangeRates()
{
ViewData["USD"] = ExchangeRatesService.GetRate("USD");
return View();
}
}
}
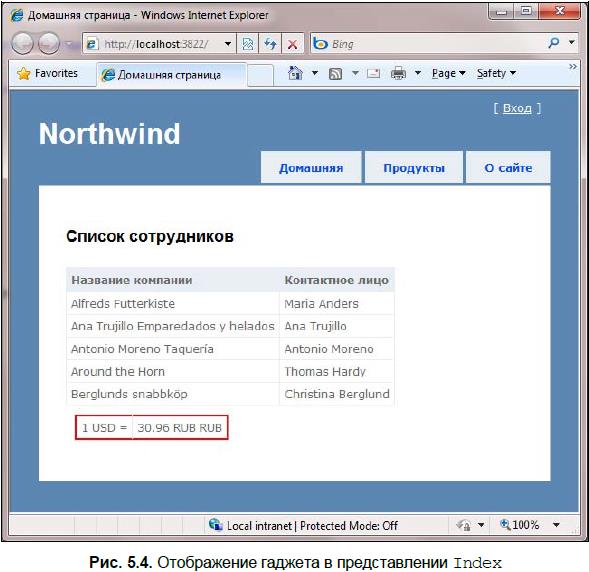
Использовать гаджет ExchangeRates можно в любом представлении. Например, при использовании в представлении Index, код которого показан в листинге 5.19, получается результат, приведенный на рис. 5.4.
Листинг 5.19. Представление Index.aspx, использующее гаджет ExchangeRates
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master"
Inherits="System.Web.Mvc.ViewPage" %>
<%@ Import Namespace="Microsoft.Web.Mvc" %>
<%@ Import Namespace="MvcViewsDemo.Models" %>
<asp:Content ContentPlaceHolderID="TitleContent"
runat="server">
Домашняя страница
</asp:Content>
<asp:Content ContentPlaceHolderID="MainContent"
runat="server">
<h2>
<%= Html.Encode(ViewData["Message"]) %>
</h2>
<table>
<thead>
<tr>
<th>
Название компании
</th>
<th>
Контактное лицо
</th>
</tr>
</thead>
<% foreach (
Customer c in (IEnumerable<Customer>)ViewData["Customers"])
{ %>
<tr>
<td>
<%= c.CompanyName %>
</td>
<td>
<%= c.ContactName %>
</td>
</tr>
<% } %>
</table>
<% Html.RenderAction("ExchangeRates", "Gadgets"); %>
</asp:Content>
В листинге 5.19 отмечено, что для использования метода Html.RenderAction() необходимо подключить пространство имен Microsoft.Web.Mvc. Также из листинга 5.19 видно, что гаджету не передается никаких дополнительных данных, поскольку он полностью независим от страницы, на которой отображается.
Примечание
Для того чтобы не добавлять директиву Import в разметку представления, можно подключить пространство имен Microsoft.Web.Mvc для всех файлов проекта в разделе namespaces файла web.config.
*********************

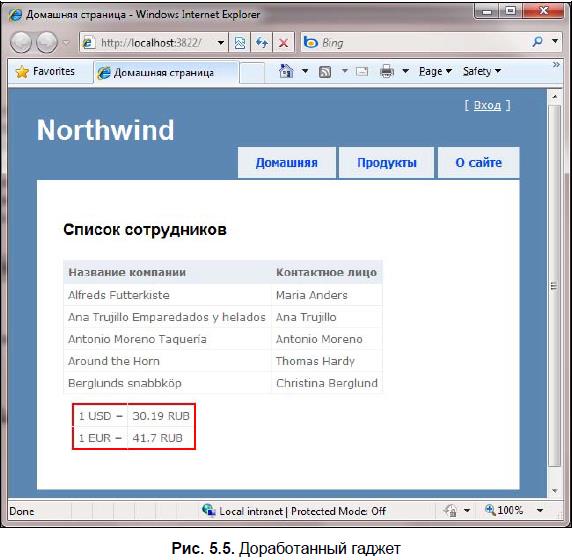
Удобство использования гаджетов для независимых блоков на страницах в том, что в процессе развития проекта могут меняться контроллеры, действия и представления, используемые веб-приложением, однако код независимых блоков легко может быть перенесен на другие страницы и модифицирован, просто лишь перестановкой вызова Html.RenderAction(). Кроме того, появляется дополнительная степень свободы в модификации самих гаджетов без необходимости затрагивать код основных контроллеров и представлений. Например, код гаджета может быть доработан так, как показано в листингах 5.20, 5.21, чтобы получить результат, представленный на рис. 5.5.
Листинг 5.20. Доработанное частичное представление ExchangeRates
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl" %>
<table>
<% foreach (var rate in (Dictionary<string, double>)ViewData["rates"])
{ %>
<tr>
<td>
1
<%= rate.Key %>
</td>
<td>
<%= rate.Value %> RUB
</td>
</tr>
<% } %>
</table>
Листинг 5.21. Доработанный контроллер Gadgets
using System.Web.Mvc;
using MvcViewsDemo.Services;
using System. Collections.Generic;
namespace MvcViewsDemo.Controllers
{
public class GadgetsController : Controller
{
public ActionResult ExchangeRates()
{
Dictionary<string, double> rates =
new Dictionary<string, double>();
rates.Add("USD", ExchangeRatesService.GetRate("USD"));
rates.Add("EUR", ExchangeRatesService.GetRate("EUR"));
ViewData["Rates"] = rates;
return View();
}
}
}
В качестве представлений для гаджетов могут использоваться не только частичные представления ASCX, но и полноценные представления ASPX, включая поддержку мастерских страниц. Однако в большинстве случаев гаджеты являются лишь небольшими фрагментами HTML-разметки, и использование частичных представлений выглядит органично.

- Глава 9 Использование и настройка гаджетов
- Создание файлов с блокировкой
- Создание свободно позиционируемых элементов
- 12. Лекция: Создание приложений с графическим интерфейсом пользователя.
- Создание объектов Collection
- 7.4.2.4. Создание своего первого LiveCD
- 4.2. Создание трехмерной модели и построение горизонтальной проекции детали
- 7.4.2. Создание собственного LiveCD
- Создание пользователя и группы на рабочей станции
- Создание корня документа:
- Создание многофайловой базы данных
- Создание форм с несколькими вкладками




