Книга: YouTube для бизнеса. Эффективный маркетинг с помощью видео
Встраивание роликов YouTube в веб-страницы
Встраивание роликов YouTube в веб-страницы
Вы можете не просто дать ссылку на ролик YouTube, но и показать его непосредственно на вашей веб-странице. Кстати, так можно поступить не только с вашим, но и с любым публично доступным роликом.
YouTube автоматически создает код для встраивания любого публично доступного ролика. Код ваших приватных роликов будет доступен только вам. Чтобы получить этот код, надо нажать на кнопку «Отправить» (Share) и затем — на кнопку «Сгенерировать HTML-код» (Generate HTML-code).
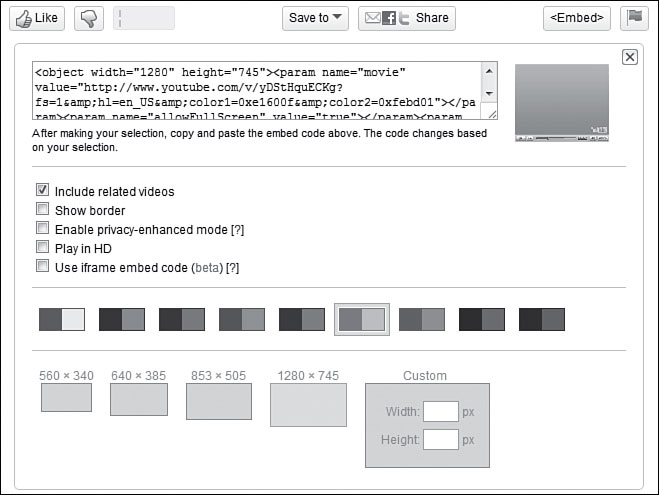
Как видно на рис. 18.2, при этом у вас появляется несколько вариантов для выбора. Ставя галочки в соответствующие чекбоксы, вы можете изменять код.

Рис. 18.2. Генерирование кода для встраивания роликов с YouTube
Вот варианты кастомизации кода для встраивания.
• Показать похожие видео после завершения просмотра — по умолчанию YouTube формирует список похожих роликов после окончания воспроизведения основного. Если вы не хотите их демонстрировать (а составом этого списка вы управлять не можете, так что там могут появиться ролики, неприемлемые для вас), уберите галочку.
• Использовать HTTPS — ролик будет передаваться на компьютер зрителя не по открытому протоколу http, а по шифрованному протоколу https. Это может быть важно, если основной контент вашего сайта показывается через шифрованный протокол https — тогда в браузере зрителя не будет появляться предупреждение о том, что на странице есть «смешанное содержание».
• Включить режим повышенной конфиденциальности — по умолчанию, YouTube при просмотре роликов создает и хранит на компьютере зрителя куки. Если поставить галочку в этом поле, YouTube будет транслировать ролик со специального сервера, не хранящего информацию, позволяющую идентифицировать пользователя.
• Использовать старый код встраивания — по умолчанию встраивание производится при помощи тега <iframe>, допускающего проигрывание как Flash, так и HTML5. Это позволяет проигрывать ролики на многих мобильных устройствах. Старый код использует тег <object> и работает только с Flash, который может быть недоступен на мобильных устройствах.
• Размер — у вас есть выбор между несколькими стандартными размерами видеоокон, изображенными прямоугольниками, и возможность указать высоту и ширину видеоокна непосредственно цифрами.
На рис. 18.3 показан видеоплеер, встроенный в веб-страницу со стандартным набором параметров. На рис. 18.4 — тот же плеер, встроенный в видеоокно большего размера.
Подобрав нужные параметры, скопируйте код из окошка и вставьте его в исходный код страницы вашего сайта. На ней появится видеоокно, щелкнув по которому посетитель начнет просмотр ролика.

Рис. 18.3. Видеоплеер, встроенный со стандартными параметрами

Рис. 18.4. Видеоплеер, встроенный в видеоокно большого размера
Совет
Веб-разработчикам YouTube предлагает набор инструментов, называемых GoogleData Application Programming Interface (GData API), которые позволяют разрабатывать интернет-приложения, способные проигрывать ролики с YouTube. Более подробно об этом можно узнать на code.google.com/apis/youtube/.
- Встраивание
- Глава 18 Встраивание роликов YouTube в ваш сайт
- Как получить снимок с веб-камеры?
- Информация заголовочной страницы (Database header)
- Размер страницы базы данных
- Дополнительные национальные кодовые страницы и порядки сортировки
- Страницы веб-частей
- Использование домашней страницы рабочей области для собраний
- Добавление веб-части на страницу
- Выбор правильного формата для вашего видео на YouTube
- Просмотр веб-страниц
- Урок 3.3. Работа с веб-страницами и файлами из Интернета




