Книга: Веб-дизайн
ТАБЛИЦЫ И РАСПОРКИ
ТАБЛИЦЫ И РАСПОРКИ
Простейший механизм размещения материала, доступный в обоих визуальных броузерах (в Netscape начиная с версии 2 и в MSIE с версии 3), — это использование таблиц, чаще всего не имеющих разлиновки и фоновой заливки ячеек и потому невидимых (видимо только их содержание, единственно ради позиционирования которого и вводится таблица). Прием этот позволяет регулировать расстояния между элементами с точностью до пиксела, что является важнейшим — хотя и практически единственным — достоинством этой технологии.
Если абстрагироваться от семантики, таблица для дизайнера — не более чем инструмент, позволяющий размерам одних элементов влиять на размеры и положение других. Изменяя высоту или ширину некоей ячейки, мы тем самым меняем высоту соответствующей строки и ширину соответствующей колонки, влияя на размеры текстовых блоков и выравнивание изображений по всей таблице. Иными словами, таблица служит своеобразной «средой передачи информации» о размерах и расположении элементов.
Для текстовой части документа таблицы — единственный (если не считать CSS) инструмент, позволяющий устанавливать произвольную величину полей, ширину колонки текста, а также верстать текст в несколько колонок. С графическими вставками таблицы используются чаще всего для составления сложных композиций из многих изображений, перемежаемых текстом и ссылками, с гарантированным взаимным расположением. Такой подход, в сравнении с «целиковой отливкой» больших графических блоков, выгоден и с точки зрения доступности информации, и с точки зрения экономии объема файлов (стр. 176).
В некоторых случаях при размещении графики можно вообще обойтись без таблиц или, по крайней мере, упростить их, уменьшив в них количество ячеек. Горизонтальный ряд вплотную прилегающих друг к другу графических вставок, выровненных по нижнему краю, можно получить, просто поставив подряд соответствующие теги IMG. Прервав этот ряд тегом BR, вы начнете следующую «строку», прилегающую верхним краем самой высокой из картинок к нижнему краю предыдущей «строки». Собственно говоря, поведение графических вставок при этом ничем не отличается от поведения букв в абзаце за тем исключением, что броузер может сам перенести такую «строку» после любой «буквы» (если она грозит вылезти по ширине за край окна или за границу отведенной для нее ячейки); предотвратить перенос можно, заключив строку картинок внутрь <NOBR> … </NOBR>.
Дурная наследственность. Как уже упоминалось, главным достоинством таблиц является возможность управлять положением элементов с точностью до пиксела. Недостатки же этой технологии более разнообразны. Прежде всего, хотя содержимое ячеек можно позиционировать относительно друг друга и относительно точки привязки всей таблицы, положение этой последней относительно границ окна броузера, к сожалению, непостоянно и может «плавать» с заметной амплитудой в зависимости от текущего размера окна, базового кегля текста, величины полей (стр. 194) и проч.
Если сравнивать табличную верстку с возможностями, предоставляемыми CSS, то ближайшим аналогом таблицы будет относительное (relative), а не абсолютное позиционирование. Если не учитывать тот факт, что таблица (как блочный элемент, стр.240) всегда начинает собой новый абзац, то координаты размещенного в таблице элемента отсчитываются именно от той позиции, которую он занимал бы в отсутствие таблицы и в которой теперь расположена точка привязки этой таблицы.
Конечно, чаще всего с помощью таблиц моделируется именно абсолютное позиционирование относительно границ окна: чтобы свести на нет влияние нетабличного материала, в таблицу заключается вся страница, так что мириться приходится только с неодинаковостью ее внешних полей (как я уже писал, величина этих полей точному контролю не поддается). При этом, однако, ощутимым становится другой недостаток этой технологии: броузер может выводить на экран таблицу только тогда, когда ему известны габариты всех ячеек, — т. е. не раньше, чем из сети догрузятся все изображения, тексты и HTML-код, составляющие таблицу. Результатом может стать раздражающая задержка с выводом информации на экран.
Сообщив броузеру заранее ширину и высоту всех размещаемых в таблице изображений с помощью атрибутов height и width тега IMG, эту задержку можно сильно сократить — но только в том случае, если размеры указаны, опять–таки, для всех без исключения изображений. Даже одна графическая вставка неизвестных броузеру размеров задержит вывод всей страницы до тех пор, пока не придет из сети начало соответствующего графического файла, по которому броузер сможет определить его габариты. Поэтому атрибуты height и width абсолютно обязательны для жесткого табличного дизайна. В академическом же стиле, наоборот, их следует избегать — как потому, что атрибуты эти не входят в стандарт HTML 2.0, так и потому, что жесткое указание размеров графики иногда не позволяет прочесть alt–тексты графических вставок тем пользователям, которые отключили в своих визуальных броузерах загрузку графики.
Тот факт, что в таблице положение любого элемента зависит от размещения всего остального материала, делает этот прием позиционирования весьма чувствительным к ошибкам разметки, так же как и к различиям (увы, существующим) между алгоритмами верстки таблиц в визуальных броузерах. Конечно, в этой области совместимости гораздо больше, чем, к примеру, в CSS, — вполне естественно, что производители броузеров обращают особое внимание на механизм, ответственный за форматирование подавляющего большинства страниц в Интернете. И все же нужно отдавать себе отчет в том, что этот прием (по–английски его бы стоило назвать «trick» или даже «hack») по своей логической обоснованности очень напоминает строительство дома из пакетов из–под сока.

Двойное дно. Еще один недостаток табличного позиционирования — невозможность наложения элементов друг на друга (иными словами, расстояние между двумя объектами не может быть отрицательным). Изобретательные дизайнеры и здесь нашли выход из положения: неповторяющиеся фоновые изображения (стр. 263) становятся в их композициях самостоятельным слоем, содержимое которого так или иначе соотносится с элементами переднего плана. К сожалению (стр. 194), совмещения с точностью до пиксела при этом достигнуть не удается; однако и то, что есть, позволяет добиться интересных результатов (пример 1).
Прием этот вполне допустим в тех случаях, когда он преследует чисто художественные цели. Иногда, однако, в фон выносится часть значимой информации страницы, в некоторых случаях — текст и даже ссылки, реализуемые с помощью прозрачных графических вставок, залинкованных и наложенных на нужные области фона. Такое трюкачество одобрить уже нельзя — «выпавшая на дно» информация безвозвратно теряется для невизуальных броузеров и автоматических сборщиков информации: ведь даже если бы у фонового изображения был свой alt–текст, его место в линейном текстовом эквиваленте страницы определить было бы невозможно.
Белое место. Возможности табличной верстки были бы сильно ограничены, если бы дизайнер не мог управлять расстоянием между содержимым ячеек. Интервалы вокруг всех ячеек одновременно можно менять с помощью атрибутов cellspacing и cellpadding тега TABLE (чаще всего оба эти атрибута обнуляются). Но чтобы раздвинуть на некое заранее заданное расстояние отдельно взятую пару объектов, между ними нужно поставить какую–то распорку.
Общепринятый способ изготовления распорок (тот самый, изобретенный Сигелем) основан на том, что, если указанные в атрибутах width и height размеры изображения не совпадают с его естественными размерами (записанными в самом GIF- или JPEG-файле), броузер обязан масштабировать это изображение до размеров, указанных в HTML. Достаточно, таким образом, взять полностью прозрачный GlF-файл минимальных размеров — 1 на 1 пиксел — и приписать ему требуемую ширину (не забыв указать height=l, чтобы подавить пропорциональное увеличение высоты) или, соответственно, высоту (не забыв width=l) — и мы получим невидимую графическую вставку требуемых размеров, вполне годящуюся на роль распорки.
Достаточно иметь единственную копию такого однопиксельного GIF'a на весь сайт; HTML-файлы могут содержать сколько угодно не мешающих друг другу ссылок на эту копию с указанием разных размеров. Важно также не забывать указывать alt="" при всех таких распорках (как и при любой другой служебной графике), чтобы не раздражать «исподним» визуального форматирования тех, кому нужен лишь текстовый образ вашей страницы.
Простейший и дающий наиболее предсказуемые результаты вариант использования графической распорки — вставка ее в выделенную специально для этого случая ячейку таблицы, которая передаст свою ширину или высоту соответствующему столбцу или строке. Можно, однако, ставить распорки и в те ячейки, в которых уже есть текст или изображения. Как и любые другие графические вставки, распорки ведут себя при этом подобно буквам текста: горизонтальные вставки раздвигают материал, а вертикальные отодвигают текущую строку от предыдущей (чтобы этот эффект был заметен, высота распорки должна превышать высоту самого высокого элемента текущей строки; гарантированную вертикальную раздвижку можно получить, вставив между элементами вертикальную распорку, с обеих сторон отбитую тегами BR). В частности, в абзацах текста графическими распорками можно пользоваться для имитации абзацных отступов и даже для увеличения интерлиньяжа (в последнем случае по вертикальной, одинаковой высоты распорке нужно поставить вплотную к каждому слову текста); сейчас, к счастью, ничто не мешает пользоваться CSS для достижения тех же результатов без всяких распорок.
Если вы никак не можете разобраться в странностях поведения невидимых распорок на ваших страницах, для отладки можно порекомендовать такой прием: заведите еше один однопиксельный GIF-файл, но не прозрачный, а какого–нибудь яркого цвета, и временно подставьте его вместо прозрачного пиксела в тот каталог, где у вас хранятся изображения. Все невидимые распорки при этом станут видимыми, и расставить их по местам будет намного легче.
Для горизонтальной раздвижки символов текста лучше пользоваться не графическими распорками, а неразрываемым пробелом. Последовательность символов в любом месте документа (в том числе, кстати, и в заглавии, стр.199) воспроизводится броузером как одиночный текстовый пробел, который, в отличие от обычных пробелов, не сливается с соседними пробелами, не исчезает в конце строки и в начале абзаца, а главное — не позволяет броузеру вставить перенос строки между символами, вплотную к которым он стоит (отсюда и его название — «неразрываемый пробел» не позволяет разорвать строку).
Неразрываемыми пробелами особенно удобно пользоваться для увеличения межсловных пробелов, имитации разрядки и абзацных отступов, так как ширина их (как и ширина обычных пробелов) пропорциональна текущему кеглю шрифта. На стр.229 перечислены также обязательные, предписываемые типографскими традициями случаи употребления неразрываемого пробела для предотвращения переносов и увеличения интервалов в некоторых особых случаях.
Фэйсом об тэйбл. Каждый из броузеров имеет свой довольно сложный алгоритм выбора размеров ячеек и размещения материала в них в зависимости от натуральных размеров материала в ячейках, «рекомендованных» размеров ячеек (атрибуты height и width тега TD) и наличия некоторых особых случаев вроде групп ячеек, объединенных по горизонтали или вертикали (атрибуты colspan и rowspan того же тега). Расследование нюансов, странностей и просто ошибок в этих алгоритмах — занятие необычайно увлекательное (я сам, надо признаться, отдал ему должное в свое время), но малопродуктивное. Лучше примите к сведению небольшой набор советов, следование которым защитит вас от большинства неприятных неожиданностей:
? Не полагайтесь на «рекомендательные» размеры для отдельных ячеек; если вам нужно, чтобы ячейка имела определенную ширину и высоту, вставьте в нее соответствующих размеров распорку. Без атрибута width в теге TD нельзя обойтись только тогда, когда нужно ограничить ширину ячейки, содержащей текст (причем результат будет соответствовать ожиданиям, только если текста этого хватает при данной ширине хотя бы на одну полную строку).
? Имеет смысл зафиксировать также общую ширину самой внешней таблицы, определяющей габариты всей страницы: атрибуту width соответствующего тега TABLE обычно присваивается значение 100 % для «резинового» и около 580 пикселов для жесткого табличного дизайна (стр. 193). Более того, без жесткого (в пикселах) задания ширины в теге TABLE таблица, содержащая слитые по горизонтали ячейки, иногда совершенно необъяснимым образом «распухает», так что ее ширина превосходит сумму ширин распорок во всех ячейках.
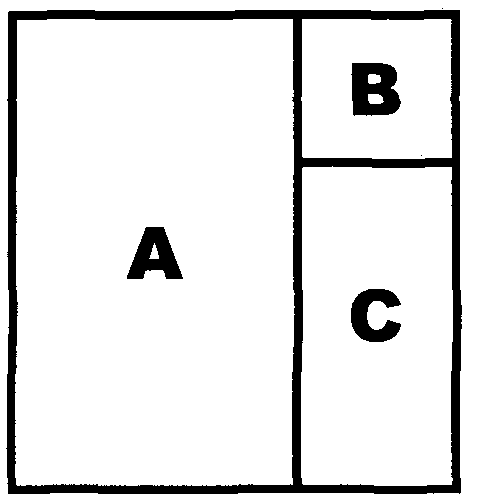
? При необходимости можно сращивать несколько ячеек по горизонтали (атрибут colspan тега TD), но толькс в том случае, если ширины участвующих в операции столбцов жестко заданы распорками в других ячейках если же, наоборот, жестко задана только ширина объединенной ячейки, на правильное распределение этои ширины между столбцами рассчитывать не приходится По этой же причине объединять ячейки по вертикали не рекомендуется вообще — лучше пользоваться вложенными таблицами (рис. 52).
? В сложных случаях, когда таблица упорно не хочет вести себя как задумано, можно подсветить границы ячеек, заменив в заголовке border=0 на border=l, — удобное средство отладки, аналогичное временной замене невидимых распорок на видимые (см. выше). Учтите что появляющаяся рамка добавляет по одному пиксела ширины и высоты на каждую ячейку, так что общие габариты таблицы изменяются.

Рис. 52 Условия задачи: ячейки А должна иметь переменную высоту, тик кик содержит текст; ячейка В содержит графическую вставку и должна точно соответствовать ей по размерам; высота ячейки С, следовательно, должна быть равна разности высот ячеек А и В. Попытка решить задачу с помощью rowspan=2 в ячейке А к успеху не приводит; как ни старайся, ячейка В выходит выше, чем надо, а С упорно не дотягивает до нужной высоты Жесткая распорка в С делу не поможет, так как искомая высота С зависит от А и, следовательно, есть величина непостоянная; не помогает и установки фиксированной величины height для ячейки В. Можно попробовать вообще отказаться от разделения ячеек В и С, слив их в одну и отогнав изображение наверх с помощью valign=top; если, однако, вам нужна разлиновка или же другой фоновый цвет в В, не обойтись без вложенной одноячеечной таблицы вокруг изображения. (Те же проблемы встают, хотя и реже, и при горизонтальном расположении — ячейки чаще имеют переменную высоту, чем ширину.)
- Использование представления в виде таблицы данных
- 4.3. Логические функции и таблицы истинности
- ГЛАВА 16. Таблицы.
- 5.1.13. Таблицы
- Вставка таблицы в документ
- Практическая работа 38. Создание простой таблицы
- Рисование таблицы
- Работа с ячейками, строками и столбцами таблицы
- Форматирование таблицы
- Практическая работа 39. Создание сложной таблицы
- Практическая работа 42. Создание электронной таблицы, ввод данных и формул
- Практическая работа 44. Создание простой таблицы с формулами




