Книга: JavaScript. Подробное руководство, 6-е издание
19.3.1. Вставка и замена элементов
19.3.1. Вставка и замена элементов
Начнем с самых основных методов вставки и замены. Все методы, демонстрирующиеся ниже, принимают аргумент, определяющий содержимое, которое должно быть вставлено в документ. Это может быть строка с простым текстом или с разметкой HTML, определяющая содержимое, объект jQuery, элемент Element или текстовый узел Node. Вставка может быть выполнена внутрь, перед, после или вместо (в зависимости от метода) каждого выбранного элемента. Если в качестве вставляемого содержимого используется элемент, уже присутствующий в документе, он перемещается из текущего местоположения. Если выполняется вставка сразу в несколько мест, элемент будет скопирован необходимое число раз. Все эти методы возвращают объект jQuery, относительно которого они вызываются. Обратите, однако, внимание, что после вызова метода replaceWith() элементы, находящиеся в объекте jQuery, исключаются из документа:
$("#log").appendC<br/>"+message); // Добавить содержимое в конец элем. #1од
$("h1").ргерепсК // Добавить символ параграфа в начало каждого элемента <h1>
$( "hi”).before("<hr/>'); // Вставить линию перед каждым элем. <h1>
$( "hi").after("<hr/>"); // И после
$( "hr").replaceWith("<br/>”); // Заменить элементы <hr/> на <Ьг/>
$("h2").each(function() { // Заменить <h2> на <h1>,
var h2 = $(this); // сохранив содержимое
h2.replaceWith("<h1>" + h2.html() + "</h1>");
});
// Методы after() и before() могут также применяться к текстовым узлам
// Ниже демонстрируется другой способ добавления символа параграфа во все <h1>
$("h1").map(function() { return this.firstChild; }).before("§");
Каждый из этих пяти методов, изменяющих структуру документа, может также принимать функцию, которая должна вызываться для вычисления вставляемого значения. Как обычно, в этом случае функция будет вызываться по одному разу для каждого выбранного элемента. Ссылка this в ней будет указывать на текущий элемент, а в первом аргументе ей будет передаваться индекс элемента в объекте jQuery. Методы append(), prepend() и replaceWith() будут передавать функции во втором аргументе текущее содержимое элемента в виде строки с разметкой HTML. А методы befоге() и after() будут вызывать функцию без второго аргумента.
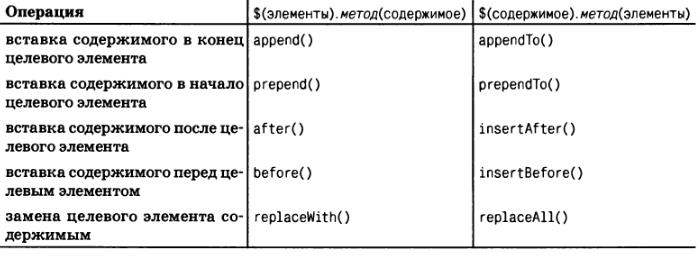
Все пять методов, представленные выше, применяются к целевым элементам и принимают вставляемое содержимое в виде аргумента. Для каждого из этих пяти методов имеется парный метод, действующий в обратном порядке: он вызывается относительно содержимого и принимает целевые элементы в виде аргументов. Пары методов перечислены в следующей таблице:

Методы, продемонстрированные в примере выше, перечислены во втором столбце. Методы, перечисленные в третьем столбце, будут демонстрироваться ниже. Есть несколько важных замечаний, касающихся этих пар методов:
• Если любому методу из второго столбца передать строку, он будет интерпретировать ее как разметку HTML. Если передать строку любому методу из третьего столбца, он будет интерпретировать ее как селектор, идентифицирующий целевые элементы. (Целевые элементы можно также указывать явно, передавая объект jQuery, Element или Node.)
• Методы из третьего столбца не принимают функции в аргументах, в отличие от методов из второго столбца.
• Методы из второго столбца возвращают объект jQuery, относительно которого они вызываются. Элементы в этом объекте jQuery могут иметь новое содержимое или новые братские элементы, но сами они не изменяются. Методы из третьего столбца вызываются относительно содержимого, которое должно быть вставлено, и возвращают новый объект jQuery, представляющий новое содержимое после вставки. В частности, обратите внимание, что если содержимое вставляется сразу в несколько мест, возвращаемый объект jQuery будет включать по одному элементу для каждой позиции вставки.
После перечисления различий реализуем те же операции, что и в примере выше, с помощью методов из третьего столбца. Обратите внимание, что во второй строке методу $() нельзя передать простой текст (без угловых скобок, которые позволили бы идентифицировать его как разметку HTML), потому что он будет интерпретироваться как селектор. По этой причине требуется явно создать текстовый узел, который должен быть вставлен:
$C'<br/>+message").appendTo(''#log"); // Добавить разметку html в #log
$(document.createTextNode(”§")).prependTo( "h1"); // Добавить текстовый узел во все <h1>
$('<hr/>").insertBefore("h1"); // Вставить линию перед каждым <h1>
$("<hr/>").insertAfter("h1"); // Вставить линию после каждого <h1>
$("<br/>").replaceAll("hr"); // Заменить элементы <hr/> на <br/>
- 15.6. Создание, вставка и удаление узлов
- Создание свободно позиционируемых элементов
- Yaffil Classic Server - замена InterBase Classic 4.0
- 13.3.4. Поиск и замена текста
- Добавление, изменение и удаление элементов списка
- Восстановление элементов списка из Корзины
- Установка и замена модема
- 7.6. Обход элементов массива
- Поиск и замена данных
- Поиск и замена текста
- Автозамена и автоформат
- Структура документа и вставка оглавления




