Книга: JavaScript. Подробное руководство, 6-е издание
16.2.3. Блочная модель и детали позиционирования в CSS
16.2.3. Блочная модель и детали позиционирования в CSS
Свойства стиля margin, border и padding, описанные выше, не относятся к числу свойств, которыми приходится часто управлять в сценариях. Причина, по которой они были описаны здесь, состоит в том, что поля, рамки и отступы являются частью блочной модели CSS, знать которую необходимо, чтобы до конца разобраться, как действуют CSS-свойства позиционирования.
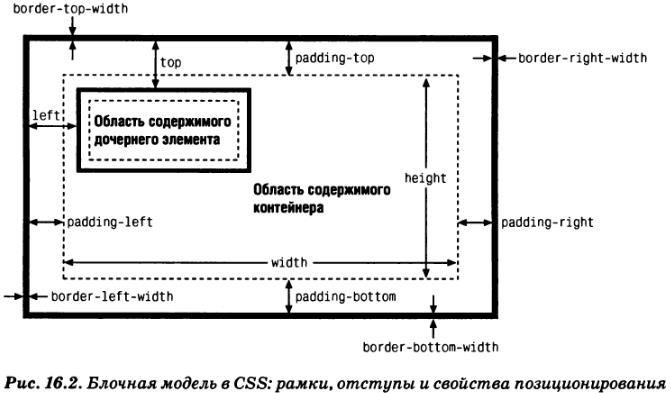
Рис. 16.2 иллюстрирует блочную модель CSS и наглядно показывает, какой смысл имеют свойства top, left, width и height для элементов с рамками и отступами.

На рис. 16.2 показан абсолютно позиционируемый элемент, вложенный в позиционируемый элемент-контейнер. Оба элемента, контейнер и вложенный в него, имеют рамки и отступы, и на рисунке показаны CSS-свойства, определяющие ширину отступов и толщину рамок для каждой стороны элемента-контейнера. Обратите внимание, что здесь не показаны свойства margin: поля не используются при отображении абсолютно позиционируемых элементов.
Рис. 16.2 содержит также другую важную информацию. Во-первых, свойства width и height задают только размеры области содержимого элемента - они не включают дополнительное пространство, занимаемое отступами или рамками (и полями) элементов. Чтобы определить полный размер, занимаемый на экране элементом с рамкой, необходимо прибавить к ширине элемента ширину левого и правого отступов и толщину левой и правой рамок, а к высоте элемента необходимо прибавить ширину верхнего и нижнего отступов и толщину верхней и нижней рамок.
Во-вторых, свойства left и top задают расстояние от внутреннего края рамки контейнера до внешнего края рамки позиционируемого элемента. Эти свойства определяют расстояние не от левого верхнего угла области содержимого контейнера, а от левого верхнего угла области, занимаемой отступами контейнера. Аналогично свойства right и bottom определяют расстояние от правого нижнего угла области, занимаемой отступами.
Для полной ясности рассмотрим несложный пример. Предположим, что у вас есть динамически позиционируемый элемент, вокруг содержимого которого имеются отступы размером 10 пикселов, а вокруг них - рамка толщиной 5 пикселов. Теперь предположим, что вы динамически позиционируете дочерний элемент внутри этого контейнера. Если установить свойство left дочернего элемента равным «0рх», обнаружится, что левый край дочернего элемента будет находиться непосредственно у внутреннего края рамки контейнера. При этом значении свойства дочерний элемент перекроет отступы контейнера, хотя предполагается, что они остаются пустыми (т. к. для этого и предназначены отступы). Чтобы поместить дочерний элемент в левый верхний угол области содержимого контейнера, необходимо присвоить свойствам left и top значение «10рх».
16.2.3.1. Модель border-box и свойство box-sizing
Стандартная блочная модель CSS определяет, что свойства стиля width и height задают размер области содержимого элемента и не учитывают ширину отступов и толщину рамки. Эту модель можно было бы назвать «content-box». Эта модель имеет исключения, наблюдаемые в старых версиях IE и в новых версиях CSS. При отображении страниц в IE версии ниже 6 или в IE6, 7 или 8 в «режиме совместимости» (когда страница не имеет объявления <!D0CTYPE> или это объявление недостаточно строгое), свойства width и height включают ширину отступов и толщину рамок.
Поведение IE ошибочно, но нестандартная блочная модель, реализованная в IE, иногда бывает весьма удобна. Учитывая это, в стандарт CSS3 было добавлено свойство box-sizing. По умолчанию оно имеет значение content-box, которое указывает, что используется стандартная блочная модель, описанная выше. Если вместо него указать значение box-sizing: border-box, броузер будет использовать блочную модель IE и свойства width и height будут включать рамки и отступы. Модель border-box особенно удобно использовать, когда желательно задать общий размер элемента в процентах, а ширину отступов и толщину рамки - в пикселах:
<div">
Свойство box-sizing поддерживается всеми текущими броузерами, но пока не во всех оно реализовано без префикса. В Chrome и Safari свойство имеет имя -webkit-box-sizing. В Firefox - -moz-box-sizing. В Opera и IE8 (и выше) свойство имеет имя box-sizing без префикса.
Будущей альтернативой модели border-box, предусматриваемой стандартом CSS3, являются вычисляемые значения свойств:
<div>
Возможность вычисления значений CSS-свойств с применением calc() поддерживается в IE9 и в Firefox 4 (как -moz-calc()).
- 16.2.1. Позиционирование элементов с помощью CSS
- 16.2.2. Рамки, поля и отступы
- 16.2.3. Блочная модель и детали позиционирования в CSS
- 16.2.4. Отображение и видимость элементов
- 16.2.5. Цвет, прозрачность и полупрозрачность
- 16.2.6. Частичная видимость: свойства overflow и dip
- 16.2.7. Пример: перекрытие полупрозрачных окон
- 16.2. Наиболее важные CSS-свойства
- Второй просмотр: детали
- 4.2. Создание трехмерной модели и построение горизонтальной проекции детали
- 7.4. Модель системы автоматизированного проектирования защиты информации
- 5. Продукционная модель знаний
- 2.3 Модель мини-драйвера IDE
- 7.1 Общая информационная модель и стандарт WBEM
- Модель МП
- 2.1.1. Физическая и логическая модель данных
- У меня нет драйверов для звуковой карты. На самой карте модель не написана. Как найти и установить звуковой драйвер?
- 2.3. Эмпирическая модель обучения Дэвида Колба и ее применение в практике бизнес-тренинга
- 7.3.4. Сервисное постоянное представительство в Модельной Конвенции ООН




