Новые книги
Урок 4. Набор текста
Урок 4. Набор текста
Выберите команду Help (Справка) Þ Lessons (Уроки) Þ 5 Туре (Текст). Вы увидите окно программы Flash, показанное на рис. 1.39.

Рис. 1.39. Начальное окно урока, посвященног о вводу текста
Можно вводить в фильмы текст, задавая его размер, шрифт, начертание, цвет и выравнивание, а также манипулируя им как объектом или фигурой, создавая интересные эффекты.
В этом уроке мы научимся вводить в фильмы текст, форматировать его и превращать в фигуры. Мы также научимся создавать текстовые поля, которые обеспечивают интерактивность фильмов.
Создание и форматирование текста
Для ввода текста предназначен инструмент Text (Текст).
1. Нажмите кнопку Text в наборе инструментов, а затем щелкните в рабочей области (рис. 1.40).
В рабочей области появится однострочный текстовый блок. По мере ввода текста ширина блока будет автоматически увеличиваться.
2. Создайте еще один текстовый блок, но теперь растяните его, задав ширину блока. Введите туда произвольный текст.
Обратите внимание, что блок, созданный таким образом, имеет фиксированную ширину. Слова в блоке переносятся автоматически, увеличивая тем самым количество строк, а значит - и высоту блока.
В верхнем правом углу текстового блока, ширина которого меняется автоматически, имеется круглый маркер изменения размера, а в верхнем правом углу блока фиксированной ширины - квадратный (см. рис. 1.40).

Рис. 1.40. Ввод и форматирование текста
3. Потяните за маркер изменения размера каждого из блоков и обратите внимание, что когда вы тянете за круглый маркер, он становится квадратным, т. е. ширина блока фиксируется.
4. Дважды щелкните на квадратном маркере - он превратится в круглый, Таким образом, ширина блока перестанет быть фиксированной и снова станет меняться по мере ввода текста.

Рис. 1.41. Форматирование текста
Панель Character (Символ) предлагает обычный набор возможностей для форматирования, позволяя изменять шрифт и размер текстового объекта.
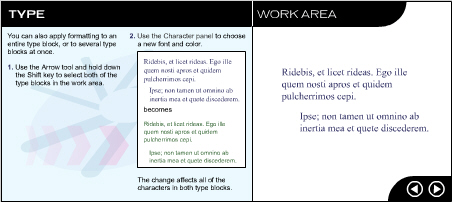
1. Выделяя отдельные символы или группы символов текста, измените их с помощью панели Character (Символы) - сделайте их, например, полужирными, разноцветными, выровняйте по правому краю (рис. 1.41).
Все указанные средства форматирования могут применяться не только к символам внутри блока, но и к текстовому блоку в целом и даже к нескольким текстовым блокам.
2. Выделите несколько текстовых блоков, используя для этого инструмент Arrow (Стрелка) при нажатой клавише <Shift> (рис. 1.42).

Рис. 1.42. Форматирование текстовых блоков
3. Нажмите кнопку Text в панели Tools и задайте с помощью модификаторов новые характеристики текста. Они будут применены ко всем текстовым символам во всех выделенных блоках.
Преобразование текста в фигуру
Flash допускает преобразование текста в фигуры, позволяя изменять форму текстовых символов или заполнять их градиентной заливкой. Однако, преобразовав текст в фигуры, вы теряете возможность редактировать его как текст (преобразовать фигуры обратно в текст не удастся).
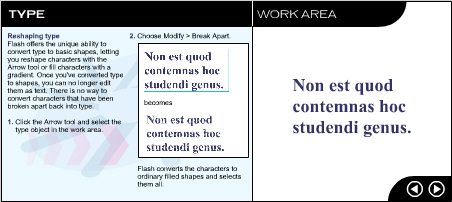
1. С помощью инструмента Arrow (Стрелка) выделите текстовый блок в рабочей области.
2. Выберите команду Modify (Изменить) Þ Break Apart (Расчленить). Flash преобразует все текстовые символы в заполненные фигуры и выделит их (рис. 1.43).
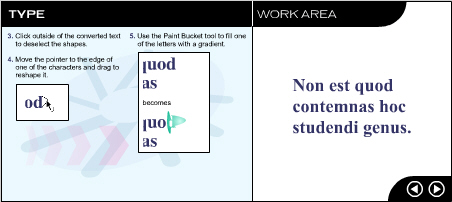
3. Щелкните вне преобразованного текста, чтобы сиять выделение.
4. Перетащите указателем какую-нибудь букву (теперь это фигура) и измените ее форму.
5. С помощью инструмента Paint Bucket (Заливка) заполните одну из букв градиентной заливкой (рис. 1.44).

Рис. 1.43. Преобразование текста в фигуру

Рис. 1.44. Заполнение буквы градиентной заливкой
Создание текстовых полей
Текстовый блок можно превратить в текстовое поле. Текстовые поля в программе Flash работают так же, как и текстовые поля, созданные средствами языка HTML. Они позволяют получать информацию от пользователей, например, заказы, которые пользователи делают в режиме подключения к сети.
1. Чтобы превратить текстовый блок в текстовое поле, нажмите кнопку Text (Текст), а затем щелкните внутри текстового блока.
2. Выполните команду Window (Окно) Þ Panels (Панели) Þ Text Options (Параметры текста).
3. Выберите пункт Input Text. (Ввод текста).
Обратите внимание, что маркер изменения размера текстового блока переместился из правого верхнего в правый нижний угол (рис. 1.45). Со всеми возможностями текстовых полей мы познакомимся позже.

Рис. 1.45. Создание текстовых полей

