Книга: HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
Параметры отступов и рамок
Параметры отступов и рамок
Для задания отступов мы можем пользоваться атрибутами стиля, знакомыми нам по главе 11.
— Для задания внутренних отступов между содержимым ячейки и ее границей — атрибутами стиля padding-left, padding-top, padding-right, padding-bottom и padding.
— Для задания внешних отступов между границами соседних ячеек — атрибутом стиля border-spacing.
Параметры рамок зададим через соответствующие атрибуты стиля, которые также знакомы нам по главе 11 (листинг 12.1).
Листинг 12.1
TABLE { align: center; border: medium solid black; border-spacing: 1px }
TD, TH { border: thin dotted black; padding: 2px }
В листинге 12.1 мы назначили для самой таблицы тонкую сплошную черную рамку и отступ между ячейками, равный одному пикселу, а для ячеек этой таблицы — тонкую точечную черную рамку и отступ между границей ячейки и ее содержимым, равный двум пикселам.
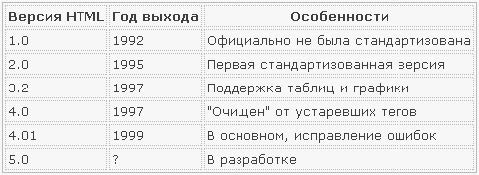
Если мы зададим рамки вокруг ячеек таблицы, Web-обозреватель нарисует рамку вокруг каждой ячейки. Такая таблица будет выглядеть как набор прямоугольников- ячеек, заключенный в большой прямоугольник-таблицу (рис. 12.1).

Рис. 12.1. Обычное поведение Web-обозревателя — рамки рисуются вокруг каждой ячейки таблицы
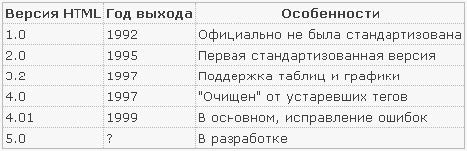
Однако в печатных изданиях гораздо чаще встречаются таблицы другого вида. В них рамки присутствуют только между ячейками (рис. 12.2).

Рис. 12.2. Таблица, в которой рисуются только рамки, разделяющие ячейки
Атрибут стиля border-collapse указывает Web-обозревателю, как будут рисоваться рамки ячеек в таблице:
border-collapse: collapse|separate|inherit
— separate — каждая ячейка таблицы заключается в отдельную рамку (см. рис. 12.1). Это обычное поведение.
— collapse — рисуются рамки, разделяющие ячейки таблицы (см. рис. 12.2). Данный атрибут стиля применяется только к самим таблицам (тегам <TABLE>). Пример:
TABLE { border-collapse: collapse }




