Книга: HTML5 для веб-дизайнеров
Canvas. Ага! И для чего он нужен?
Canvas. Ага! И для чего он нужен?
Создавать картинки на лету с использованием JavaScript и Canvas – это все здорово и прекрасно, но если вы не убежденный мазохист, то зачем?
Истинная сила Canvas заключается в том, что его содержимое может быть обновлено в любой момент, на нем можно нарисовать новое содержимое в зависимости от действий пользователя. Эта способность реагировать на события, вызванные действиями пользователя, делает возможным создавать инструменты и игры, для которых раньше потребовалась бы технология плагина, например Flash.
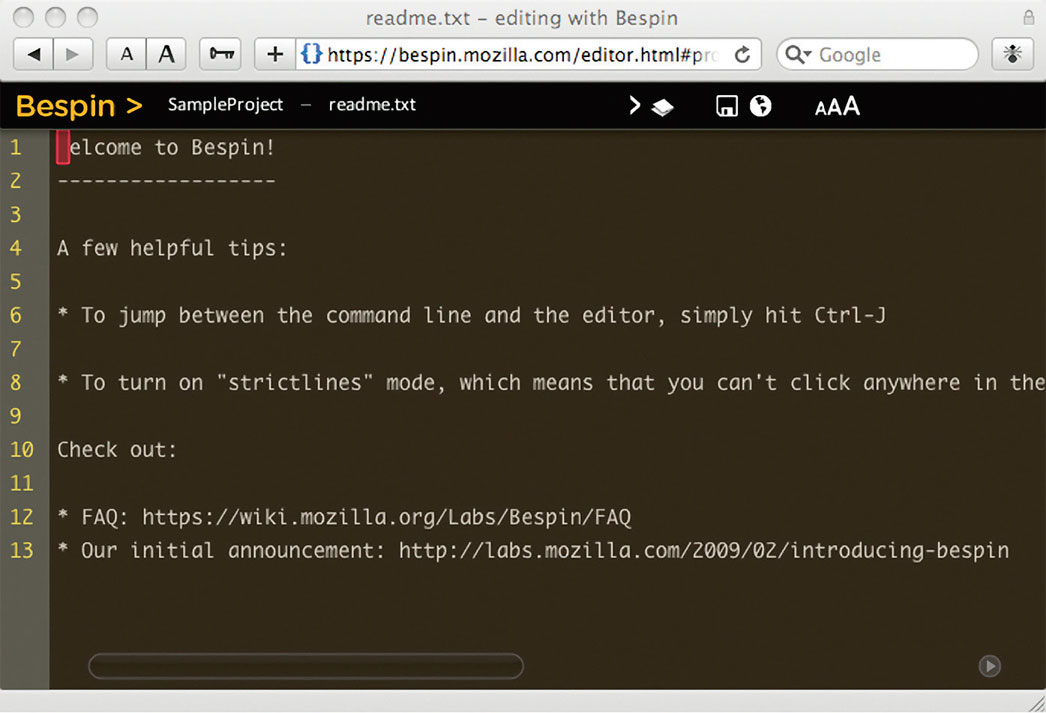
Одна из первых флагманских демонстраций возможностей Canvas была разработана в Mozilla Labs. Приложение Bespin (https://bespin.mozilla.com) – редактор кода, работающий внутри браузера (рис. 3.03).
Он очень мощный. Очень впечатляющий. Но это прекрасный пример того, чего с Canvas делать как раз совершенно не нужно.

Рис. 3.03. Приложение Bespin, разработанное на Canvas
- Когда нужен постскриптум в бизнес-тексте?
- SET TERM больше не нужен в isql
- Знание стандартов обслуживания покупателей, принятых в вашем магазине
- Уровень 1 Внешний вид магазина
- Как сделать заказ в интернет-магазине
- Владение информацией, или Долгосрочный успех магазина № 2
- Пять аспектов управления персоналом магазина
- Возле часов постоянно отображается значок Безопасное извлечение устройства, который предлагает отключить жесткий диск и ...
- Организация системы мерчандайзинга в магазине
- Глава 2 Первый уровень трехуровневой концепции мерчандайзинга. Внешний вид магазина и территория вокруг него
- Большая книга директора магазина 2.0. Новые технологии
- Глава 33 Четыре маленьких шага к большим продажам на Amazon




