Книга: ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание
Создание пользовательского интерфейса на базе HTML
Создание пользовательского интерфейса на базе HTML
Перед добавлением HTML-элементов в HTML-форму важно заметить, что Visual Studio 2005 позволяет редактировать содержимое файлов *.htm с помощью интегрированного HTML-редактора и окна свойств. При выборе DOCUMENT в окне свойств (рис. 23.5) вы получаете возможность настройки ряда параметров HTML-страницы, например цвета ее фона.
Теперь измените раздел ‹body› файла default.htm так, чтобы отобразить пользователю приглашение ввести имя и пароль, и установите для фона тот цвет, который вам нравится (вы можете вводить и форматировать текстовое содержимое непосредственно в окне НТМL-редактора).
‹html›
‹head›
‹titlе›Web-страница Cars‹/title›
‹/head›
‹body bgcolor="NavajoWhite"›
‹!-- Приглашение ввода для пользователя --›
‹h1 align="center"›Страница входа в систему Cars‹/h1›
‹р align="center"›‹br›Введите ‹i›имя пользователя‹/i› и ‹i›пароль‹/i›.‹/р›
‹form name="defaultPage"› ‹/form›
‹/body›
‹/html›

Рис. 23.5. Редактирование HTML-документа средствами VS .NET
Теперь давайте построим саму HTML-форму. Вообще говоря, каждый HTML-элемент описывается с помощью атрибута name (соответствующее значение используется для программной идентификации элемента) и атрибута type (это значение задает вид элемента интерфейса, который вы хотите поместить в рамки декларации ‹form›). В зависимости оттого, с каким элементом интерфейса вы работаете, в окне свойств появляется дополнительные атрибуты, присущие данному конкретному элементу.
Пользовательский интерфейс, который мы собираемся здесь построить, будет содержать два текстовых поля ввода (одно из которых – типа Password) и два кнопочных типа (один для подачи запроса с данными формы, а другой – для сброса данных формы в значения по умолчанию).
‹!-- Построение формы для получения информации от пользователя --›
‹form name="defaultPage"›
‹P align="center"›Имя пользователя:
‹input type="text" NAME="txtUserName"›
‹/P›
‹P align="center"›пароль:
‹input name="txtPassword" type="password" ID="txtPassword"›
‹/P›
‹P align="center"›
‹input name="btnSubmit" type="submit" value="Отправить" io="btnSubmit"›
‹input name="btnReset" type="reset" value="C6poc"›
‹/form›
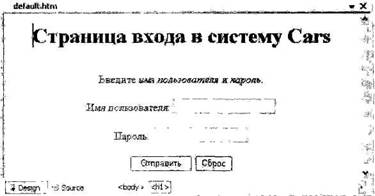
Обратите внимание на то, что здесь для каждого элемента назначены соответствующие значения name и id (txtUserName, txtPassword, btnSubmit и btnReset). Еще более важно то, что каждый элемент ввода имеет дополнительный атрибут type, который ясно идентифицирует их как вполне определенные элементы пользовательского интерфейса. Например, type="reset" указывает на автоматическую очистку всех полей формы и присвоение им начальных значений, type="password" – маскированный ввод пароля, a type="submit" – отправку данных формы получателю. На рис. 23.6 показан вид получившейся страницы.

Рис. 23.6. Исходный вид страницы, сохранённой в файле default.htm
- Роль HTML
- Создание интерфейса
- Создание файлов с блокировкой
- IBSurgeon - проводник по базе данных InterBase
- Создание свободно позиционируемых элементов
- 12. Лекция: Создание приложений с графическим интерфейсом пользователя.
- Определение пользовательского формата числовых данных
- Создание объектов Collection
- 7.4.2.4. Создание своего первого LiveCD
- 4.2. Создание трехмерной модели и построение горизонтальной проекции детали
- 7.4.2. Создание собственного LiveCD
- Создание пользователя и группы на рабочей станции




