Книга: ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание
Элемент Button
Элемент Button
Задачей типа System.Windows.Forms.Button является "транспортировка" информации о выборе пользователя, обычно в ответ на щелчок кнопки мыши или нажатие клавиши пользователем. Класс Button (кнопка) получается непосредственно из абстрактного типа ButtonBase, обеспечивающего ряд ключевых возможностей поведения для всех производных типов (таких, как CheckBox, RadioButton и Button). В табл. 21.4 описаны некоторые базовые свойства ButtonBase.
Таблица 21.4. Свойства ButtonBase
| Свойство | Описание |
|---|---|
| FlatStyle | Возвращает или задает значение, соответствующее одному из элементов перечня FlatStyle и указывающее стиль внешнего вида элемента управления Button |
| Image | Указывает (необязательное) изображение, которое будет отображаться где-то в границах производного от ButtonBase типа. Напомним, Что класс Control определяет свойство BackgroundImage, которое используется для визуализации изображения на всей поверхности элемента |
| ImageAlign | Задает значение, соответствующее одному из элементов перечня ContentAlignment и указывающее правила выравнивания изображения на элементе управления Button |
| TextAlign | Возвращает или задает значение, соответствующее одному из элементов перечня ContentAlignment и указывающее правила выравнивания текста на элементе управления Button |
Свойство TextAlign типа ButtonBase сильно упрощает задачу позиционирования соответствующего текста. Чтобы позиционировать текст на поверхности Button, используйте значения перечня ContentAlignment (определенного в пространстве имен System.Drawing). Позже вы увидите, что этот же перечень можно использовать и при размещении на поверхности Button изображения.
public enum System.Drawing.ContentAlignment {
BottomCenter, BottomLeft, BottomRight,
MiddleCenter, MiddleLeft, MiddleRight,
TopCenter, TopLeft, TopRight
}
Другим объектом нашего интереса является свойство FlatStyle. Оно используется для управления общим внешним видом элемента управления Button, и ему может быть присвоено любое значение из перечня FlatStyle (определенного в пространстве имен System.Windows.Forms).
public enum System.Windows.Forms.FlatStyle {
Flat, Popup, Standard, System
}
Для демонстрации возможностей использования типа Button создайте новое приложение Windows Forms с именем Buttons. В окне проектирования добавьте в форму три типа Button (с именами btnFlat, btnPopup и btnStandard) и установите для каждого Button соответствующие значения свойства FlatStyle (FlatStyle.Flat, FlatStyle.Popup и FlatStyle.Standard). Также установите для каждого Button подходящие значения свойства Text и обработайте событие Click для кнопки btnStandard. Как вы вскоре увидите, при щелчке пользователя на этой кнопке позиция текста на кнопке будете меняться в результате изменения значения свойства TextAlign.
Теперь добавьте последний, четвертый элемент Button (с именем btnImage) для поддержки фонового изображения (устанавливаемого с помощью свойства BackgroundImage) и маленькую пиктограмму (устанавливаемую с помощью свойства Image), которая тоже будет динамически перемещаться при щелчке на кнопке btnStandard. Для свойств BackgroundImage и Image вы можете использовать любые файлы изображений, и подходящие файлы изображений есть в папке с исходным программным кодом примера.
Средства проектирования формы создают почти весь необходимый подготовительный программный код в InitializeComponent(), и нам остается только использовать перечень ContentAlignment для перемещения текста на btnStandard и пиктограммы на btnImage. В следующем фрагменте программного кода обратите внимание на то, что для получения списка имен из перечня ContentAlignment вызывается статический метод Enum.GetValues().
partial class MainWindow: Form {
// Используется для текущего значения выравнивания текста.
ContentAlignment currAlignment = ContentAlignment.MiddleCenter;
int currEnumPos = 0;
public MainWindow() {
InitializeComponent();
CenterToScreen();
}
private void btnStandard_Click (object sender, EventArgs e) {
// Получение всех значений перечня ContentAlignment,
Array values = Enum.GetValues(currAlignment.GetType());
// Чтение текущей позиции в перечне
// и циклический возврат.
currEnumPos++;
if (currEnumPos ›= values.Length) currEnumPos = 0;
// Чтение текущего значения перечня.
currAlignment = (ContentAlignment)Enum.Parse(currAlignment.GetType(), values.GetValue(currEnumPos).ToString());
// Вывод текста и его выравнивание на btnStandard.
btnStandard.TextAlign = currAlignment;
btnStandard.Text = сurrAlignment.ToString();
// Размещение пиктограммы на btnImage.
btnImage.ImageAlign = currAlignment;
}
}
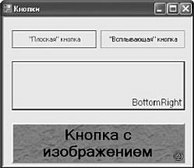
Теперь запустите свою программу. При щелчке на средней кнопке вы увидите, что текст займет позицию и изменится в соответствии с текущим значением переменной currAlignment. Пиктограмма в пределах btnImage тоже займет позицию, cоответствующую этому значению. На рис. 21.7 показан вывод программы.

Рис. 21.7. Вариации типа Button
Исходный код. Проект Buttons размещён в подкаталоге, соответствующем главе 21.
- 4.3. Элементы управления MultiPage, ScrollBar, SpinButton
- Элемент ContextMenu
- Элемент DateTimePicker
- Элемент : создание наборов атрибутов
- Листинг 11.10. Код, который должен быть помещен в форму для создания экземпляра пользовательского элемента управления
- 4.2. Элементы управления ComboBox, OptionButton и Frame
- Элементы CheckBox, RadioButton и Group Box
- Элемент RadioButton
- Элемент HardwareButton
- Создание узлов
- Attr
- Style




