Книга: ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание
Работа с TextureBrush
Работа с TextureBrush
Тип TextureBrush позволяет связать с кистью точечное изображение, чтобы затем использовать ее в операциях закрашивания. Чуть позже будет подробно обсуждаться класс image (изображение) GDI+. Типу TextureBrush предоставляется ссылка на image, используемая этим типом в течение всего цикла его существования. Само изображение обычно хранится в некотором локальном файле (*.bmp. *.gif, *.jpg) или же встроено в компоновочный блок .NET.
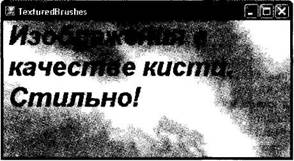
Давайте построим пример приложения, использующего тип TextureBrush. Одна кисть будет использоваться дня закраски области клиента изображением из файла clouds.bmp, в то время как другая кисть будет выводить текст с помощью изображения, находящегося в файле Soap bubbles.bmp. Соответствующий вывод показан на рис. 20.16.

Рис. 20.16. Точечные рисунки в качестве кисти
Ваш производный от Form класс должен поддерживать два члена типа Brush, которым присваивается новый объект TextureBrush в конструкторе. Обратите внимание на то, что конструктору типа TextureBrush требуется предоставить на вход тип, производный от Image.
public partial class MainForm: Form {
// Данные для кисти с изображением.
private Brush texturedTextBrush; private Brush texturedBGroundBrush;
public MainForm() {
…
// Загрузка изображения для кисти фона.
Image bGroundBrushImage = new Bitmap("Clouds.bmp");
texturedBGroundBrush = new TextureBrush(bGroundBrushImage);
// Загрузка изображения для кисти текста.
Image textBrushImage = new Bitmap("Soap Bubbles.bmp");
texturedTextBrush = new TextureBrush(textBrushImage);
}
}
Замечание. Файлы *.bmp, которые используются в этом примере, должны находиться в той же папке, где находится само приложение (или должны быть "жестко" указаны пути, по которым эти изображения можно найти). Соответствующая проблема будет обсуждаться в этой главе чуть позже.
Теперь, когда у вас есть два типа TextureBrush, способные выполнить визуализацию, создать обработчик события Paint очень просто.
private void MainForm_Paint(object sender, PaintEventArgs e) {
Graphics g = e.Graphics;
Rectangle r = ClientRectangle;
// Рисование облаков в области клиента.
g.FillRectangle(texturedBGroundBrush, r);
// Отображение текста кистью с текстурой.
g.DrawString("Изображения в качестве кисти. Стильно!", new Font("Arial", 30, FontStyle.Bold | FontStyle.Italic), texturedTextBrush, r);
}
Исходный код. Проект TexturedBrushes размещен в подкаталоге, соответствующем главе 20.
- Работа с типами Brush
- Класс Brush
- Практическая работа 53. Запуск Access. Работа с объектами базы данных
- Лекция 15. Работа с базами данных
- Работа с ресурсами локальной сети
- Эффективная работа с временными файлами сортировки
- Ускоренная работа с индексами
- HR-брендинг: Работа с поколением Y, новые инструменты для коммуникации, развитие корпоративной культуры и еще 9 эффектив...
- Безопасная работа с внешними таблицами
- Работа со строками
- 9.2. Работа прокси-сервера
- 3. Заработок для фотографов: заработать на фото – сайты фотобанков




