Книга: HTML: Популярный самоучитель
Реакция на события
Реакция на события
Сценарий может быть также запущен браузером при возникновении на странице какого?либо события, с которым сопоставлен сценарий, – обработчика события. Генерацию событий могут вызывать различные действия пользователя: щелчок кнопкой мыши на элементе страницы, наведение указателя мыши на элемент и др.
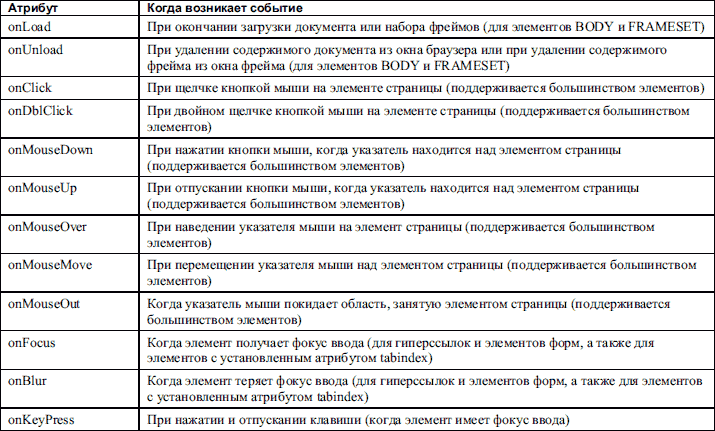
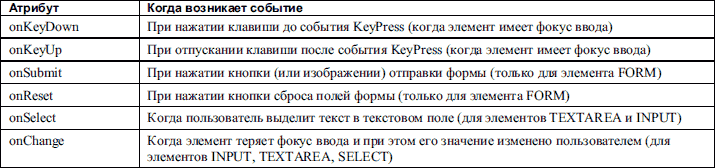
Для назначения обработчиков события используются атрибуты HTML?элементов, приведенные в табл. 13.1.
Таблица 13.1. Атрибуты для назначения обработчиков событий


Значениями приведенных в таблице атрибутов могут быть фрагменты кода сценариев, например:
<P onClick = «alert('Не давите на меня!!!')»>Текст абзаца
<P onClick = "
{
//Аккуратно оформленный блок кода, ведь строки HTML-разметки можно
//безнаказанно разрывать
alert('Лучше нажимайте на соседний абзац.');
}">Текст абзаца
Обратите внимание, что поскольку текст обработчика помещается в двойные кавычки, то сами кавычки в тексте сценария использовать не следует. Обычной практикой является создание функций?обработчиков события (обычной функции JavaScript) вместо записи действий по обработке события прямо в теге элемента. В таком случае в атрибут onСобытие записывается код вызова функции?обработчика.
События, возникающие в дочерних элементах, передаются вверх по иерархии родительским элементам. Так, например, если над текстом элемента B в приведенном ниже примере произойдет щелчок кнопкой мыши, то событие получит сначала элемент B, потом элемент P, а затем и элемент BODY:
<BODY onClick = «body_click()»>
<P onClick = "p_click()">Обычный текст
<B onClick = "b_click()">полужирный текст</B>
- 3. Ответная реакция
- Реакция на события: фактам время, потехе час
- Оперативное реагирование на важные события
- 4.9.1. Реакция МК на внешние события
- Реакция: принятие или отклонение
- Реакция на покупку
- Эмоциональная реакция
- События в C#
- Возвращаемые коды и ответная реакция
- Простейшие события
- Создание рабочей области для собраний на основе календарного события
- События




