Книга: HTML, XHTML и CSS на 100%
Операции сравнения
Разделы на этой странице:
Операции сравнения
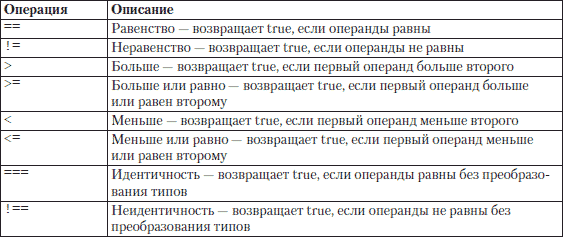
Операции сравнения используются для сопоставления операндов. В этих операциях операндами могут быть не только числа, но и строки, логические величины и объекты. В табл. 11.8 приведены все операции сравнения.
Таблица 11.8. Операции сравнения

В листинге 11.10 показана работа с операциями сравнения.
Листинг 11.10. Операции сравнения
<html>
<head>
<title>Операции сравнения</title>
</head>
<body>
<h2>Операции сравнения</h2>
<pre>
<script>
var i=5, m1="строка1";
var m2;
document.write("nПеременная i="+i+"n");
document.write("i>7 – ");
//Результат сравнения
document.write(i>7);
document.write("n(3+i)>=8 – ");
//Результат сравнения
document.write((3+i)>=8);
m2="строка1"
document.write("nПеременная m1="+m1);
document.write(", переменная m2="+m2+"n");
document.write("m1!=m2 – ");
document.write( m1!=m2);
m2="строка2"
document.write("nПеременная m1="+m1+", переменная m2="+m2+"n");
document.write("m1<=m2 – ");
document.write(m1<=m2);
m2="5"
document.write("nПеременная i="+i+", переменная m2="+m2+"n");
document.write("i==m2 – ");
document.write(i==m2);
document.write("ni===m2 – ");
document.write( i===m2);
document.write("ni===5 – ");
document.write(i===5);
</script>
</pre>
</body>
</html>
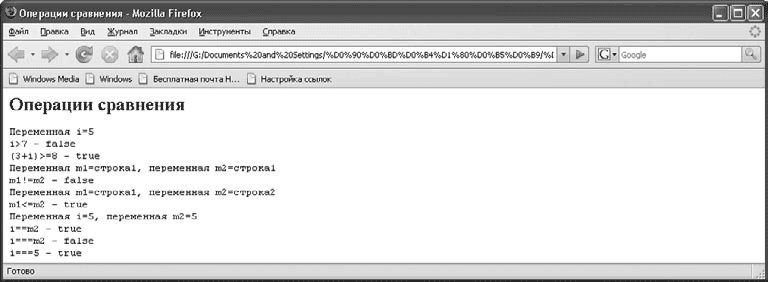
В приведенном коде сравниваются переменные i = 5 и m2 = "5". Они считаются равными, но не идентичными (рис. 11.11).

Рис. 11.11. Операции сравнения
- Операции с множествами узлов
- 2. Унарные операции на языке структурированных запросов
- Операции отношения
- Операции с полями BLOB
- Конструкции выбора решений и операции сравнения
- 7.3. Операции сравнения
- Пример 7-5. Операции сравнения
- 33.3. Операции сравнения: Альтернативные решения
- 2.2.1 Операции сравнения
- 4. Лекция: Типы данных




