Книга: ASP.NET MVC Framework
Простой пример реализации контроллера
Простой пример реализации контроллера
Чтобы показать на примере реализацию контроллера в MVC Framework, создадим новый контроллер для проекта, который формируется по умолчанию. Этот контроллер должен будет реализовывать простейшие административные действия, например, выводить список пользователей, создавать их, блокировать, менять пользователям пароль. Заметим, что наша первая реализация будет весьма простой, имеющей недостатки, которые по ходу этой главы будут исправляться при описывании очередной темы.
Перед созданием нашего примера заполним базу данных пользователей данными:
? добавим две роли пользователей: Administrators и Users;
? добавим пользователей Admin с ролью Administrators и User с ролью Users.
Для добавления этих данных необходимо воспользоваться встроенным в Visual Studio средством для управления пользователями, которое можно вызвать, нажав последнюю иконку на панели Solution Explorer, которая появляется во время того, когда активен проект, реализующий поддержку стандартных провайдеров базы данных пользователей (рис. 4.1).

Рис. 4.1. Панель кнопок Solution Explorer
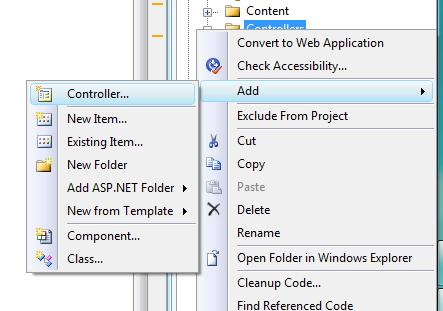
Для того чтобы создать контроллер в Visual Studio 2008, необходимо проделать следующие действия: в контекстном меню папки Controllers выбрать пункт Add, затем Controller (рис. 4.2).

Рис. 4.2. Пункт меню, позволяющий добавить в проект новый контроллер
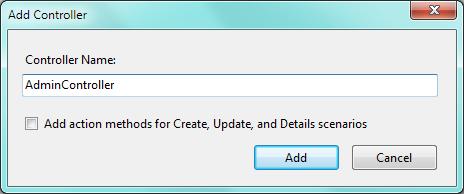
В появившемся окне необходимо ввести название класса нового контроллера, в нашем случае AdminController (рис. 4.3).
После этого Visual Studio сгенерирует в пространстве имен по умолчанию необходимый нам класс:
public class AdminController : Controller {
//
// GET: /Admin/
public ActionResult Index() {
return View();
}
}

Рис. 4.3. Окно ввода имени контроллера
Visual Studio только облегчает вам жизнь, упрощая рутинные операции, но при желании вы могли бы создать этот класс самостоятельно.
Мастер автоматически создал в контроллере метод Index, который представляет собой действие, вызываемое при обращении к контроллеру по умолчанию, согласно правилам маршрутизации, которые создаются в проекте (о маршрутизации подробнее будет рассказано позднее). Добавим в действие Index логику по созданию списка пользователей:
public ActionResult Index()
{
if (User.IsInRole("Administrators"))
{
MembershipProvider mp = Membership.Provider;
int userCount;
var users = mp.GetAllUsers(0, Int32.MaxValue, out userCount);
ViewData.Model = users;
return View ();
}
else
{
return RedirectToAction("Index", "Home");
}
}
Здесь, после проверки на принадлежность текущего пользователя к группе Administrators, создается список зарегистрированных пользователей, после чего он передается в специальный объект viewData, который в MVC Framework содержит модель данных, необходимых для представления. Если пользователь прошел проверку на принадлежность к группе Administrators, то после создания набора действие завершится вызовом метода viewData, который сформирует представление, сопоставленное данному действию. В случае же, когда пользователь, не имеющий права на доступ к этому действию, вызовет его, действие перенаправит вызов на другое действие Index контроллера Home, что, по сути, означает перенаправление на главную страницу сайта.
Для отображения наших данных нам необходимо создать представление. В MVC Framework представление для контроллера должно создаваться по определенным правилам:
? все представления для определенного контроллера должны находиться в папке, название которой повторяет название контроллера, например: Home, Account;
? все такие папки должны находиться в папке Views, которая располагается в корне проекта или веб-сайта;
? каждый отдельный файл представления должен иметь название, совпадающее с именем действия контроллера, которому оно соответствует, например LogOn.aspx, Register.aspx.
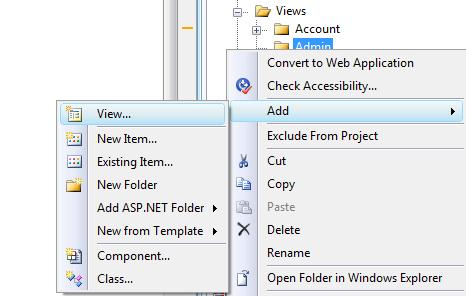
Согласно этим правилам создадим папку Admin в папке Views, в которую через контекстное меню добавим представление Index (рис. 4.4).

Рис. 4.4. Пункт меню, позволяющий добавить новое представление

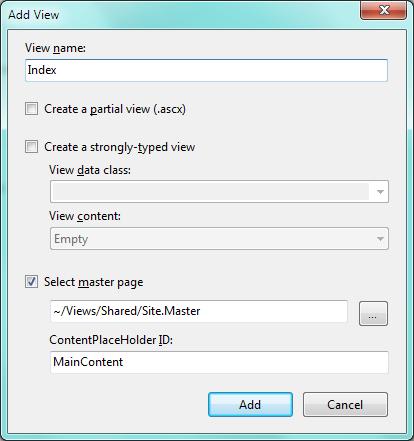
Рис. 4.5. Окно создания нового представления
В окне Add View (рис. 4.5) необходимо указать название представления (без расширения файла), остальные параметры пока оставьте без изменения. Добавим разметку и код для формирования представления в файле Index.aspx:
<asp:Content
ContentPlaceHolderID="MainContent"
runat="server">
<h1>Список пользователей</h1>
<p>
<table>
<tr>
<th></th>
<th>Имя</th>
<th>Email</th>
<th>Последняя активность</th>
<th>Подтвержден</th>
<th>Заблокирован</th>
</tr>
<% foreach
(MembershipUser user in
(MembershipUserCollection)ViewData.Model) { %>
<tr>
<td><%= Html.ActionLink("Выбрать",
"Select",
new {userid = (Guid)user.ProviderUserKey}) %>
</td>
<td><%= Html.Encode(user.UserName) %></td>
<td><%= Html.Encode(user.Email) %></td>
<td><%= user.LastActivityDate %></td>
<td><%= user.IsApproved %></td>
<td><%= user.IsLockedOut %></td>
</tr>
<% } %>
</table>
</p>
</asp:Content>
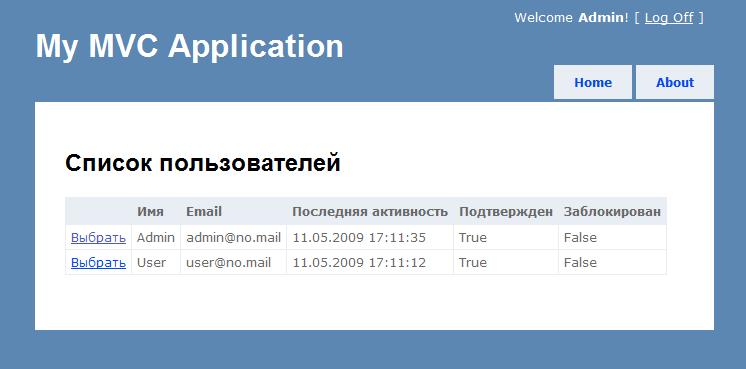
Теперь мы можем запустить проект и посмотреть на результат работы. Для этого нам необходимо войти в систему под пользователем Admin и перейти по адресу http://"наш сайт"/Admin. Если вы все сделали правильно, то результатом будет примерно такой список пользователей — рис. 4.6.

Рис. 4.6. Список пользователей
Для завершения создания контроллера реализуем все остальные необходимые действия так, как показано в листинге 4.1.
Листинг 4.1. Действия контроллера AdminController
public ActionResult Select(Guid? userId)
{
if (!userId.HasValue)
throw new HttpException(404, "Пользователь не найден");
if (User.IsInRole("Administrators"))
{
MembershipProvider mp = Membership.Provider;
MembershipUser user = mp.GetUser(userId, false);
ViewData.Model = user;
return View () ;
}
else
{
return RedirectToAction("Index", "Home");
}
}
public ActionResult Update(Guid? userId,
string email,
bool isApproved,
bool isLockedOut)
{
if (!userId.HasValue)
throw new HttpException(404, "Пользователь не найден");
if (User.IsInRole("Administrators"))
{
MembershipProvider mp = Membership.Provider;
MembershipUser user = mp.GetUser(userId, false);
user.Email = email; user.IsApproved = isApproved;
if (user.IsLockedOut && !isLockedOut)
user.UnlockUser();
mp.UpdateUser(user);
return RedirectToAction("Index");
}
else
{
return RedirectToAction("Index", "Home");
}
}
public ActionResult Delete(Guid? userId)
{
if (!userId.HasValue)
throw new HttpException(404, "Пользователь не найден");
if (User.IsInRole("Administrators"))
{
MembershipProvider mp = Membership.Provider;
MembershipUser user = mp.GetUser(userId, false);
mp.DeleteUser(user.UserName, true);
return RedirectToAction("Index");
}
else
{
return RedirectToAction("Index", "Home");
}
}
В листинге 4.1 определено три действия для отображения данных конкретного пользователя, удаления данных и сохранения новых данных. Обратите внимание, что действия Update и Delete не возвращают сопоставленного представления, а только перенаправляют запрос на вызов других действий с имеющимися представлениями. Только действие Select возвращает сопоставленное представление. Давайте создадим соответствующее представление для контроллера Admin, назвав его Select, и определим его следующим образом:
<asp:Content ContentPlaceHolderID="MainContent"
runat="server">
<%=Html.ActionLink("Вернуться в список", "Index")%>
<% MembershipUser user = (MembershipUser) ViewData.Model; %>
<h1>Пользователь <%= Html.Encode(user.UserName) %></h1>
<% using (Html.BeginForm("Update", "Admin")) { %>
<%= Html.Hidden("userId", (Guid)user.ProviderUserKey) %>
<fieldset>
<legend>Данные</legend>
<p>
<label for="email">Email</label>
<%=Html.TextBox("email", user.Email)%>
</p>
<p>
<label for="isApproved"><%=Html.CheckBox("isApproved",
user.IsApproved)%>подтвержден</label>
</p>
<p>
<label for="isLockedOut"><%=Html.CheckBox("isLockedOut",
user.IsLockedOut)%>заблокирован</label>
</p>
</fieldset>
<input type="submit" value="Сохранить" />
<%=Html.ActionLink("Удалить", "Delete", new {userId = (Guid)
user.ProviderUserKey})%>
<% } %>
</asp:Content>
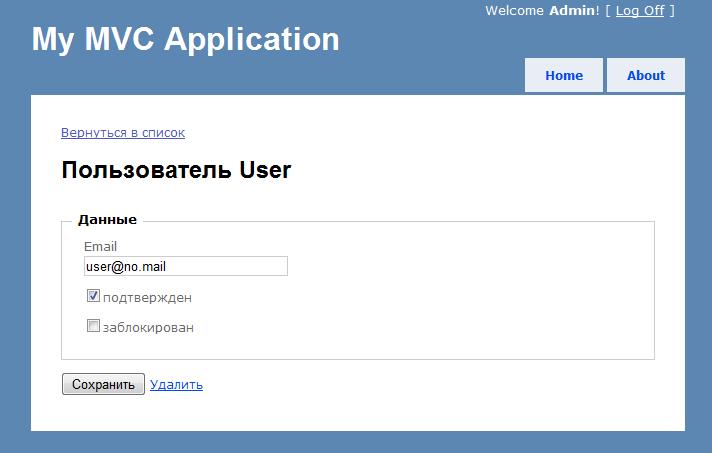
Когда вы запустите проект, то после входа под логином Admin и перехода на страницу администрирования, вы сможете выбирать пользователей путем перехода по ссылкам Выбрать. После такого перехода для пользователя User вы должны увидеть следующую форму (рис. 4.7).

Рис. 4.7. Форма редактирования данных пользователя
C помощью этой формы и действий, реализованных в нашем контроллере, вы сможете модифицировать данные пользователя либо удалить его из системы.
- Пример установочного скрипта
- Пример из практики
- СТРУКТУРА ПРОСТОЙ ПРОГРАММЫ
- ПРИМЕР ПРОСТОЙ ПРОГРАММЫ НА ЯЗЫКЕ СИ
- Возможности, планируемые к реализации в следующих версиях
- Примеры получения статистики
- Пример применения метода «пять почему»
- Пример 12-8. Частота встречаемости отдельных слов
- 1.2.5. Пример программы
- Пример 17-10. Блочный комментарий
- Примеры
- 2. Пример создания базового отношения в записи на псевдокоде




