Книга: Основы программирования на JavaScript
Лекция 6. Объектная модель документа
Лекция 6. Объектная модель документа
Объектная модель документа или коротко DOM (Document Object Model). Функции document.forms, document.getElementById, document.createElement и некоторые другие, которые встроены в объект document.Эта лекция посвящена Объектной модели документа, или коротко DOM (Document Object Model). DOM является просто специальным термином для "всего на Web-странице". Объектная модель включает каждую таблицу, изображение, ссылку, поле формы и т.д. на Web-странице. JavaScript позволяет манипулировать с любым элементом на странице в реальном времени. Можно скрывать или полностью удалять любой элемент, добавлять элементы, копировать их, изменять такие свойства, как цвет, ширина, высота, и т.д., а при некотором воображении можно даже реализовать функции перетаскивания, анимации и почти все остальное, что можно придумать.
Прежде всего, необходимо понять, что с точки зрения браузера страница HTML является точно тем же, что и документ XML. Если читатель имеет опыт работы с XML, то сможет понять обработку DOM достаточно легко. Но в любом случае это в действительности не сложно. Существует прекрасный справочник по адресу (http://www.devguru.com/technologies/xml_dom/index.asp), который подробно описывает каждый метод обработки DOM, но к концу этой лекции читатель в основном поймет, как это работает.
Те, кто знает, что такое документ XML, могут пропустить этот раздел. Остальным необходимо его прочитать.
Будем надеяться, что читатель в какой-то степени знаком с HTML. Это то, из чего состоит (почти) каждая Web-страница. Каждое изображение, ссылка, таблица, поле формы и т.д. имеют свой собственный тег. Ниже приведен пример простой страницы HTML:
<HTML>
<BODY>
<table border="0" cellspacing="2" cellpadding="5">
<tr>
<td colspan="2"><img src="Greetings.jpg" /></td>
</tr>
<tr>
<td>
Добро пожаловать на мою страницу HTML!
<br />
<a href="somelink.html" >Щелкните здесь!</a>
</td>
<td><img src="hello.jpg" /></td>
</tr>
</table>
</BODY>
</HTML>
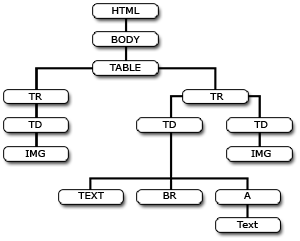
Это просто обычная страница HTML. Возможно, вы не знаете о том, что это также пример документа XML. Здесь нас интересует то, что каждый элемент является потомком и/или предком другого элемента. Первое изображение находится внутри тега TD, который находится внутри тегов TR, TABLE, BODY и HTML. Двигаясь в другом направлении, можно видеть, что тег BODY имеет одного "потомка" - тег TABLE. Этот тег TABLE имеет в качестве потомков два тега TR и т.д. По сути именно так мы перемещаемся в документе XML или HTMLDOM - двигаясь от потомка к предку или от предка к потомку.
Изображение может помочь лучше понять отношения предок-потомок в этом коде.

Блок-схема документа
Необходимо также отметить атрибуты в некоторых из этих тегов. Например, тег TABLE (<table border="0" cellspacing="2" cellpadding="5">) имеет 3 заданых атрибута: border, cellspacing и cellpadding. При изменении DOM часто бывает необходимо изменить эти атрибуты. Можно, например, изменить атрибут SRC тега IMG, чтобы изменить выводимое изображение. Это часто делают, например, для создания эффекта изменения изображения, на которое направлен указатель (rollover).
Теперь, имея общее представление о компоновке страницы, можно начинать ее модификацию. Начнем с создания простого эффекта изменения изображения:
<img src="button_off.gif"
onmouseout ="this.src='button_off.gif';"
onmouseup ="this.src='button_over.gif';">
В этом коде присутствуют 4 события изображения: onmouseover, onmousedown, onmouseout и onmouseup. Каждое из этих событий имеет присоединенный простой фрагмент кода JavaScript, который изменяет атрибут src изображения. Создавая три разных изображения, можно легко и быстро создать изображение с тремя сменяющими друг друга состояниями.
Одной из задач, которая становится все более распространенной в современных приложениях JavaScript, является возможность добавления или удаления элементов страницы. Предположим, что имеется форма, которая позволяет послать кому-нибудь ссылку. Обычно используется одно поле ввода для адреса e-mail и второе - для имени получателя. Если требуется послать ссылку нескольким адресатам, то либо придется посылать форму несколько раз, либо можно было бы разместить на странице более одного набора полей имя/e-mail. Но в этом случае мы все еще ограничены заданным числом контактов. Если имеется пространство для 5 контактов и необходимо послать ссылку 20 людям, то форму придется заполнять 4 раза.
JavaScript позволяет обойти эту проблему, делая возможным динамическое дополнение и удаление содержимого страницы:
1 var inputs = 0;
2 function addContact(){
3 var table = document.getElementById('contacts');
4
5 var tr = document.createElement('TR');
6 var td1 = document.createElement('TD');
7 var td2 = document.createElement('TD');
8 var td3 = document.createElement('TD');
9 var inp1 = document.createElement('INPUT');
10 var inp2 = document.createElement('INPUT');
11
12 if(inputs>0){
13 var img = document.createElement('IMG');
14 img.setAttribute('src', 'delete.gif');
15 img.onclick = function(){
16 removeContact(tr);
17 }
18 td1.appendChild(img);
19 }
20
21 inp1.setAttribute("Name", "Name" +inputs);
22 inp2.setAttribute("Email", "Email"+inputs);
23
24 table.appendChild(tr);
25 tr.appendChild(td1);
26 tr.appendChild(td2);
27 tr.appendChild(td3);
28 td2.appendChild(inp1);
29 td3.appendChild(inp2);
30
31 inputs++;
32 }
33 function removeContact(tr){
34 tr.parentNode.removeChild(tr);
35 }
36 <table>
37 <tbody>
38 <tr>
39 <td colspan="3"><a href="javascript:addContact();">Добавьте контакт</a></td>
40 </tr>
41 <tr>
42 <td></td>
43 <td>Name </td>
44 <td>Email</td>
45 </tr>
46 </tbody>
47 </table>
Демонстрация
Добавьте контакт
Name Email
Возможно вам не приходилось ранее использовать тег TBODY. Многие браузеры автоматически добавляют этот тег в DOM, не сообщая об этом. Если необходимо изменить содержимое таблицы, то в действительности необходимо изменить содержимое TBODY. Во избежание возможных недоразумений мы просто добавили тег TBODY, чтобы каждый мог бы его видеть. Все это может показаться достаточно сложным, но здесь очень мало нового материала.
Прежде всего здесь имеется новая функция: document.createElement. Функция createElement создает задаваемый аргументом элемент. Можно видеть, что в строках сценария с 5 по 10 создается несколько элементов. В действительности создается новая строка TR, которая вставляется в таблицу в строках 37-46. В результате новая строка TR будет выглядеть следующим образом:
<tr>
<td>
<img src="delete.gif">
</td>
<td>
<input name="Name1">
</td>
<td>
<input name="Email1">
</td>
</tr>
Другими словами, мы создали 7 элементов: 1 TR, 3 TD, 2 INPUT и 1 IMG. Тег IMG будет использоваться как изображение кнопки "Удалить ". Так как пользователь должен всегда видеть по крайней мере 1 строку ввода, то первую строку удалить невозможно. Поэтому в 12 строке сценария проверяется, что создается первая строка. Если строка не первая, то добавляется изображение.
После создания всех этих элементов остается в действительности поместить их в документ. Каждый элемент на странице имеет встроенную функцию appendChild, которую можно использовать для добавления к этому элементу потомка. Когда добавляется потомок, то он добавляется как последний элемент, поэтому если таблица уже имеет в качестве потомков 10 тегов TR и добавляется еще один, то он будет добавлен как 11-ый тег TR. Мы начинаем с получения ссылки на таблицу (строка 3). Затем мы добавляем TR к этой таблице (строка 24) и добавляем затем 3 TD (строки 25-27). Второй и третий TD содержат поле ввода, поэтому мы добавляем эти поля ввода (28-29).
Вот и все! Теперь у нас есть новый элемент TR, и он находится на странице. Осталось пояснить еще пару моментов. Чтобы форма была обработана правильно, все поля ввода должны иметь различные имена. Поэтому мы задаем имя двух полей ввода на основе счетчика (21-22), а затем увеличиваем счетчик (31). Это делается с помощью еще одной новой функции setAttribute, которая имеет два параметра: имя атрибута и значение атрибута. Для нее существует дополнительная функция getAttribute, которая имеет только один аргумент: имя атрибута, значение которого надо получить.
element.setAttribute("name", "elementName")
по сути то же самое, что
element.name="elementName"
Однако задание атрибута непосредственно, как в предыдущем примере, может иногда вызывать некоторые проблемы для различных браузеров или для некоторых специфических атрибутов. Поэтому хотя любой метод обычно будет работать, предпочтительным является первый метод, использующий setAttribute.
Необходимо также позаботиться о кнопке удаления. Мы уже знаем, что кнопка удаления для первой строки полей не создается, но необходимо заставить ее работать для всех остальных. Это делается в строках кода 15-16. Здесь к изображению добавлена функция onclick, которая вызывает функцию removeContact, передавая элемент TR в качестве единственного аргумента.
Взглянув на функцию removeContact, можно видеть, что сначала происходит обращение tr.parentNode к функции parentNode, которая является еще одной функцией для работы с DOM. Она просто возвращает порождающий элемент для текущего элемента. Если посмотреть на изображенное ранее дерево документа, то видно, что parentNode вернет элемент непосредственно над элементом, на котором он вызван. Поэтому, если вызвать parentNode на одиночном элементе A в этом дереве, то будет получена ссылка на элемент TD над ним.
Поэтому tr.parentNode возвращает ссылку на элемент TABLE над TR. Затем вызывается функция removeChild на этом элементе TABLE, которая просто удаляет у предка указанного потомка.
Взглянув еще раз на строку 34, можно теперь увидеть, что она просто говорит: "Удалить элемент TR у его предка " или еще проще "Удалить элемент TR".
Ко всем потомкам элемента можно обратиться с помощью атрибута childNodes, который возвращает массив, содержащий все узлы потомки текущего элемента. Можно также использовать атрибуты firstChild и lastChild на любом элементе, чтобы получить ссылки на первый или на последний элемент.
Чтобы увидеть, как это работает, давайте напишем сценарий для раскраски чередующихся строк TR в таблице:
function setColors(tbody, color1, color2){
var colors = [color1, color2];
var counter = 0;
var tr = tbody.firstChild;
while(tr){
tr.style.backgroundColor = colors[counter++ % 2];
tr = tr.nextSibling;
}
}
Демонстрация
Row 1
Row 2
Row 3
Row 4
Row 5
Row 6
Color #1: Color #2: Раскрасьте таблицу
При рассмотрении этого небольшого фрагмента кода мало что нужно пояснять в том, как можно получить этот интересный небольшой эффект. Код начинается с получения ссылки на первый элемент TR в таблице с помощью метода firstChild. Затем каждый TR раскрашивается по очереди двумя разными цветами, используя tr.style. Цвет фона задается одним из двух цветов из массива colors. Если counter имеет четное значение, то цвет фона задается как color1. Иначе он задается как color2. Это реализуется с помощью оператора деления по модулю (%). Для тех, кто забыл, напомним, что операция вычисляет остаток при делении. 5/2 = 2 с остатком 1. Поэтому 5 % 2 (5 по модулю 2) = 1.
Здесь не будет обсуждаться в данный момент изменение стилей, но достаточно сказать, что element.style предоставляет доступ ко всему, что можно задать с помощью таблицы стилей. Если нужно, например, задать стиль элемента, то можно прочитать/записать весь стиль с помощью element.style.cssText.
После задания цвета фона берется следующий элемент TR в таблице. Это делается с помощью функции nextSibling, которая возвращает следующий элемент в DOM, с тем же предком, что и текущий элемент. Если посмотреть на тег TABLE, то все его потомки являются элементами TR, поэтому nextSibling будет в цикле перебирать все элементы TR. Если отыскивается элемент TR с потомками, состоящими из элементов TD, то nextSibling будет циклически перебирать все элементы TD. Когда элементов TR больше не останется, цикл автоматически закончится, так как TR будет неопределенным, что в JavaScript оценивается как false.
С целью рассмотрения оператора childNodes и функции getElementsByTagName перепишем приведенный пример немного по-другому:
function setColors(tbody, color1, color2){
var colors = [color1, color2];
for(var i=0; i<tbody.childNodes.length; i++){
tbody.childNodes[i].style.backgroundColor = colors[i % 2];
}
}
function setColors(tbody, color1, color2){
var colors = [color1, color2];
var trs = tbody.getElementsByTagName('TR');
for(var i=0; i<trs.length; i++){
trs[i].style.backgroundColor = colors[i % 2];
}
}
Обе эти функции делают то же самое, что и первая функция setColors, но написано это немного по-другому. Первая функция использует атрибут childNodes. Как ранее говорилось, childNodes содержит массив, элементами которого являются потомки. Поэтому мы циклически перебираем tbody.childNodes и изменяем цвет каждого потомка, которые все должны быть элементами TR.
Другая функция использует новую функцию getElementsByTagName, которая выдает массив всех элементов с указанным именем тега. Так как нам требуются все элементы TR, то мы просто передаем в функцию 'TR' и получаем список всех элементов TR в таблице. После этого код почти идентичен предыдущей функции.
Работа с текстом немного отличается от работы с другими элементами DOM. Первое: каждый фрагмент текста на странице помещен в невидимый узел #TEXT. Поэтому следующий код HTML
<div>this is <a href="link.html">a link</a> and an image: <img src="img.jpg"></div>
имеет четыре корневых элемента: текстовый узел со значением "this is ", элемент A, еще один текстовый узел со значением " and an image: " и, наконец, элемент IMG. Элемент A имеет конечный текстовый узел в качестве потомка со значением " a link ". Когда необходимо изменить текст, то прежде всего необходимо получить этот "невидимый" узел. Если мы хотим изменить текст " and an image: ", то необходимо написать:
document.getElementById('ourTest').childNodes[2].nodeValue = 'our new text';
document.getElementById('ourTest') дает нам тег div. childNodes[2] дает узел текста " and an image: " и наконец nodeValue изменяет значение этого узла текста.
Что, если требуется добавить к этому еще текст, но не в конце, а перед " a link "?
var newText = document.createTextNode('our new text');
var ourDiv = document.getElementById('ourTest');
ourDiv.insertBefore(newText, ourDiv.childNodes[1]);
Первая строка показывает, как создать текст с помощью document.createTextNode. Это аналогично функции использованной ранее функции document.createElement. Третья строка содержит еще одну новую функцию insertBefore, которая аналогична appendChild, за исключением того, что имеет два аргумента: добавляемый элемент и существующий элемент, перед которым надо сделать вставку. Так как мы хотим добавить новый текст перед элементом A и знаем, что элемент A является вторым элементом в div, то мы используем ourDiv.childNodes[1] в качестве второго аргумента для insertBefore.
По большей части это все манипуляции с DOM. Если требуется создать, например, поле с изменяемым размером, то для изменения ширины и высоты поля будут использоваться те же функции мыши и функции getAttribute и setAttribute. Очень похожим образом, если изменять верхнюю и левую позицию стиля элемента, то можно перемещать элементы по странице, либо в ответ на ввод мыши (перетаскивание), либо по таймеру (анимация).
В качестве последнего замечания к этой лекции: одним из наиболее полезных средств при попытке протестировать или отладить код JavaScript, который изменяет DOM, является сценарий обхода дерева DOM. Проще говоря - это сценарий, который показывает каждый элемент и каждый атрибут объекта DOM. Описание этого кода выходит за рамки этой лекции, но он мог бы, например, показывать все атрибуты и объекты-потомки любого получаемого в качестве аргумента объекта.
Теперь можно включить свое воображение и экспериментировать, так как почти нет ничего такого, чего нельзя сделать со страницей HTML, когда вы знаете, как обращаться с DOM. В следующей лекции будут рассмотрены объекты окна и документа.
- Содержание
- Лекция 1. Язык сценариев JavaScript
- Лекция 2. Операторы и функции
- Лекция 3. Формы и циклы
- Лекция 4. Функции и концепция объектов
- Лекция 5. Строки, числа и массивы
- Лекция 6. Объектная модель документа
- Лекция 7. Объект документа и объект окна
- Лекция 8. Основы объектно-ориентированного программирования
- Лекция 9. Наследование и замыкание
- Лекция 10. Основы приложений AJAX
- Лекция 11. Обработка ошибок в JavaScript
- Лекция 12. Рекурсия
- Дополнения
- Литература
- Содержание книги
- Популярные страницы
- Объектная ориентация
- Лекция 6. Объектная модель документа
- Глава 2 Объектная модель
- Лекция 15. Работа с базами данных
- 1.2.2. Комментарии и встроенная документация
- 12. Лекция: Создание приложений с графическим интерфейсом пользователя.
- 4. Лекция: Типы данных
- 14. Лекция: Пакет java.util
- Создание корня документа:
- 7.4. Модель системы автоматизированного проектирования защиты информации
- Как уменьшить размер документа Microsoft Word?
- 5. Продукционная модель знаний




