Книга: JavaScript. Подробное руководство, 6-е издание
String
Разделы на этой странице:
- String.charAt()
- String.charCodeAt()
- String.concat()
- String.fromCharCode()
- String.indexOf()
- String.lastlndexOf()
- String.length
- String.localeCompare()
- String.match()
- String.replace()
- String.search()
- String.slice()
- String.split()
- String.substr() (устарел)
- String.substring()
- String.toLocaleLowerCase()
- String.toLocaleUpperCase()
- String.toLowerCase()
- String.toString()
- String.toUpperCase()
- String.trim() (ECMAScript 5)
- String.valueOf()
String
String
поддержка строк (Object->String)
Конструктор
new String(s) // Функция-конструктор
String(s) // Функция преобразования
Аргументы
s Значение, подлежащее сохранению в объекте String или преобразованию в элементарное строковое значение.
Возвращаемое значение
Когда функция String() вызывается в качестве конструктора (с оператором new), она возвращает объект String, содержащий строку s или строковое представление s. Конструктор String(), вызванный без оператора new, преобразует s в элементарное строковое значение и возвращает преобразованное значение.
Свойства
length Количество символов в строке.
Методы
charAt() Извлекает из строки символ, находящийся в указанной позиции.
charCodeAt() Возвращает код символа, находящегося в указанной позиции.
concat() Выполняет конкатенацию одного или нескольких значений со строкой.
indexOf() Выполняет поиск символа или подстроки в строке.
lastlndexOf() Выполняет поиск символа или подстроки в строке с конца.
localeCompare() Сравнивает строки с учетом порядка следования символов национальных алфавитов.
match() Выполняет поиск по шаблону с помощью регулярного выражения.
replace() Выполняет операцию поиска и замены с помощью регулярного выражения.
search() Ищет в строке подстроку, соответствующую регулярному выражению.
slice() Возвращает фрагмент строки или подстроку в строке.
split() Разбивает строку на массив строк по указанной строке-разделителю или регулярному выражению.
substr() Извлекает подстроку из строки. Аналог метода substring().
substring() Извлекает подстроку из строки.
toLowerCase() Возвращает копию строки, в которой все символы переведены в нижний регистр.
toString() Возвращает элементарное строковое значение.
toUpperCase() Возвращает копию строки, в которой все символы переведены в верхний регистр.
trim() Возвращает копию строки, из которой удалены все начальные и конечные пробельные символы.
valueOf() Возвращает элементарное строковое значение.
Статические методы
String.fromCharCode() Создает новую строку, помещая в нее принятые в качестве аргументов коды символов.
HTML-методы
С первых дней создания JavaScript в классе String определено несколько методов, которые возвращают строку, измененную путем добавления к ней HTML-тегов. Эти методы никогда не были стандартизованы в ECMAScript, но они позволяют динамически генерировать разметку HTML и в клиентских, и в серверных сценариях на языке JavaScript. Если вы готовы к использованию нестандартных методов, можете следующим образом создать разметку HTML для гиперссылки, выделенной полужирным шрифтом красного цвета:
var s = "щелкни здесь!";
var html = s.bold().link("JavaScript:alert('hello')").fontcolor("red");
Поскольку эти методы не стандартизованы, для них отсутствуют отдельные справочные статьи:
anchor(имя) Возвращает копию строки в окружении тега <а name=>.
big() Возвращает копию строки в окружении тега <big>.
blink() Возвращает копию строки в окружении тега <blink>.
bold() Возвращает копию строки в окружении тега <Ь>.
fixed() Возвращает копию строки в окружении тега <tt>.
fontcolor(цвет) Возвращает копию строки в окружении тега <font color=>.
fontsize(paзмер) Возвращает копию строки в окружении тега <font size=>.
italics() Возвращает копию строки в окружении тега <i>.
link (url) Возвращает копию строки в окружении тега <а href=>.
small() Возвращает копию строки в окружении тега <small>.
strike() Возвращает копию строки в окружении тега <strike>.
sub() Возвращает копию строки в окружении тега <sub>.
sup() Возвращает копию строки в окружении тега <sup>.
Описание
Строки - это элементарный тип данных в JavaScript. Класс String предоставляет методы для работы с элементарными строковыми значениями. Свойство length объекта String указывает количество символов в строке. Класс String определяет немало методов для работы со строками. Например, имеются методы для извлечения символа или подстроки из строки или для поиска символа или подстроки. Обратите внимание: строки JavaScript не изменяются - ни один из методов, определенных в классе String, не позволяет изменять содержимое строки. Зато методы, подобные String.toUpperCase(), возвращают абсолютно новую строку, не изменяя исходную.
В ECMAScript 5 и во многих реализациях JavaScript, вышедших до ES5, строки ведут себя как массивы символов, доступные только для чтения. Например, чтобы извлечь третий символ из строки s, можно написать s[2] вместо s.charAt(2). Кроме того, инструкция for/in, примененная к строке, позволяет перечислить индексы массива для каждого символа в строке.
См. также
Глава 3
String.charAt()
возвращает n-й символ строки
Синтаксис
строкаюсharAt(n)
Аргументы
n Индекс символа, который должен быть извлечен из строки.
Возвращаемое значение
n-й символ строки.
Описание
Метод String.charAt() возвращает n-й символ строки. Номер первого символа в строке равен нулю. Если n не находится между 0 и строка, length-1, этот метод возвращает пустую строку. Обратите внимание: в JavaScript нет символьного типа данных, отличного от строкового, поэтому извлеченный символ представляет собой строку длиной 1.
См. также
String.charCodeAt(), String.indexOf(), String.lastlndexOf()
String.charCodeAt()
возвращает код n-го символа строки
Синтаксис
строка.сhаrCodeAt(n)
Аргументы
n Индекс символа, код которого должен быть получен.
Возвращаемое значение
Код Юникода n-го символа в строке - 16-разрядное целое между 0 и 65 535.
Описание
Метод charCodeAt() аналогичен методу charAt(), за исключением того, что возвращает код символа, находящегося в определенной позиции, а не подстроку, содержащую сам символ. Если значение n отрицательно либо меньше или равно длине строки, charCodeAt() возвращает NaN.
Создание строки по коду Юникода символа описано в справочной статье String.fromCharCode().
См. также
String.charAt(), String.fromCharCode()
String.concat()
объединяет строки
Синтаксис
строка.concat(значение, ...)
Аргументы
значение, Одно или более значений, объединяемых со строкой.
Возвращаемое значение
Новая строка, полученная при объединении всех аргументов со строкой.
Описание
concat() преобразует все свои аргументы в строки (если это нужно) и добавляет их по порядку в конец строки. Возвращает полученную объединенную строку. Обратите внимание: сама строка при этом не изменяется.
Метод String.concat() представляет собой аналог метода Array.concat(). Следует отметить, что конкатенацию строк часто проще выполнить с помощью оператора +.
См. также
Array. concat()
String.fromCharCode()
создает строку из кодов символов
Синтаксис
String.fromCharCodе(с1, с2, ...)
Аргументы
с1, с2, ... Ноль или более целых значений, определяющих коды Юникода для символов создаваемой строки.
Возвращаемое значение
Новая строка, содержащая символы с указанными кодами.
Описание
Этот статический метод обеспечивает создание строки из отдельных числовых кодов Юникода ее символов, заданных в качестве аргументов. Следует заметить, что статический метод fromCharCode() является свойством конструктора String() и фактически не является строковым методом или методом объектов String.
Парным для описываемого метода является метод экземпляра String.charCodeAt(), который служит для получения кодов отдельных символов строки.
Пример
// Создать строку "hello"
var s = String.fromCharCode(104, 101, 108, 108, 111);
См. также
String.charCodeAt()
String.indexOf()
поиск подстроки в строке
Синтаксис
строка.indexOf (подстрока)
строка.indexOf (подстрока, начало)
Аргументы
подстрока Подстрока, которая должна быть найдена в строке.
начало Необязательный целый аргумент, задающий позицию в строке, с которой следует начать поиск. Допустимые значения от 0 (позиция первого символа в строке) до строка.length-1 (позиция последнего символа в строке). Если этот аргумент отсутствует, поиск начинается с первого символа строки.
Возвращаемое значение
Позиция первого вхождения подстроки в строку, начиная с позиции начало, если подстрока найдена, или -1, если не найдена.
Описание
String.indexOf() выполняет поиск в строке от начала к концу, чтобы увидеть, содержит ли она искомую подстроку. Поиск начинается с позиции начало в строке или с начала строки, если аргумент начало не указан. Если подстрока найдена, String.indexOf() возвращает позицию первого символа первого вхождения подстроки в строку. Позиции символов в строке нумеруются с нуля.
Если подстрока в строке не найдена, String.indexOf() возвращает -1.
См. также
String.charAt(), String.lastlndexOf(), String.substring()
String.lastlndexOf()
поиск подстроки в строке, начиная с конца
Синтаксис
строка.lastlndexOf(подстрока)
строка.lastlndexOf(подстрока, начало)
Аргументы
подстрока Подстрока, которая должна быть найдена в строке.
начало Необязательный целый аргумент, задающий позицию в строке, с которой следует начать поиск. Допустимые значения: от 0 (позиция первого символа в строке) до строка.length-1 (позиция последнего символа в строке). Если этот аргумент отсутствует, поиск начинается с последнего символа строки.
Возвращаемое значение
Позиция последнего вхождения подстроки в строку, начиная с позиции начало, если подстрока найдена, или -1, если такое вхождение не найдено.
Описание
String.lastlndexOf() просматривает строку от конца к началу, чтобы увидеть, содержит ли она подстроку. Поиск выполняется с позиции начало внутри строки или с конца строки, если аргумент начало не указан. Если подстрока найдена, String.lastlndexOf() возвращает позицию первого символа этого вхождения. Метод выполняет поиск от конца к началу, поэтому первое найденное вхождение является последним в строке, расположенным до позиции начало.
Если подстрока не найдена, String.lastlndexOf() возвращает -1.
Обратите внимание: хотя метод String.lastlndexOf() ищет строку от конца к началу, он все равно нумерует позиции символов в строке с начала. Первый символ строки занимает позицию с номером 0, а последний - строка.length-1.
См. также
String.charAt(), String.indexOf(), String.substring()
String.length
длина строки
Синтаксис
строка.length
Описание
Свойство String.length - это доступное только для чтения целое, указывающее количество символов в строке. Для любой строки s индекс последнего символа равен s.length-1. Свойство length строки не перечисляется циклом for/in и не может быть удалено с помощью оператора delete.
String.localeCompare()
сравнивает строки с учетом порядка следования символов национальных алфавитов
Синтаксис
строка.lоса1еСоmраге(целевая_строка)
Аргументы
целевая_строка
Строка, сравниваемая со строкой с учетом порядка следования символов национальных алфавитов.
Возвращаемое значение
Число, обозначающее результат сравнения. Если строка «меньше» целевой_строки, localeCompare() возвращает отрицательное число. Если строка «больше» целевой_строки,метод возвращает положительное число. Если строки идентичны или неразличимы в соответствии с региональными соглашениями о сортировке, метод возвращает 0.
Описание
Когда к строкам применяются операторы < и >, сравнение выполняется только по кодам Юникода этих символов; порядок сортировки, принятый в текущем регионе, не учитывается. Сортировка, выполняемая подобным образом, не всегда оказывается верной. Возьмем, например, испанский язык, в котором буквы «ch» традиционно сортируются как одна буква, расположенная между буквами «с» и «d».
Метод localeCompare() служит для сравнения строк с учетом порядка сортировки, по умолчанию определяемого региональными настройками. Стандарт ECMAScript не определяет, как должно выполняться сравнение с учетом региона; в нем просто указано, что эта функция руководствуется порядком сортировки, определенным операционной системой.
Пример
Отсортировать массив строк в порядке, учитывающем региональные параметры, можно следующим образом:
var strings; // Сортируемый массив строк; инициализируется в другом месте
strings.sort(function(a,b) { return a.localeCompare(b) });
String.match()
находит одно или более соответствий регулярному выражению
Синтаксис
строка.match(regexp)
Аргументы
regexp Объект RegExp, задающий шаблон для поиска. Если этот аргумент не является объектом RegExp, он сначала преобразуется с помощью конструктора RegExp().
Возвращаемое значение
Массив, содержащий результаты поиска. Содержимое массива зависит от того, установлен ли в regexp глобальный атрибут «g». Далее это возвращаемое значение описано подробно.
Описание
Метод match() ищет в строке соответствия шаблону, определяемому выражением regexp. Поведение этого метода существенно зависит от того, установлен атрибут «g» в regexp или нет (регулярные выражения подробно рассмотрены в главе 10).
Если в regexp нет атрибута «g», match() ищет одно соответствие в строке. Если соответствие не найдено, match() возвращает null. В противном случае метод возвращает массив, содержащий информацию о найденном соответствии. Элемент массива с индексом 0 содержит найденный текст. Оставшиеся элементы содержат текст, соответствующий всем подвыражениям внутри регулярного выражения. В дополнение к этим обычным элементам массива возвращаемый массив имеет еще два объектных свойства. Свойство index массива указывает позицию начала найденного текста внутри строки. Кроме того, свойство input возвращаемого массива содержит ссылку на саму строку. Если в regexp установлен флаг «g», match() выполняет глобальный поиск, находя в строке все соответствующие подстроки. Метод возвращает null, если соответствие не найдено, или массив, если найдено одно и более соответствий. Однако содержимое полученного массива при глобальном поиске существенно отличается. В этом случае элементы массива содержат все подстроки, найденные в строке, а сам массив не имеет свойств index и input. Обратите внимание: для глобального поиска match() не предоставляет информации о подвыражениях в скобках и не указывает, в каком месте строки было найдено каждое из соответствий. Эту информацию для глобального поиска можно получить методом RegExp.ехес().
Пример
Следующий фрагмент реализует глобальный поиск и находит все числа в строке:
"1 plus 2 equals 3".match(/d+/g) // Вернет ["1", "2", "3”]
Следующий фрагмент реализует неглобальный поиск и использует более сложное регулярное выражение с несколькими подвыражениями. Он находит URL-адрес, а подвыражения регулярного выражения соответствуют протоколу, хосту и пути в URL:
var url = /(w+)://([w.]+)/(S*)/;
var text = "Visit my home page at http://www.isp.com/~david";
var result = text.match(url);
if (result != null) {
var fullurl = result[0]; // Содержит "http://www.isp.com/~david”
var protocol = result[1]; // Содержит "http"
var host = result[2]; // Содержит "www.isp.com"
var path = result[3]; // Содержит "~david"
}
См. также
RegExp, RegExp.ехес(), RegExp.test(), String.replace(), String.search(); глава 10
String.replace()
заменяет подстроку (подстроки), соответствующую регулярному выражению
Синтаксис
строка.replace(regexp, замена)
Аргументы
regexp Объект RegExp, определяющий шаблон заменяемой подстроки. Если этот аргумент представляет собой строку, то она выступает в качестве текстового шаблона для поиска и не преобразуется в объект RegExp.
замена Строка, определяющая текст замены, или функция, вызываемая для генерации текста замены. Подробности см. в подразделе «Описание».
Возвращаемое значение
Новая строка, в которой первое или все соответствия регулярному выражению regexp заменены строкой замена.
Описание
Метод replace() выполняет операцию поиска и замены для строки. Он ищет в строке одну или несколько подстрок, соответствующих регулярному выражению regexp, и заменяет их значением аргумента замена. Если в regexp указан глобальный атрибут «g», replace() заменяет все найденные подстроки. В противном случае метод заменяет только первую найденную подстроку.
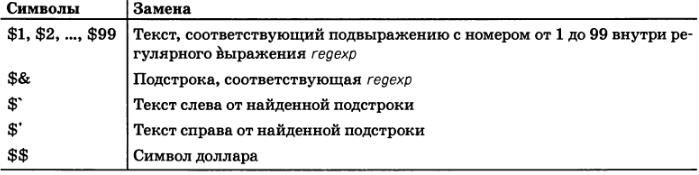
Параметр замена может быть либо строкой, либо функцией. Если это строка, то каждое найденное соответствие заменяется указанной строкой. Имейте в виду, что символ $ имеет особый смысл в строке замена. Как показано в следующей таблице, он показывает, что для замены используется строка, производная от найденного соответствия.

В стандарте ECMAScript v3 определено, что аргумент замена метода replace() может быть функцией, а не строкой. В этом случае функция будет вызываться для каждого найденного соответствия, а возвращаемая ею строка будет использоваться в качестве текста для замены. Первый аргумент, передаваемый функции, представляет собой строку, соответствующую шаблону. Следующие за ним аргументы - это строки, соответствующие любым подвыражениям внутри шаблона. Таких аргументов может быть ноль или более. Следующий аргумент - это целое, указывающее позицию внутри строки, в которой было найдено соответствие, а последний аргумент функции замена - это сама строка.
Пример
Обеспечение правильного регистра букв в слове «JavaScript»:
text.replace(/JavaScript/i, "JavaScript");
Преобразование имени из формата «Doe, John» в формат «John Doe»:
name.replace(/(w+)s*,s*(w+)/, ”$2 $1");
Замена всех двойных кавычек двумя одинарными закрывающими и двумя одинарными открывающими кавычками:
text. гер1асе(/"([^"]*)"/g, "''$1''");
Перевод первых букв всех слов в строке в верхний регистр:
text.replace(/bw+b/g, function(word) {
return word.substring(0, 1).toUpperCase() +
word.substring(l);
}):
См. также
RegExp, RegExp.exec(), RegExp.test(), String.match(), String.search(); глава 10
String.search()
поиск соответствия регулярному выражению
Синтаксис
строка.search(regexp)
Аргументы
regexp Объект RegExp, определяющий шаблон, который будет использоваться для поиска в строке. Если этот аргумент не является объектом RegExp, он сначала преобразуется путем передачи его конструктору RegExp().
Возвращаемое значение
Позиция начала первой подстроки в строке, соответствующей выражению regexp или -1, если соответствие не найдено.
Описание
Метод search() ищет подстроку в строке, соответствующую регулярному выражению regexp, и возвращает позицию первого символа найденной подстроки или -1, если соответствие не найдено.
Метод не выполняет глобального поиска, игнорируя флаг «g». Он также игнорирует свойство regexp.lastlndex и всегда выполняет поиск с начала строки, следовательно, всегда возвращает позицию первого соответствия, найденного в строке.
Пример
var s = "JavaScript is fun";
s.search(/script/i) // Вернет 4
s.search(/a(.)a/) // Вернет 1
См. также
RegExp, RegExp.exec(), RegExp.test(), String.match(), String. replace(); глава 10
String.slice()
извлечение подстроки
Синтаксис
строка.siice(начало, конец)
Аргументы
начало Индекс в строке, с которого должен начинаться фрагмент. Если этот аргумент отрицателен, он обозначает позицию, измеряемую от конца строки. То есть -1 соответствует последнему символу, -2 - второму с конца и т. д.
конец Индекс символа исходной строки непосредственно после конца извлекаемого фрагмента. Если он не указан, фрагмент включает все символы от позиции начало до конца строки. Если этот аргумент отрицателен, он обозначает позицию, отсчитываемую от конца строки.
Возвращаемое значение
Новая строка, которая содержит все символы строки, начиная с символа в позиции начало (и включая его) и заканчивая символом в позиции конец (но не включая его).
Описание
Метод slice() возвращает строку, содержащую фрагмент, или подстроку строки, но не изменяет строку.
Методы slice(), substring() и признанный устаревшим метод substr() объекта String возвращают части строки. Метод siice() более гибок, чем substring(), поскольку допускает отрицательные значения аргументов. Метод slice() отличается от substr() тем, что задает подстроку с помощью двух символьных позиций, a substr() использует одно значение позиции и длину. Кроме того, String.slice() является аналогом Array.slice().
Пример
var s = "abcdefg";
s.slice(0,4) // Вернет "abed"
s.slice(2,4) // Вернет "cd"
s.slice(4) // Вернет "efg"
s.slice(3,-1) //Вернет "def"
s.slice(3,-2) //Вернет "de"
s.slice(-3,-1) // Должен вернуть "ef"; в IE 4 возвращает "abedef"
Ошибки
Отрицательные значения в аргументе начало не работают в Internet Explorer 4 (в более поздних версиях Internet Explorer эта ошибка исправлена). Они обозначают не символьную позицию, отсчитываемую от конца строки, а позицию 0.
См. также
Array. slice(), String, substring ()
String.split()
разбивает строку на массив строк
Синтаксис
строка.split(разделитель, лимит)
Аргументы
разделитель Строка или регулярное выражение, по которому разбивается строка,
лимит Необязательное целое, определяющее максимальную длину полученного массива. Если этот аргумент указан, то количество возвращенных подстрок не будет превышать указанное. Если он не указан, разбивается вся строка независимо от ее длины.
Возвращаемое значение
Массив строк, создаваемый путем разбиения строки на подстроки по границам, заданным разделителем. Подстроки в возвращаемом массиве не включают сам разделитель, кроме описываемого далее случая.
Описание
Метод split() создает и возвращает массив подстрок указанной строки, причем размер возвращаемого массива не превышает указанный лимит. Эти подстроки создаются путем поиска текста, соответствующего разделителю, в строке от начала до конца и разбиения строки до и после найденного текста. Ограничивающий текст не включается ни в одну из возвращаемых строк, кроме случая, описываемого далее. Следует отметить, что, если разделитель соответствует началу строки, первый элемент возвращаемого массива будет пустой строкой - текстом, присутствующим перед разделителем. Аналогично, если разделитель соответствует концу строки, последний элемент массива (если это не противоречит значению аргумента лимит) будет пустой строкой.
Если разделитель не указан, строка вообще не разбивается и возвращаемый массив содержит только один строковый элемент, представляющий собой строку целиком. Если разделитель представляет собой пустую строку или регулярное выражение, соответствующее пустой строке, то строка разбивается между каждыми двумя соседними символами, а возвращаемый массив имеет ту же длину, что и исходная строка, если не указан меньший лимит. (Это особый случай, поскольку пустая строка перед первым и за последним символами отсутствует.)
Ранее отмечалось, что подстроки в массиве, возвращаемом описываемым методом, не содержат текст разделителя, использованного для разбиения строки. Однако если разделитель - это регулярное выражение, содержащее подвыражения в скобках, то подстроки, соответствующие этим подвыражениям (но не текст, соответствующий регулярному выражению в целом), включаются в возвращаемый массив.
Метод String.split() является обратным методу Array.join().
Пример
Метод split() наиболее полезен при работе с сильно структурированными строками:
"1:2:3:4:5".split(":");// Вернет ["1","2","3","4”,"5"]
'|а|b|с|”.split("|"); // Вернет ["","а", "b", "с", ""]
Еще одно распространенное применение метода split() состоит в разбиении команд и других подобных строк на слова, разделенные пробелами:
var words = sentence.split(' ');
Проще разбить строку на слова, используя в качестве разделителя регулярное выражение:
var words = sentence.split(/s+/);
Чтобы разбить строку на массив символов, возьмите в качестве разделителя пустую строку. Если требуется разбить на массив символов только часть строки, задайте аргумент лимит:
"hello".split(""); // Возвращает ["h"."е”,”l”,"l”,"о"]
"hello".split("", 3); // Возвращает ["h","е","1"]
Если необходимо, чтобы разделители или одна и более частей разделителя были включены в результирующий массив, напишите регулярное выражение с подвыражениями в скобках. Так, следующий код разбивает строку по HTML-тегам и включает эти теги в результирующий массив:
var text = "hello <b>world</b>”;
text.split(/(<[''>]*>)/): // Вернет ["hello ", "<b>", "world", "</b>",""]
См. также
Array.join(), RegExp; глава 10
String.substr() (устарел)
извлекает подстроку
Синтаксис
строка.substr(начало, длина)
Аргументы
начало Начальная позиция подстроки. Если аргумент отрицателен, он обозначает позицию, измеряемую от конца строки: -1 обозначает последний символ, -2 -второй символ с конца и т. д.
длина Количество символов в подстроке. Если этот аргумент отсутствует, возвращаемая строка включает все символы от начальной позиции до конца строки.
Возвращаемое значение
Копия фрагмента строки, начиная с символа, находящегося в позиции начало (включительно); имеет длину, равную аргументу длина, или заканчивается концом строки, если длина не указана.
Описание
Метод substr() извлекает и возвращает подстроку строки, но не изменяет строку. Обратите внимание: метод substг() задает нужную подстроку с помощью позиции символа и длины. Благодаря этому появляется удобная альтернатива методам String.substring() и String.splice(), в которых подстрока задается двумя символьными позициями. При этом следует отметить, что метод не стандартизован в ECMAScript и, следовательно, считается устаревшим.
Пример
var s = "abcdefg";
s.substг(2,2); // Вернет "cd"
s.subst г(3); // Вернет "defg"
s.substr(-3,2); // Должен вернуть "ef"; в IE 4 возвращает "ab"
Ошибки
Отрицательные значения аргумента начало не работают в IE 4 (в более поздних версиях IE эта ошибка исправлена). Они задают не позицию символа, отсчитываемую от конца строки, а позицию 0.
См. также
String.slice(), String.substring()
String.substring()
возвращает подстроку строки
Синтаксис
строка.substring(oт, до)
Аргументы
от Целое, задающее позицию первого символа требуемой подстроки внутри строки.
до Необязательное целое, на единицу большее позиции последнего символа требуемой подстроки. Если этот аргумент опущен, возвращаемая подстрока заканчивается в конце строки.
Возвращаемое значение
Новая строка длиной до - от, содержащая подстроку строки. Новая строка содержит символы, скопированные из строки, начиная с позиции от и заканчивая позицией до-1.
Описание
Метод String.substring() возвращает подстроку строки, содержащую символы между позициями от и до. Символ в позиции от включается в подстроку, а символ в позиции до не включается.
Если от равно до, метод возвращает пустую строку (длиной 0). Если от больше до, метод сначала меняет два аргумента местами, а затем возвращает строку между ними. Помните, что символ в позиции от включается в подстроку, а символ в позиции до в нее не включается. Может показаться, что это поведение взято «с потолка» и нелогично, но особенность такой системы состоит в том, что длина возвращаемой подстроки всегда равна до-от.
Обратите внимание: для извлечения подстрок из строки также могут использоваться метод String.slice() и нестандартный метод String.substr(). В отличие от этих методов, String.substring() не может принимать отрицательные значения аргументов.
См. также
String.charAt(), String.indexOf(), String.lastlndexOf(), String.slice(), String.substr()
String.toLocaleLowerCase()
преобразует символы строки в нижний регистр
Синтаксис
строка.toLocaleLowerCase()
Возвращаемое значение
Копия строки, преобразованная в нижний регистр с учетом региональных параметров. Только немногие языки, такие как турецкий, имеют специфические для региона соответствия регистров, поэтому данный метод обычно возвращает то же значение, что и метод toLowerCase().
См. также
String.toLocalellpperCase(), String.toLowerCase(), String.toUpperCase()
String.toLocaleUpperCase()
преобразует символы строки в верхний регистр
Синтаксис
строка.toLocaleUpperCase()
Возвращаемое значение
Копия строки, преобразованная в верхний регистр с учетом региональных параметров. Лишь немногие языки, такие как турецкий, имеют специфические для региона соответствия регистров, поэтому данный метод обычно возвращает то же значение, что и метод toUpperCase().
См. также
String.toLocaleLowerCase(), String.toLowerCase(), String.toUpperCase()
String.toLowerCase()
преобразует символы строки в нижний регистр
Синтаксис
строка.toLowerCase()
Возвращаемое значение
Копия строки, в которой все символы верхнего регистра преобразованы в эквивалентные им символы нижнего регистра, если такие имеются.
String.toString()
возвращает строку (переопределяет Object.toString())
Синтаксис
строка.toString()
Возвращаемое значение
Элементарное строковое значение строки. Вызов этого метода требуется редко.
Исключения
ТуреЕrror Генерируется, если метод вызывается для объекта, не являющегося объектом String.
См. также
String.valueOf()
String.toUpperCase()
преобразует символы строки в верхний регистр
Синтаксис
строка.toUpperCase()
Возвращаемое значение
Копия строки, в которой все символы нижнего регистра преобразованы в эквивалентные им символы верхнего регистра, если такие имеются.
String.trim() (ECMAScript 5)
удаляет начальные и конечные пробельные символы
Синтаксис
строка.trim()
Возвращаемое значение
Копия строки, из которой удалены все начальные и конечные пробельные символы.
См. также
String.replace()
String.valueOf()
возвращает строку (переопределяет Object.valueOf())
Синтаксис
строка.valueOf()
Возвращаемое значение
Элементарное строковое значение строки.
Исключения
ТуреЕrror Генерируется, если метод вызывается для объекта, не являющегося объектом String.
См. также
String.toString()
- Using Double Quotes to Resolve Variables in Strings with Embedded Spaces
- Special String Constants
- More on Strings
- Strings
- Searches for a String in Input with grep
- Using the Backtick to Replace a String with Output
- String Comparison
- 13.6.3. strings
- Chapter 8 Strings and Regular Expressions
- ToString() Method
- The System.String Class
- String Manipulations




