Книга: JavaScript. Подробное руководство, 6-е издание
21.2.3. Определение состояния мультимедийных элементов
21.2.3. Определение состояния мультимедийных элементов
Элементы <audio> и <video> имеют несколько свойств, доступных ТОЛЬКО ДЛЯ чтения, которые описывают текущее состояние данных и проигрывателя. Свойство paused имеет значение true, если проигрывание было приостановлено. Свойство seeking имеет значение true, если проигрыватель выполняет переход к новой позиции в проигрываемых данных. Свойство ended имеет значение true, если проигрыватель достиг конца и остановился. (Свойство ended никогда не приобретет значение true, если свойству loop было присвоено значение true.)
Свойство duration определяет продолжительность проигрываемых данных в секундах. Если прочитать это свойство до того, как будут получены метаданные, оно вернет значение NaN. Для потоковых данных с неопределенной продолжительностью, например, при прослушивании Интернет-радио, это свойство возвращает значение Infinity.
Свойство initialTime определяет начальное время в проигрываемых данных в секундах. Для мультимедийных клипов с фиксированной продолжительностью это свойство обычно имеет значение 0. Для потоковых данных это свойство возвращает самое раннее время данных в буфере, к которому еще можно вернуться. Свойство currentTime не может быть установлено в значение меньше чем значение свойства initialTime.
Три других свойства позволяют получить более точное представление о временной шкале для проигрываемых данных и состоянии механизма буферизации. Свойство played возвращает диапазон или диапазоны времени, проигрываемые в настоящее время. Свойство buffered возвращает диапазон или диапазоны времени, которые в настоящее время находятся в буфере, а свойство seekable возвращает диапазон или диапазоны времени, куда проигрыватель может выполнить переход. (Эти свойства можно использовать для реализации индикатора, иллюстрирующего свойства currentTime и duration, а также продолжительность воспроизведенных данных и объем данных в буфере.)
Свойства played, buffered и seekable являются объектами TimeRanges. Каждый объект имеет свойство length, определяющее количество представляемых им диапазонов, и методы start() и end(), возвращающие начало и конец (в секундах) диапазона с указанным номером. В наиболее типичном случае, когда имеется всего один непрерывный диапазон, эти методы вызываются, как start(0) и end(0). Если, к примеру, предположить, что переходы не выполнялись и данные буферизованы с самого начала, то можно использовать следующий прием, чтобы определить, какая доля ресурса в процентах была загружена в буфер:
var percent_loaded = Math.floor(song.buffered.end(0) / song.duration * 100);
Наконец, имеются еще три свойства, readyState, networkState и error, позволяющие получить низкоуровневую информацию о состоянии элементов <audio> и <video>. Все эти свойства имеют числовые значения, и для каждого допустимого значения определена константа. Обратите внимание, что эти константы определены непосредственно в мультимедийном объекте (или в объекте ошибки). Эти константы можно использовать, как показано ниже:
if (song.readyState === song.HAVE_ENOUGH_DATA) song.play();
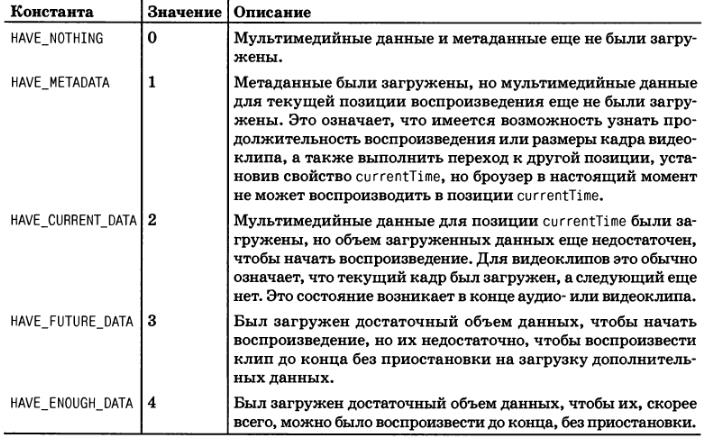
Свойство readyState определяет, как много мультимедийных данных было загружено, и, соответственно, готов ли элемент начать воспроизведение этих данных. Допустимые значения этих свойств и их смысл перечислены ниже:

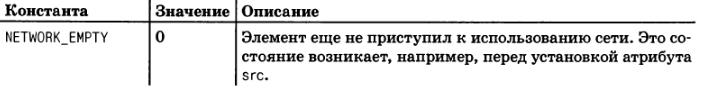
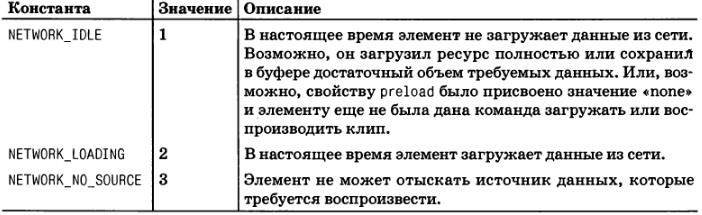
Свойство networkState определяет, использует ли (и если нет, то почему) сеть мультимедийный элемент:


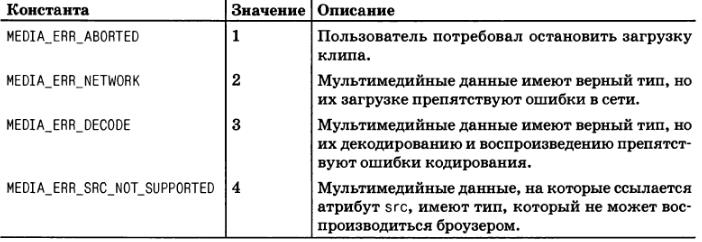
Когда при загрузке или воспроизведении возникает ошибка, броузер записывает определенное значение в свойство error элемента <audio> или <video>. При отсутствии ошибок свойство error имеет значение null. Иначе оно ссылается на объект с числовым свойством code, описывающим ошибку. Объект ошибки также определяет константы для возможных кодов ошибок:

Свойство error можно использовать, как показано ниже:
if (song.error.code == song.error.MEDIA_ERR_DECODE)
alert("Невозможно воспроизвести песню: повреждены аудиоданные.");
- Определение констант
- Создание свободно позиционируемых элементов
- 1.2. Определение количества информации. Единицы измерения количества информации
- Определение версии клиента
- Определение пользовательского формата числовых данных
- Определение целей. Построение цепочек
- Определение необходимого системного вызова
- Раздел 1 Лояльность: определение и ключевые факторы
- Определение позиционного уровня
- Добавление, изменение и удаление элементов списка
- Восстановление элементов списка из Корзины
- 3.3. Определение объектов защиты




