Книга: JavaScript. Подробное руководство, 6-е издание
19.8.1.2. Комбинированные селекторы
19.8.1.2. Комбинированные селекторы
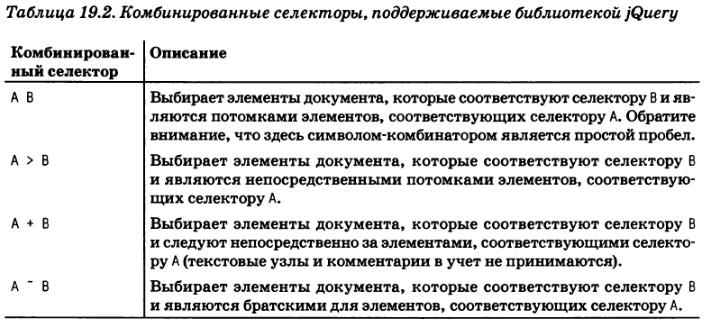
Простые селекторы могут объединяться с использованием специальных операторов, или «комбинаторов», для представления отношений между элементами в дереве документа. В табл. 19.2 перечислены комбинированные селекторы, поддерживаемые библиотекой jQuery. Эти же комбинированные селекторы поддерживаются стандартом CSS3.
Ниже приводится несколько примеров комбинированных селекторов:
"blockquote і" // Соответствует элементу <і> в элементе <blockquote>
"ol > li" // Элемент <li>, прямой потомок элемента <ol>
"#output + *" // Братские элементы, следующие за элементом с
"div.note > hi + р" // Элемент <р>, следующий за <h1> в <div>
Обратите внимание, что комбинированные селекторы не ограничены комбинациями из двух селекторов: допустимыми являются также комбинации из трех и более селекторов. Обработка комбинированных селекторов выполняется слева направо.