Книга: JavaScript. Подробное руководство, 6-е издание
16.1.5. Пример CSS-таблицы
Разделы на этой странице:
16.1.5. Пример CSS-таблицы
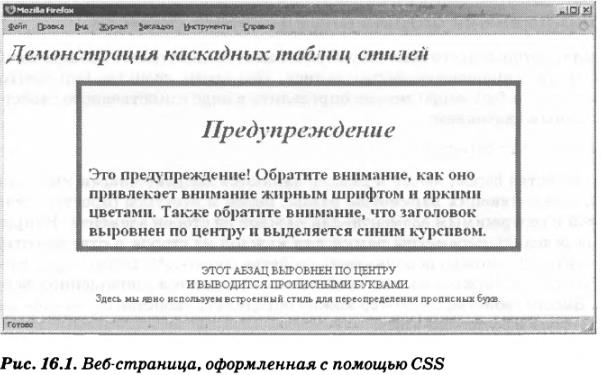
Пример 16.1 представляет собой HTML-файл, определяющий и использующий таблицу стилей. Он иллюстрирует селекторы, базирующиеся на имени тега, атрибутах class и id, а также содержит встроенный стиль, определяемый атрибутом style. На рис. 16.1 показано, как этот пример отображается в броузере.

Пример 16.1. Определение и использование каскадных таблиц стилей
<head>
<style type="text/css">
/* Указывает, что заголовки отображаются курсивом синего цвета. */
h1, h2 { color: blue; font-style: italic }
/*
* Любой элемент с атрибутом отображается крупными жирными
* символами, имеет большие поля и желтый фон с жирной красной рамкой.
*/
.WARNING {
font-weight: bold; font-size: 150%;
margin: 0 1in 0 1in; /* сверху справа, снизу слева */
background-color: yellow;
border: solid red 8px;
padding: 10px; /* 10 пикселов со всех 4 сторон */
}
/*
* Текст заголовков hi и h2 внутри элементов с атрибутом
* должен быть выровнен по центру, в дополнение к выделению синим курсивом.
*/
.WARNING h1, .WARNING h2 { text-align: center }
/*
* Отдельный элемент с атрибутом отображается
* прописными буквами по центру.
*/
#special {
text-align: center;
text-transform: uppercase;
}
</style>
</head>
<body>
<h1 Демонстрация использования каскадных таблиц стилей</h1>
<div>
<h2>Предупреждение</h2>
Это предупреждение!
Обратите внимание, как оно привлекает внимание жирным шрифтом и яркими цветами. Также обратите внимание, что заголовок выровнен по центру и выделяется синим курсивом.
</div>
<p>
Этот абзац выровнен по центру<br> и выводится прописными буквами.<br>
<span>
Здесь мы явно используем встроенный стиль для переопределения прописных букв.
</span>
</р>
Ультрасовременные свойства CSS
Когда я работал над этой главой, CSS находился в процессе революционных изменений: производители броузеров реализовали поддержку новых мощных свойств стиля, таких как border-radius, text-shadow, box-shadow и column-count. Другой качественно новой возможностью CSS стали веб-шрифты: новое CSS-правило @font-face позволяет загружать и использовать нестандартные шрифты. (Подробнее о шрифтах, которые свободно могут использоваться в веб-страницах, и о простом механизме их загрузки с серверов компании Google можно прочитать на странице http://code.google.coml/web-fonts.)
Еще одной революционной разработкой в области каскадных таблиц стилей стал модуль «CSS Transitions». Этот проект стандарта определяет возможности, позволяющие преобразовать в анимационные эффекты любые динамические изменения стилей CSS в документе. (Когда поддержка этого стандарта будет реализована достаточно широко, это позволит избавиться от программного кода, воспроизводящего анимационные эффекты, связанные со сменой стилей CSS, как показано в разделе 16.3.1.) Положения модуля «CSS Transitions» реализованы во всех текущих броузерах, кроме IE, но в именах свойств стиля присутствуют префиксы производителей. Проект родственного стандарта «CSS Animations», использующий модуль «CSS Transitions» в качестве основы, определяет более сложные анимационные последовательности. В настоящее время «CSS Animations» реализован только в веб-броузерах, основанных на механизме Webkit. Ни один из этих стандартов не описывается в данной главе, но вам, как веб-разработчикам, нужно знать о существовании этих технологий.
Другим проектом, касающимся CSS, и о котором должны знать веб-разра-ботчики, является стандарт «CSS Transforms», позволяющий определять двухмерные преобразования (вращение, масштабирование, перемещение, а также их комбинации, определяемые в матричном виде), применяемые к любым элементам. Все текущие броузеры (включая версии IE9 и выше) поддерживают этот проект с добавлением приставок, соответствующих производителям. Более того, в Safari реализована поддержка расширения, позволяющего выполнять трехмерные преобразования, но пока неясно, последуют ли этому другие броузеры.
************************************************
- 16.1. Обзор CSS
- Используемые таблицы стилей
- 10.2. Внешние и встроенные таблицы стилей
- HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
- Пример установочного скрипта
- Пример из практики
- ПРИМЕР ПРОСТОЙ ПРОГРАММЫ НА ЯЗЫКЕ СИ
- Примеры получения статистики
- Пример применения метода «пять почему»
- Пример 12-8. Частота встречаемости отдельных слов
- 1.2.5. Пример программы
- Пример 17-10. Блочный комментарий




