Книга: JavaScript. Подробное руководство, 6-е издание
15.1. Обзор модели DOM
15.1. Обзор модели DOM
Объектная модель документа (Document Object Model, DOM) - это фундаментальный прикладной программный интерфейс, обеспечивающий возможность работы с содержимым HTML- и XML-документов. Прикладной программный интерфейс (API) модели DOM не особенно сложен, но в нем существует множество архитектурных особенностей, которые вы должны знать
Прежде всего, следует понимать, что вложенные элементы HTML- или XML-документов представлены в виде дерева объектов DOM. Древовидное представление HTML-документа содержит узлы, представляющие элементы или теги, такие как <body> и <р>, и узлы, представляющие строки текста. HTML-документ также может содержать узлы, представляющие HTML-комментарии. Рассмотрим следующий простой HTML-документ:
<html>
<head>
<title>Sample Document</title>
</head>
<body>
<h1>An HTML Document</h1>
<p>This is a <i>simple</i> document.
</body>
</html>
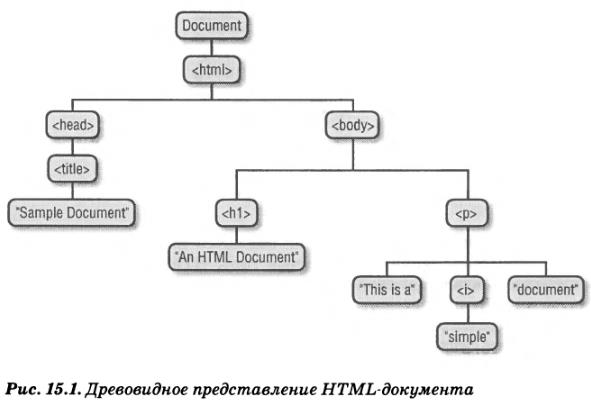
DOM-представление этого документа приводится на рис. 15.1.
Тем, кто еще не знаком с древовидными структурами в компьютерном программировании, полезно узнать, что терминология для их описания была заимствована у генеалогических деревьев. Узел, расположенный непосредственно над данным узлом, называется родительским по отношению к данному узлу. Узлы, расположенные на один уровень ниже другого узла, являются дочерними по отношению к данному узлу. Узлы, находящиеся на том же уровне и имеющие того же родителя, называются братьями. Узлы, расположенные на любое число уровней ниже другого узла, являются его потомками. Родительские, прародительские и любые другие узлы, расположенные выше данного узла, являются его предками.

Каждый прямоугольник на рис. 15.1 является узлом документа, который представлен объектом Node. О свойствах и методах объекта Node будет рассказываться в некоторых разделах, следующих ниже, кроме того, описания этих свойств вы найдете в справочной статье Node в четвертой части книги. Обратите внимание, что на рисунке изображено три различных типа узлов. Корнем дерева является узел Document, который представляет документ целиком. Узлы, представляющие HTML-элементы, являются узлами типа Element, а узлы, представляющие текст, - узлами типа Text. Document, Element и Text - это подклассы класса Node, и для них имеются отдельные справочные статьи в четвертой части книги. Document и Element являются двумя самыми важными классами в модели DOM, и большая часть главы посвящена знакомству с их свойствами и методами.
Тип Node и его подтипы образуют иерархию типов, изображенную на рис. 15.2. Обратите внимание на формальные отличия между обобщенными типами Document и Element, и типами HTMLDocument и HTMLElement. Тип Document представляет HTML-и XML-документ, а класс Element представляет элемент этого документа. Подклассы HTMLDocument и HTMLElement представляют конкретно HTML-документ и его элементы. В этой книге часто используются имена обобщенных классов Document и Element, даже когда подразумеваются HTML-документы. То же самое относится и к справочному разделу книги: свойства и методы типов HTMLDocument и HTMLElement описываются в справочных статьях Document и Element.

На рис. 15.2 следует также отметить наличие большого количества подтипов класса HTMLElement, представляющих конкретные типы HTML-элементов. Каждый из них определяет JavaScript-свойства, отражающие HTML-атрибуты конкретного элемента или группы элементов (раздел 15.4.1). Некоторые из этих специфических классов определяют дополнительные свойства или методы, которые не являются отражением синтаксиса языка разметки HTML. Более подробно эти классы и их дополнительные особенности рассматриваются в справочном разделе книги.
Наконец, обратите внимание, что на рис. 15.2 изображены некоторые типы узлов, которые нигде до сих пор не упоминались. Узлы Comment представляют HTML- или XML-комментарии. Поскольку комментарии являются обычными текстовыми строками, эти узлы во многом подобны узлам Text, представляющим отображаемый текст документа. Тип CharacterData, обобщенный предок типов Text и Comment, определяет методы, общие для узлов этих двух типов. Узлы типа Attr представляют XML- или HTML-атрибуты, но они практически никогда не используются, потому что класс Element определяет методы, позволяющие интерпретировать атрибуты, как пары имя/значение, а не как узлы документа. Объект DocumentFragment (не изображен на рисунке) - это разновидность узлов, которая практически никогда не встречается в документах: он представляет последовательность узлов, не имеющих общего родителя. Объекты DocumentFragment удобно использовать при выполнении манипуляций над документами, и подробнее об этом типе рассказывается в разделе 15.6.4. Модель DOM также определяет несколько редко используемых типов, представляющих, например, объявления типа документа и инструкции обработки XML.
- 15.1. Обзор модели DOM
- 15.2. Выбор элементов документа
- 15.3. Структура документа и навигация по документу
- 15.4. Атрибуты
- 15.5. Содержимое элемента
- 15.6. Создание, вставка и удаление узлов
- 15.7. Пример: создание оглавления
- 15.8. Геометрия документа и элементов и прокрутка
- 15.9. HTML-формы
- 15.10. Другие особенности документов
- Глава 1. Обзор Ruby
- Обзор основных причин повреждения базы данных
- Глава 7 Чего нужно опасаться при моделировании бизнес-процессов. Проектные риски моделирования бизнеспроцессов
- Первый просмотр: краткий обзор
- Rational Rose 2000 и UML Визуальное моделирование
- 4.2. Создание трехмерной модели и построение горизонтальной проекции детали
- Построение модели выходов (результатов)
- 6.2. Модели оценки бизнес-тренинга
- Общие принципы моделирования
- 1.2.1. Принципы построения модели IDEF0
- 4.1. Суть обзора задач в тайм-менеджменте. Основные понятия и определения
- 4.2. Инструменты создания обзора




