Новые книги
Делаем анимашку
Делаем анимашку
 
|
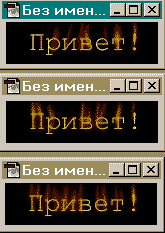
1) Создаем в Фотошопе новый рисунок, пусть он будет 150х40. Желтым по черному пишем ПРИВЕТ. Сводим слои. Делаем еще три копии. Теперь нужно выделить буквы. Проще это сделать так: закладка "выделение" - "цветовой диапазон". Потом пипеткой (как лучше назвать:) выделяем фон. Потом снова закладка "выделение" - "инверсия". Я применил к каждому изображению фильтр "fire" из "Eye Candy 3". Различается только значение параметра "Random Seed". |
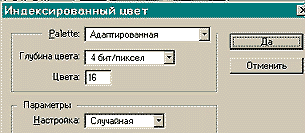
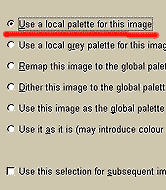
 2) Теперь надо перевести все рисунки в индексированные цвета.
Закладки "изображение" - "режим" - "индексированные цвета". Палитра
- адаптированная. Для моего рисунка хватило 4 бит/пиксел (16
цветов). Зачем мы это делаем? Чтобы сохранить изображение в формате
GIF. Ведь мы собираемся делать анимированный GIF файл. А GIF
работает только с индексированной палитрой.
2) Теперь надо перевести все рисунки в индексированные цвета.
Закладки "изображение" - "режим" - "индексированные цвета". Палитра
- адаптированная. Для моего рисунка хватило 4 бит/пиксел (16
цветов). Зачем мы это делаем? Чтобы сохранить изображение в формате
GIF. Ведь мы собираемся делать анимированный GIF файл. А GIF
работает только с индексированной палитрой.
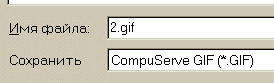
 3) Сохраняем каждый рисунок как GIF файл. Даем каждому
порядковый номер. С данным рисунком это не важно, а когда рисунков
несколько и они связаны каким-либо последовательным действием,
нумерование просто необходимо. "Файл" - "Сохранить как..." Внимание!
Порядок записи "обычный", (не чересстрочный)!
3) Сохраняем каждый рисунок как GIF файл. Даем каждому
порядковый номер. С данным рисунком это не важно, а когда рисунков
несколько и они связаны каким-либо последовательным действием,
нумерование просто необходимо. "Файл" - "Сохранить как..." Внимание!
Порядок записи "обычный", (не чересстрочный)!
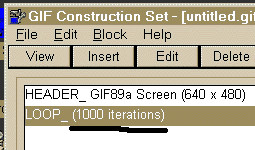
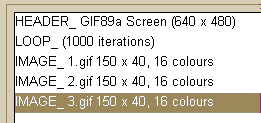
 4) Запускаем "GIF Construction Set". "File" - "New"... Потом
кнопки "Insert" - "Loop". "Loop" определяет количество цикличных
показов вашего файла. По умолчанию задано 1000 повторов. Я думаю,
что этого вполне хватит. Если покажется мало, то выделите "Loop",
нажмите кнопку "Edit" и допишите еще пару-тройку нуликов (не
забудьте принять после этого таблеток от жадности, да побольше -
побольше).
4) Запускаем "GIF Construction Set". "File" - "New"... Потом
кнопки "Insert" - "Loop". "Loop" определяет количество цикличных
показов вашего файла. По умолчанию задано 1000 повторов. Я думаю,
что этого вполне хватит. Если покажется мало, то выделите "Loop",
нажмите кнопку "Edit" и допишите еще пару-тройку нуликов (не
забудьте принять после этого таблеток от жадности, да побольше -
побольше).
 | ||

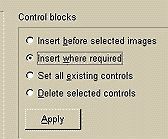
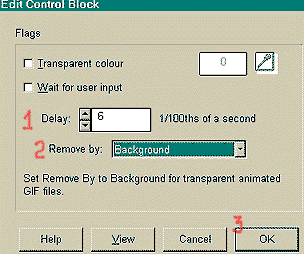
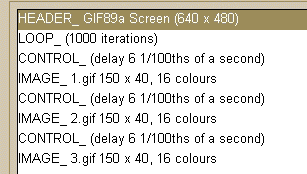
 7) В главном меню появились три строки "Control". Они
показывают, через какой промежуток времени кадры сменяют друг друга.
Мы их настраивали сразу все. Однако довольно часто надо делать,
чтобы скорость смены рисунков была различной, например для
привлечения внимания к какому-то одному кадру, можно делать
ускорение и, наоборот, замедление. Тогда выделяете тот "Control",
который вы хотели изменить, и жмете кнопку "Edit". Если скорость
смены кадров вас не устраивает, то просто выделяете блоки "Control"
и удаляете их кнопкой "Delete" либо в меню, либо на клавиатуре.
7) В главном меню появились три строки "Control". Они
показывают, через какой промежуток времени кадры сменяют друг друга.
Мы их настраивали сразу все. Однако довольно часто надо делать,
чтобы скорость смены рисунков была различной, например для
привлечения внимания к какому-то одному кадру, можно делать
ускорение и, наоборот, замедление. Тогда выделяете тот "Control",
который вы хотели изменить, и жмете кнопку "Edit". Если скорость
смены кадров вас не устраивает, то просто выделяете блоки "Control"
и удаляете их кнопкой "Delete" либо в меню, либо на клавиатуре.
|