Книга: HTML, XHTML и CSS на 100%
7.5. Правило @media
7.5. Правило @media
Правило @media позволяет задавать правила CSS для различных устройств в пределах одной таблицы стилей, разделенных запятыми. Иными словами, вы можете задать для одного и того же элемента один размер шрифта для печати, а другой для просмотра на экране.
Например:
@media print {
body { font-size: 10pt }
}
@media screen {
body { font-size: 12pt }
}
В примере при просмотре документа на экране размер шрифта будет 10 пунктов, а при печати 12 пунктов.
Рассмотрим еще один пример:
@media screen, print {
body { font-size: 14pt }
}
В этом примере и при печати, и при просмотре размер шрифта будет одинаковый – 14 пунктов.
Рассмотрим список всех устройств, поддерживаемых CSS. Значение указывает, что документ предназначен:
• all – для всех устройств;
• aural – речевых синтезаторов;
• braille – устройств чтения азбуки Брайля;
• embossed – печати азбуки Брайля;
• handheld – переносимых портативных устройств (небольшие монохромные экраны с ограниченной полосой частот);
• print – страничных непрозрачных материалов и для документов, просматриваемых на экране в режиме предварительного просмотра печати;
• projection – настенных презентаций, например для проекторов или для печати плакатов;
• screen – цветных дисплеев;
• tty – устройств, использующих набор символов с фиксированной шириной, например телетайпов, терминалов или портативных устройств с ограниченными возможностями отображения; для устройств типа tty не следует использовать пикселы;
• tv – устройств типа телевизора, для которых характерны низкое разрешение, цветное изображение, ограниченная прокрутка на экране и возможность передачи звука.
Следует отметить, что названия типов устройств не зависят от регистра.
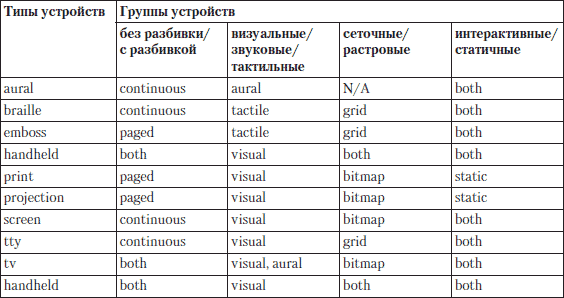
Как правило, для схожих устройств задаются схожие правила CSS, поэтому все устройства в CSS разбиты по типам. В табл. 7.1 представлены взаимоотношения между группами и типами устройств.
Таблица 7.1. Группы устройств

Значение both в таблице означает, что используются устройства всей группы.
Приведу перевод названий типов устройств:
• без разбивки – continuous;
• с разбивкой – paged;
• визуальные – visual;
• звуковые – aural;
• тактильные – tactile;
• сеточные – grid;
• растровые – bitmap;
• интерактивные – interactive;
• статичные – static.
Попробуйте в качестве эксперимента создать простую страницу с различными свойствами и значениями для устройств screen и print и посмотреть ее на экране и в окне предварительного просмотра.
- 3. Null-значения и общее правило вычисления выражений
- Правило 16. Группируйте связанные между собой элементы
- Файлы без расширения, как правило, текстовые. Как сделать, чтобы при двойном щелчке кнопкой мыши они открывались в Блокн...
- Правило успеха № 3. Знать и грамотно использовать инструменты выразительности и убедительности
- Правило № 35 Немедленно откажитесь от того, что делает конкурент
- Глава 3 Правило непрерывного изменения
- Правило 11: не влюбляйтесь в свои диаграммы!
- Эвристическое правило номер 4: Симпатия – основа взаимосвязи и доверия
- «Правило 98 %»
- 5.2.2. Правило «40-40-20»
- Массовая культура — исключение, а не правило
- 1.6.2. Правило ясности: ясность лучше, чем мастерство




