Новые книги
Цветовые палитры
Представляю Вашему вниманию небольшое введение в индексированные палитры. Вид иллюстраций зависит от графического оборудования Вашего компьютера и установленной глубины цвета. При использовании глубины в 16 или 24 бита все иллюстрации будут выглядеть корректно. Если же у Вас установлена поддержка всего 256 цветов результат может меняться от 'немного смешанного' до 'полностью неправильного'.

Стандартные палитры
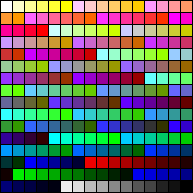
Слева представлена стандартная палитра Macintosh, сохраненная как 8-ми битный GIF файл с внутренней палитрой.Для интерфейса Macintosh зарезервировано всего два позиции - белая и черная. Все остальные цвета являются переопределяемыми.
То, как эта палитра выглядет на Вашем экране, показывает, как хорошо ваш браузер переопределяет цвета.
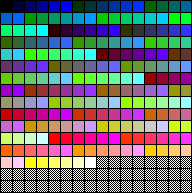
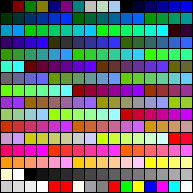
 Данная типичная палитра Windows 95 начинается
с черного и заканчивается белым. Она также сохранена, как 8-ми
битный GIF файл с внутренней палитрой.
Данная типичная палитра Windows 95 начинается
с черного и заканчивается белым. Она также сохранена, как 8-ми
битный GIF файл с внутренней палитрой.
Первые и поcледние 10 позиций в палитре зарезервированы Windows. Они включают 16 стандартных цветов VGA плюс четыре цвета SVGA - светло желтый, светло зеленый, светло синий и средне серый. Остальные 236 цветов обычно являются переопределяемыми. Данная палитра не является 'зашитой' как в случае Macintosh, а просто стандартная 'из коробки' палитра Windows 95. Стандартная системная палитра в Windows может переопределяться пользователем или программой, использующей отличную от стандартной палитру.
То, как эта палитра выглядет на Вашем экране, показывает, как хорошо ваш браузер переопределяет цвета.
|
|
Эти три изображения были
сохранены |
Индексирован- ные палитры
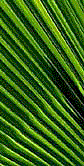
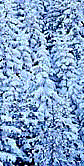
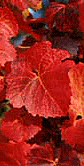
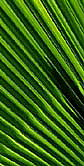
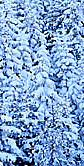
Я выбрал три абсолютно различных по цветовому оттенку изображения. В первом случае они сохранены в формате JPEG, поэтому они по определению 24-х битные.
Если Вы их просматриваете при глубине цвета 8 бит, Ваш браузер должен выполнить достаточно хорошую работу, чтобы отобразить их при имеющихся 256 цветах. А при 16-ти или 24-битной глубине они будут иметь фотографическое качество.
Они были сохранены со средней компрессией и поэтому немного меньше в размере, чем следующие GIFы.
|
|
|
Данные изображения
были |
Данные изображения были переиндексированы с использованием 6x6x6 Веб-палитры, которая является системной палитрой Netscape. Если Вы используете 8-ми битные GIFы с этой палитрой при создании Веб-иллюстраций, Вас не ждет никаких сюрпризов при показе Вашего узла как на Mac, так и на PC экранах при глубине цвета в 8 бит.
В 8-ми битном режиме результаты отображения должны быть почти неотличимы от предыдущих JPEG изображений, за исключением незначительного 'блокирования' красного в красных листьях.
|
|
|
При глубине цвета 16 или 24
бита |
Каждое из этих изображений было сохранено с собственной адаптивной палитрой.
В общем случае они не смогут сосуществовать на одном экране при глубине цвета 8 бит. Если бы каждое из них было бы в отдельном окне, тогда то, которое находилось бы в активном окне, было бы очень похоже на 24-х битный вариант, а два других были бы искажены почти до неузноваемости.
Как Netscape Navigator, так и Internet Explorer переопределяют эти конфликтующие палитры, но несмотря на то, что нарушаются определенные оттенки цветов, изображения доступны для восприятия благодаря незатейливости изображенных предметов.
Более критичные изображения, имеющие сплошные заливки или яркие оттенки, будут иметь более серьезные искажения при растеризации.
Выбор способа сохранения изображения очень сильно зависит от содержания. При малом количестве цветов в изображении рекомендуется сохранять их с палитрой, содержащей менее 8-ми битов на цвет для уменьшения размера файла.
В дальнейшем все большее количество
пользователей будет работать при глубине цвета более 8-ми бит.
Постепенно потребность в безопасной 6x6x6 палитре отпадет, и
тогда использование адаптивных палитр будет более
целесообразно.
'Безопасная' палитра
Для того, чтобы быть уверенным, что при отображении изображения не будет происходить смешения цветов на Mac или PC системах, работающих при глубине цвета 8 бит, Вы должны использовать при сохранении изображений 'безопасную' Веб палитру 6x6x6. Это относится и к фоновым GIF изображениям, хотя они обрабатываются немного по другому, чем 'передовые' - одно и то же изображение, использованное в качестве фона и как элемент страницы, может выглядеть немного по-разному.
Некоторые UNIX системы используют более узкую палитру 5x5x5, имеющую 25% шаги, а не 20%, как у 'безопасной', поэтому изображение будет иметь смешанные цвета, но это встречается достаточно редко.
Некоторые примеры в этом разделе будут иллюстративны только при глубине цвета 8 бит (256 цветов).
|
|
|
|
|
20 позиций зарезервированно Windows. |
'Безопасная' палитра 6x6x6 содержит 216 цветов, соответствующих 20% шагам R, G и B. Каждая составляющая может принимать значения 0, 51, 102, 153, 204, 255. В шестнадцатеричном виде это 00, 33, 66, 99, CC, FF. Чтобы легко запомнить десятичные числа, достаточно запомнить ряд 0, 5, 10, 15, 20, 25, а потом к каждому числу дописывать справа количество пятерок в этом числе.
Если Вы вычтите 216 из 256 доступных при 8-ми битной глубине цветов, останется 40 позиций. Эти 40 цветов используются операционными системами и браузерами для внутренних целей.
На компьютерах с Windows 20 свободных позиций используются операционной системой. Остальные 20 позиций могут, например, быть использованы для отображения дополнительных 'небезопасных' цветов, содержащихся в GIFе, сохраненном с адаптивной палитрой. Это не делает их 'безопасными', но делает их используемыми.
Но будьте внимательны, палитры Windows меняются в зависимости от того, что в данный момент отображается на экране, поэтому, прекрасно смотрясь на одной странице, изображение с адаптивной палитрой будет некачественно отображаться на другой. Всегда тестируйте каждую страницу с такими изображениями.
На Macintosh в версиях Netscape до 4-й можно было задействовать свободные позиции, до одного и того же места, т.к. всего две позиции зарезервированы для отображения черного и белого. Теперь Netscape принудительно использует палитру 6x6x6, работая при глубине цвета 8 бит. Из-за этого теперь некачественно выглядят многие GIF изображения, которые до этого выглядели на Mac системах превосходно.
|
|
|
Если Вы посмотрите на этот
набор |
|
|
|
Этот набор получается
из |
|
|
|
Используя смешанные цвета
такого вида, |
Черно-белая графика на Веб-страницах
Безопасная палитра 6x6x6 включает только 4 нейтрально серых цвета, не считая белого и черного, что вызывает сложности при отображении черно белых изображений.
Несмотря на то, что в системных палитрах имеются дополнительные оттенки серого, они не одинаковые на Mac и на PC.
Существует 12 оттенков в палитре Mac и 18 оттенков в палитре Windows, поэтому, не считая черного и белого, RGB значения этих оттенков не совпадают. Изображение, имеющее большие поверхности, однородно заполненные одним из этих серых цветов, обязательно у кого-нибудь будет содержать смешанный цвет. В фотографическом изображении, где все цвета итак смешаны, это не будет иметь никакого значения.
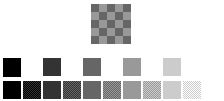
Если Вам необходимо иметь большую однородную поверхность серого цвета, используйте 'безопасные' оттенки серого. Промежуточных оттенков можно добиться методом создания 'узора', который является упорядоченной, а не случайной смесью безопасных цветов, но при этом надо помнить, что такие смеси гораздо хуже сжимаются.
LZW алгоритм сжатия, используемый в GIF файлах, подсчитывает идущие подряд по горизонтали точки одинакового цвета и сохраняет ссылку на цвет и количество точек, а не ссылки на все точки. Для узоров алгоритм сжатия не будет эффективным, т.к. меняется каждая точка.
Такой файл будет все-таки немного сжат, т.к. алгоритм умеет обрабатывать периодические узоры, но он все равно будет примерно на 50% больше аналогичного файла с однородным цветом.
На иллюстрации с смешанными узорами ряд из шести квадратов содержит безопасные оттенки серого, а в нижнем ряду промежуточные оттенки получены с помощью узоров, состоящих из безопасных оттенков. Неоднородность полученных оттенков почти незаметна.
|
|
|
В этом случае безопасные
оттенки |
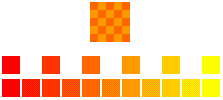
Эту же технологию можно применять с любой комбинацией цветов, правда участвующие в смешении цвета должны быть достаточно близки, чтобы неоднородность была незаметна.
Для того, чтобы использовать такие узоры в Photoshop, нарисуйте маленький квадрат с помощью карандаша, выберите ее и вызовите Define Pattern в меню Edit. Теперь, при использовании заливки или меню Fill отметьте опцию Pattern.
Для быстрого создания таких узоров можно воспользоваться новым плагином для Mac и PC Photoshop'а от http://www.ditherbox.com/, встроенным в Adobe Image Ready.
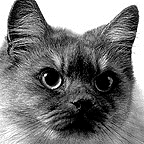
| JPEG Cat - 30K
|
|
4-Bit GIF Cat -
16K |
Слева представлена одна и та же фотография, сохраненная в двух форматах. Верхняя кошка сохранена в формате JPEG и весит примерно 30K. Она замечательно смотрится при глубине цвета 16 или 24 бита, но ее цвета будут смешанны при просмотре при глубине цвета 8 бит.
Mac версия Netscape 4 добавляет желтые и голубые оттенки, которые ужасно смотрятся, помимо этого белая область между ушами имеет неприятные точки.
Нижняя кошка сохранена в формате GIF с адаптивной палитрой, 4-х битной глубиной цвета и диффузным смешением цветов. В этом случае кошка одинаково смотрится при любых глубинах цветов, а при глубине в 8 бит намного лучше JPEG варианта. Помимо этого ее размер в два раза меньше.
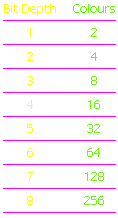
Почему? Черно-белое изображение имеет 256 оттенков серого. Это слишком много, т.к. шаги неразличимы. Уменьшение глубины цвета до 5 бит (32 оттенка) или 4 бит (16 оттенков) дает почти неотличимый результат, при этом значительно уменьшает размер файла.
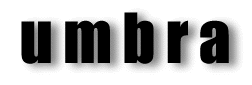
 Для создания этого логотипа использовалась та
же технология. Мягкая тень замечательно отображается на всех
платформах при всех глубинах цвета, за исключением Netscape 4
на Mac.
Для создания этого логотипа использовалась та
же технология. Мягкая тень замечательно отображается на всех
платформах при всех глубинах цвета, за исключением Netscape 4
на Mac.

Пониженная глубина цвета
Снижение глубины цвета любого GIF файла приводит к уменьшению его размера и увеличению скорости загрузки.
Сохранение файлов с индексированными адаптивным методом палитрами часто дает незначительные, но тем не менее нежелательные перемены в цвете. Вы можете честно рисовать, используя только безопасные цвета, а затем, при индексации, цвета будут смещены на несколько единиц и получатся смешанными. Поэтому индексируйте файлы, используя встроенную Веб палитру.
При исправлении уже существующего файла достаточно подправить цвет фона и основных цветов, а также цветов, которыми залиты большие однородные области. Эта операция должна производиться над уже индексированном изображением.