Книга: Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Добавление форм ввода данных
Добавление форм ввода данных
На многих веб-страницах используются разнообразные формы ввода данных. С их помощью, в частности, происходит авторизация посетителей веб-ресурса, выбор товаров в Интернет-магазине, отбор какой-то информации в соответствии с заданными условиями, и т. д. Возможности программы CatsHtml предусматривают создание форм ввода данных с использованием разных элементов (поля текстового ввода, переключатели, кнопка отправки и очистки всех параметров формы, т др.).
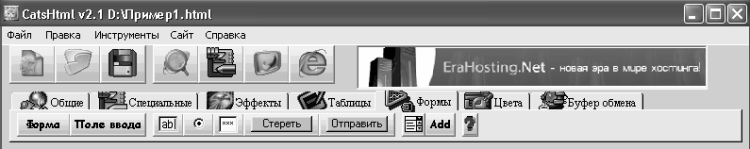
Для работы с формами в программе предусмотрены инструменты, расположенные на вкладке . Содержимое данной вкладки представлено на рис. 3.9.

Рис. 3.9.]]> Вкладка Формы
На данной вкладке первой слева кнопкой является кнопка . Если намереваетесь использовать форму, то использование этой кнопки обязательно: при ее нажатии в программный код веб-страницы будет вставлен код, включающий в себя начальный и конечный теги формы.
Учтите, что все элементы формы должны находиться внутри элемента FORM, вставляемого с помощью кнопки . Иначе говоря, если вы без предварительной вставки элемента FORM нажмете кнопку , , или какую-то другую кнопку, предназначенную для вставки элемента формы – это не будет иметь никакого смысла: элемент не отобразится на странице и, соответственно, работать не будет.
В листинге 2.8 показан фрагмент программного кода, при котором на странице создана форма, содержащая поле текстового ввода данных и переключатель (эта форма расположена после текстовой части контента).
Листинг 2.8.]]> Добавление формы и ее элементов
<body>
Этот файл создан для примера. Если нужно, будет сформирован еще один такой файл.
<FORM ACTION="mailto:[email protected]?subject=привет" Name="" enctype="text/plain" method="post">
<INPUT TYPE="" SIZE="" NAME="" VALUE="">
<input type="radio" name="" value="" checked>
</FORM>
</body>
Возможности программы предусматривают вставку с помощью соответствующих кнопок следующих элементов формы:
• поле ввода данных;
• поле ввода нескольких строк;
• переключатель;
• поле ввода пароля;
• кнопка для очистки всех параметров формы от присвоенных им значений;
• кнопка для отправки введенных в параметры формы данных;
• поле для выбора значения из раскрывающегося списка.
Отметим, что фрагменты кода, добавляемые при нажатии соответствующих кнопок, вы можете редактировать вручную по своему усмотрению (более того – это почти всегда необходимо, чтобы, например, ввести доступные для выбора варианты возможных значений, и др.).
- Описание пользовательского интерфейса
- Настройка параметров программы
- Создание, открытие и сохранение веб-страниц
- Ввод и редактирование текстового контента веб-страницы
- Вставка специальных элементов
- Вставка дополнительных эффектов
- Вставка таблицы в веб-документ
- Добавление форм ввода данных
- Цветовое оформление веб-страницы
- Работа с буфером обмена
- Автоматизация некоторых действий с помощью Мастеров
- Добавление элемента Textbox в MenuStrip
- Резервное копирование базы данных InterBase
- Firebird РУКОВОДСТВО РАЗРАБОТЧИКА БАЗ ДАННЫХ
- Резервное копирование многофайловых баз данных
- Покупатель на крючке. Руководство по созданию продуктов, формирующих привычки
- Восстановление из резервных копий многофайловых баз данных
- Владелец базы данных
- ЧАСТЬ IV. База данных и ее объекты.
- Сохранение информации о пользователях при миграции
- Перевод базы данных InterBase 6.x на 3-й диалект
- Типы данных для работы с датой и временем
- Практическая работа 53. Запуск Access. Работа с объектами базы данных




