Книга: От идеи до прибыли. Система продаж через интернет
2.1.1. Обязательные блоки
2.1.1. Обязательные блоки
Любая посадочная страница состоит из пяти основных элементов, которые можно рассмотреть еще более подробно, разбив на подгруппы.
Блок 1. УТП (ваше уникальное торговое предложение)
Вкусный оффер (предложение). То есть что-то действительно важное и ценное для вашей целевой аудитории.
УТП может быть разбито на четыре элемента, которые в совокупности рассказывают историю вашего предложения. Они распределяются по всей странице.
Основной заголовок
Это первое, что видит пользователь, заходя на вашу страницу. Постарайтесь сделать его максимально лаконичным и кратким. Однако не забывайте, что заголовок должен наиболее емко уместить в себе точную суть вашего УТП.
Вспомогательный заголовок
То, что хотелось сказать, но не умещалось в основном заголовке, можете смело поместить здесь. Вспомогательный заголовок помогает шире обозначить, раскрыть суть вашего УТП, дает дополнительную информацию.
Усиление утверждения
Является альтернативным элементом и используется не всегда. Чаще всего усиление утверждения появляется на длинных страницах. Выступает в роли второго заголовка, находясь где-то посередине страницы, и помогает концентрировать внимание читателя, не давая ему забыть, о чем эта страница.
Закрывающий аргумент
Тоже является альтернативным элементом и используется чаще всего на длинных страницах. Можно сказать, что закрывающий аргумент – это ваш последний шанс, перед тем как пользователь будет готов сделать выбор – оставить контактные данные, скачать материал (книгу, аудио– или видеокаст), купить товар/услугу или уйти со страницы.
Например:

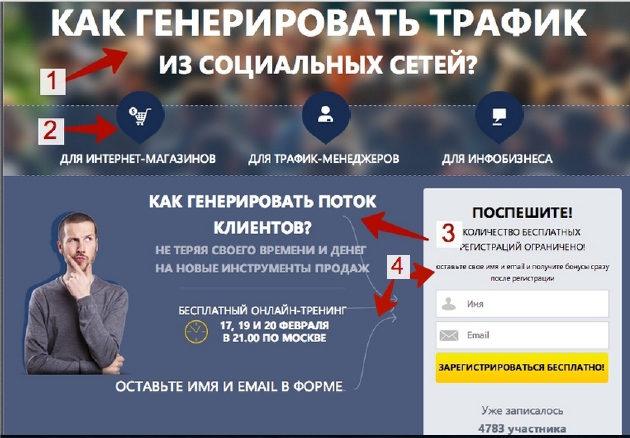
1. Основной заголовок: «Как генерировать трафик из социальных сетей»
2. Вспомогательный заголовок: «Для интернет-магазинов, для трафик-менеджеров, для инфобизнеса»
3. Усиливающее утверждение: «Как генерировать поток клиентов?»
4. Закрывающий аргумент: «Оставьте имя и email в форме и получите бонус сразу после регистрации»
Блок 2. Изображение товара/услуги (наиболее удачное фото/видео, отображающее суть вашего УТП). Часто его называют еще «снимок героя».
Это лучшая фотография или графический образ вашего продукта либо услуги, разработанные так, чтобы показать их главные достоинства.
Например:

Важным условием является взаимодополнение элементов № 1 и № 2. Они должны быть связаны между собой как по смыслу, так и визуально. Потому что если посетитель увидит несоответствие между этими элементами, он покинет страницу.
Блок 3. Выгоды вашего предложения
Это список преимуществ вашего продукта или услуги. Здесь вы с точностью описываете те выгоды, которые получит клиент, приобретая товар у вас. Четко, конкретно, лаконично.
В западных источниках эти элементы называют буллетами (от англ. bullet – пуля).
Знаете почему?
Потому что каждый пункт списка преимуществ должен, словно пуля, убивать одно возражение/решать одну проблему/отвечать на один вопрос.
Блок 4. Доказательства
Социальные доказательства (Social proof – работает по схеме «у меня будет то, что есть у него»), отзывы, лайки на странице и т. д.
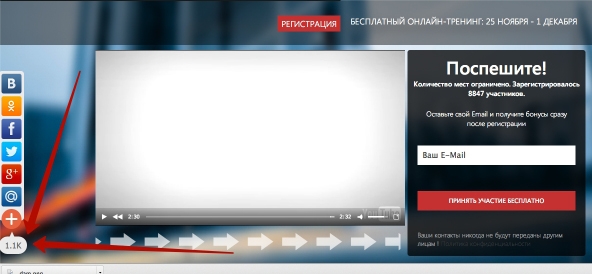
Посмотрите на рисунок, здесь стрелки указывают на количество лайков, которые собрала эта страница (когда посетитель видит, что именно эта страница востребована и популярна, он проникается к ней большим доверием):

Показатели доверия (это могут быть дипломы, гарантии, сертификаты качества, логотипы партнеров, с которыми вы работаете и пр.).
Например:

Блок 5. Главная и единственная цель – ваш призыв к действию (ПКД) (с формой лидогенерации или без нее)
ВНИМАНИЕ!
Это именно то, ради чего создавалась ваша страница! Все, что вы делаете и будете делать, сводится к тому, чтобы заставить посетителя нажать на эту заветную кнопку призыва к действию.
А теперь, уважаемые читатели, на секундочку остановитесь!
Хотелось бы, чтобы вы прониклись тем, насколько важен этот элемент, несмотря на то, что стоит он в самом конце списка.
Это итоговая цель. Все, что делалось ранее, делалось ради одного-единственного клика.
Клик на ПКД
Постарайтесь сделать ваш призыв к действию ярким (обозначьте, выделите его графически). Четко сформулируйте, что получит пользователь, нажав на эту кнопку. Не нужно завуалированных фраз. Дайте человеку конкретное предложение, например: «Оформи заявку и получи электронную книгу на почту прямо сейчас». Покажите посетителю, что он должен сделать и что он получит.
ПКД состоит из двух частей: текста и дизайнерского оформления.
Текст отвечает на вопрос: «Почему я должен нажать на эту кнопку?»
Дизайнерское оформление является графической подсказкой и отвечает на вопрос: «Куда нажать?»
Если уже по первому элементу посетитель не может определить, о чем ваша страница, то вы сделали что-то не так.
Запомните: посадочная страница должна проходить «тест на дурака».
Тест заключается в следующем: вы просите человека (желательно, чтобы он не был связан с вашей деятельностью, не имел представления о том, чем конкретно вы занимаетесь, чтобы полученные данные были максимально верными) посмотреть на вашу Landing Page в течение 5 секунд, а затем закрыть страницу. Если пяти секунд этому человеку было недостаточно, чтобы понять, о чем ваша страница, нужно что-то менять. Иногда даже не что-то, а многое. Хотя чаще всего проблема состоит именно в неясности заголовка.
В связи с этим совет № 2.
Переписывайте, меняйте заголовок до тех пор, пока страница не будет проходить 5-секундный тест.
Когда человек попадает к вам на страницу, он не понимает, куда попал, чего от него здесь хотят и что ему самому нужно. Такого человека можно сравнить с пассажиром (чаще всего опаздывающим, суетным пассажиром), который, пройдя паспортный контроль, пробирается в здание аэропорта, при этом понятия не имея, куда же ему дальше идти и что делать.
Что такой пассажир обычно делает?
Правильно, оглядывается по сторонам.
В поисках чего?
В поисках электронных табло, где он сможет увидеть, когда его самолет отправляется и откуда (какой выход на посадку), а также карту аэропорта, где место его нахождения помечено точкой, и он может оценить, как далеко ему надо добираться до конечного места назначения.
После того как человек выяснил где находится, оценил время, которое осталось в запасе, он, как правило, отправляется в Duty Free за покупками.
Так и здесь. Дайте человеку понять, куда он попал. Разместите призыв к действию таким образом, чтобы он попадал в поле зрения сразу (потом продублируйте его в нижней части страницы). Надо дать человеку понять, что он никуда не опаздывает и может спокойно продолжить изучение вашей продающей страницы.
Поэтому, уважаемые читатели, поговорим сейчас о принципах дизайна, о том, как оформить продающую страницу так, чтобы она дала вашему посетителю только одну возможность – нажать на КПД.
Первый принцип, который нужно соблюдать при оформлении Landing Page, – это обрамление.
При появлении какого-либо изображения взгляд в первую очередь стремится в центр. Поэтому ваша задача – оформить продающую страницу так, чтобы взгляд посетителя падал на какую-то фигуру – окружность, прямоугольник, овал. И эта фигура должна выполнять функции, ради которых вы создали продающую страницу. Это либо форма для ввода контактных данных посетителя, либо кнопка для скачивания материала или оформления заказа.
Посмотрите на рисунок:

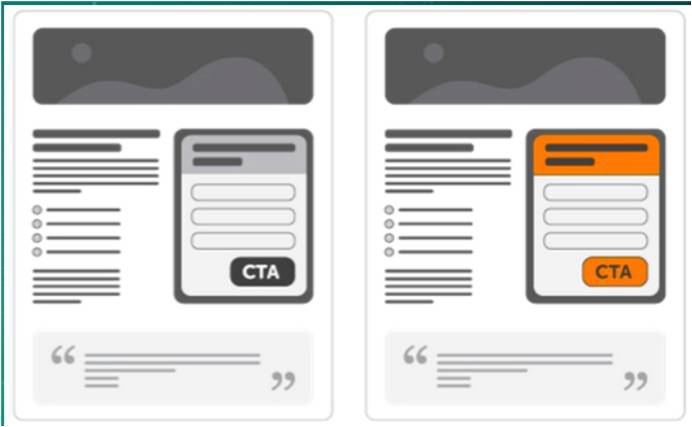
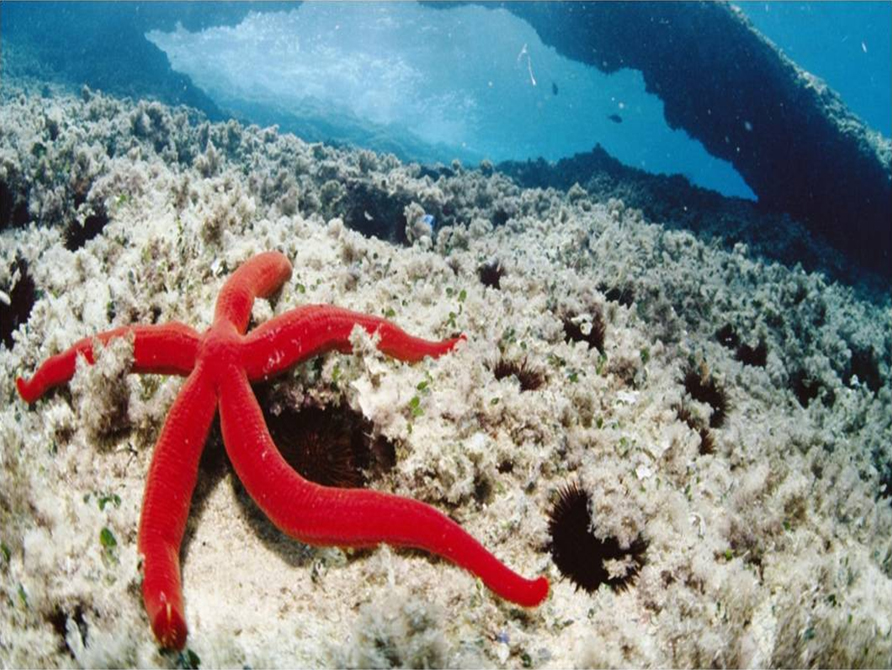
Второй принцип – цвет и контрастность.
Посмотрите на рисунки:


Ваш взгляд стремится к яркому пятну на общем фоне, то есть в данном случае на жука и звезду. Этот принцип нужно также использовать при оформлении Landing Page.
Например:

Третий принцип – указательные знаки. Это могут быть какие-то стрелки, направляющие взгляд вашего посетителя. Представьте себе, что незнакомый человек зашел к вам в гости, и вы хотите провести его сразу в определенное место. Так и посетителя вашего сайта вы должны ненавязчиво подвести к КПД.
И четвертый принцип – это пустое пространство, то есть пространство, окружающее предмет для его большего выделения. Посмотрите на рисунок:


В интернет-маркетинге есть такое понятие, как траектория взгляда. На этих снимках конечной точкой взгляда будут пингвины или мышка.
Посмотрите на рисунок:

Здесь изображена Landing Page, выполненная с соблюдением всех четырех принципов оформления продающей страницы. Конверсия ее составила 55 %.
Кроме основных принципов, существуют еще технические детали, косвенные и психологические факторы.
К техническим деталям относится корректное отображение вашей страницы в различных браузерах и на мобильных устройствах.
К косвенным факторам относятся цвет текста, размер шрифта, цвет фона, количество блоков, гармония и баланс, подстройка под целевую аудиторию.
К психологическим факторам относятся триггеры, эмоциональные ловушки, эмоциональная близость, положительные знаки, снятие возражений.
Все эти составляющие необходимо тестировать для достижения максимальной конверсии. В интернет-маркетинге есть такой прием, который называется «A-B тестирование». Его суть в том, что под один продукт создают две продающие страницы с разным дизайном и определяют, какая страница принесет большую конверсию.
Есть интересное исследование, которое провел известный дизайнер и специалист по юзабилити (удобство пользования сайтами) Якоб Нильсен. Он создал под один и тот же продукт две продающие страницы. Одну с плохим дизайном, а другую – с высококлассным. Конверсия на странице с высококлассным дизайном была в несколько раз выше. И самое интересное, что цена продукта на этой странице была значительно выше, чем на странице с плохим дизайном.
Заканчивая этот обзор основных элементов Landing Page, хотелось бы обратить ваше внимание, уважаемые читатели, на наиболее типичные ошибки, которые совершают создатели продающих страниц.
Посмотрите на рисунки:


Здесь показаны два разворота одной страницы.
По статистике, до второго разворота страницы не доходят около 30 % посетителей. А тем, кто дойдет до второго разворота, скорее всего не понравится шрифт, которым написан текст. То есть будет потеряна большая часть целевой аудитории.
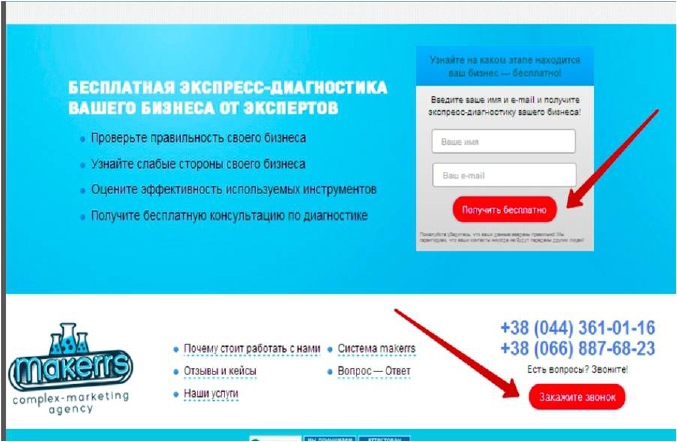
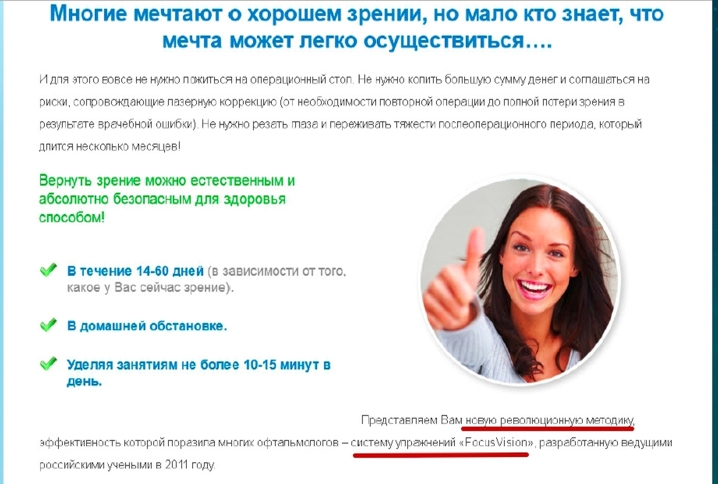
Следующий рисунок:

На этой странице не понятно, что именно хотят предложить посетителю, а кнопку «Хочу узнать больше» нужно сделать выделяющейся.
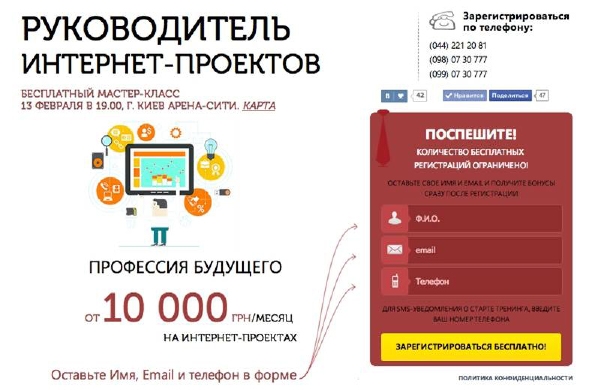
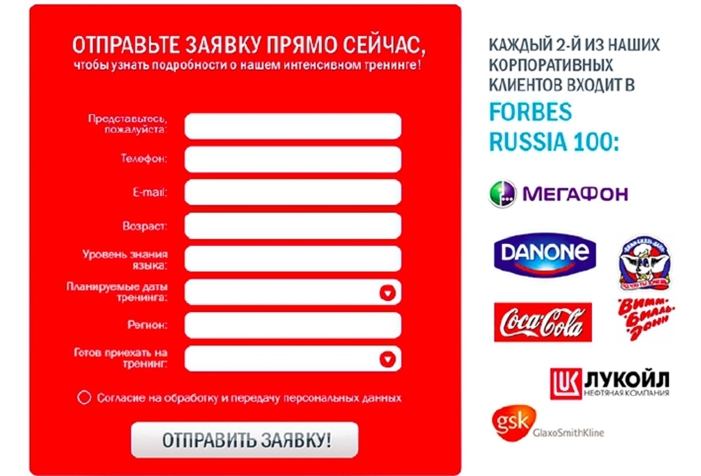
Следующий рисунок:

Эта страница требует большое количество данных, в которых нет необходимости. Форма для сбора данных должна содержать минимум полей.
На этом, уважаемые читатели, мы заканчиваем повествование о блоках Landing Page и переходим к не менее интересной теме. А именно, к постконверсионному маркетингу (то, что происходит после первого целевого действия). И начать эту тему мы хотим с совета № 3.
- 13.3. Блокирование файлов
- 13.3.3. Обязательные блокировки
- Статистика по блокировкам
- Создание файлов с блокировкой
- Не допускайте того, чтобы поток пользовательского интерфейса блокировался на длительное время
- Часть I Скрываем свое местонахождение и посещаем заблокированные сайты
- Блоки питания, используемые в компьютерах
- ГЛАВА 8 Блокировки чтения-записи
- Не хочу, чтобы компьютером пользовались в мое отсутствие. Как установить пароль и блокировать машину?
- Как заблокировать компьютер с помощью командной строки?
- Можно ли заблокировать клавиши для выключения компьютера?
- 8.6.1. Блокировка приема спама




