Книга: HTML: Популярный самоучитель
Целевой фрейм отдельных гиперссылок
Разделы на этой странице:
Целевой фрейм отдельных гиперссылок
Для указания целевого фрейма каждой гиперссылки, то есть фрейма, в котором будет показано содержимое открываемого по ссылке HTML?документа, используется атрибут target. Значением этого атрибута может быть либо имя нужного фрейма (значений атрибута name этого фрейма), либо одно из следующих предопределенных строковых значений:
• _blank – открыть документ в новом окне;
• _self – открыть документ в том же окне, где находится гиперссылка;
• _parent – открыть документ в окне родительского фрейма (аналогично _self, если фрейм, в котором находится гиперссылка, не имеет родителя);
• _top – заменить содержимое окна браузера содержимым открываемого документа, отменяя все созданные ранее фреймы.
Атрибут target поддерживается для всех HTML?элементов, позволяющих создавать гиперссылки: A, LINK, AREA.
Теперь для закрепления полученных знаний переделаем документ из примера 7.11 предыдущей главы, поместив ссылки, название и текст сайта в отдельные фреймы.
Документ с описанием набора фреймов будет иметь имя index.html. Его содержимое приведено в примере 8.2.
Пример 8.2. Файл с описанием набора фреймов
<HTML>
<HEAD>
<TITLE>Новый сайт с фреймами</TITLE>
</HEAD>
<FRAMESET cols = "130, *">
<FRAME src = "links.html" frameborder = 0>
<FRAMESET rows = "65, *">
<FRAME src = "title.html" scrolling = no marginwidth = 0
marginheight = 0 frameborder = 0>
<FRAME src = "start.html" name = textframe frameborder = 0>
</FRAMESET>
</FRAMESET>
</HTML>
В приведенном выше примере имя назначено только одному фрейму (правому нижнему). Именно в этом фрейме и будет отображаться содержимое документов.
В файле links.html находится документ с гиперссылками на файлы примеров (в него также добавлена ссылка на стартовую страницу). Предполагается, что файлы примеров расположены в папке Examples. Ниже приводится содержимое файла links.html (обратите внимание на задание значения атрибута target гиперссылок) (пример 8.3).
Пример 8.3. Файл с гиперссылками
<HTML>
<TITLE>Ссылки на примеры</TITLE>
<BODY bgcolor = yellow>
<P><A href = "start.html" target = textframe>Текст главы</A>
<HR>
<P><A href = "examples/7.1.html" target = textframe>Пример 7.1</A>
<P><A href = "examples/7.2.html" target = textframe>Пример 7.2</A>
<P><A href = "examples/7.3.html" target = textframe>Пример 7.3</A>
<P><A href = "examples/7.4.html" target = textframe>Пример 7.4</A>
<P><A href = "examples/7.5.html" target = textframe>Пример 7.5</A>
<P><A href = "examples/7.6.html" target = textframe>Пример 7.6</A>
<P><A href = "examples/7.7.html" target = textframe>Пример 7.7</A>
<P><A href = "examples/7.8.html" target = textframe>Пример 7.8</A>
<P><A href = "examples/7.9.html" target = textframe>Пример 7.9</A>
<P><A href = "examples/7.10.html" target = textframe>Пример 7.10</A>
</BODY>
</HTML>
В файле title.html помещен заголовок сайта (вместе с гипотетическим логотипом), который показывается в соответствующем фрейме (пример 8.4).
Пример 8.4. Файл для фрейма с заголовком сайта
<HTML>
<TITLE>Заголовок сайта</TITLE>
<BODY bgcolor = yellow>
<TABLE width = "100%">
<COL width = "*">
<COL width = 57>
<TR height = 57>
<TD align = center><H1>7. Таблицы</H1>
<TD><IMG src = "logo.jpg">
</TABLE>
</BODY>
<HTML>
Как можно увидеть из приведенного текста HTML?документа (см. пример 8.4), для достижения приемлемого расположения рисунка?логотипа пришлось прибегнуть к использованию таблицы.
В рассматриваемом примере сайта используется еще один файл – start.html. В этом файле помещена стартовая страница сайта. Содержимое этого файла может быть любым. При написании примера в файл start.html была помещена часть текста гл. 7. Из?за экономии места книги содержимое этого файла не приводится.
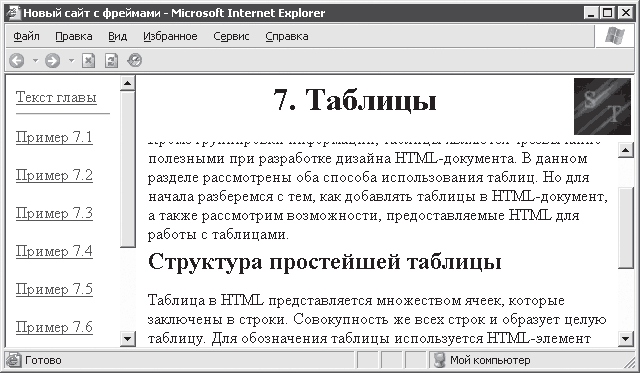
После того как все файлы сайта созданы, можно полюбоваться результатом (рис. 8.2).

Рис. 8.2. Сайт, созданный с использованием фреймов
- Целевой фрейм по умолчанию
- 8.3. Новые возможности гиперссылок
- Пример 12-8. Частота встречаемости отдельных слов
- Использование отдельных процессоров XSLT
- 8.2. Создание набора фреймов
- Исследования целевой аудитории
- Глава 3 Способ формализации фреймов
- 1.12. Системы фреймов и конкретные мыслительные операции Пиаже
- Вставка гиперссылок и графических изображений
- 5.8. Достоинства и недостатки фреймов
- Параметры для отдельных клиентов
- Создание гиперссылок




