Книга: HTML: Популярный самоучитель
Задание начертания текста
Разделы на этой странице:
Задание начертания текста
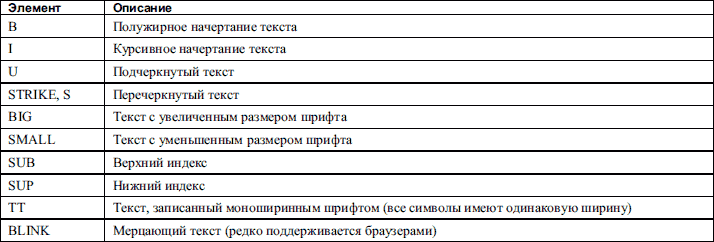
Задание начертания текста является, возможно, самым простым средством форматирования содержимого документа, которое доступно в HTML. Для изменения начертания текста в HTML?код добавляются элементы, приведенные в табл. 3.2.
Таблица 3.2. Элементы задания начертания текста

Для наглядности можно рассмотреть пример HTML?документа, в котором используются различные элементы задания начертания текста (пример 3.2).
Пример 3.2. Задание начертания текста
<TITLE>Задание начертания текста</TITLE>
<BODY>
<B>Полужирный текст</B><BR>
<I>Курсив</I><BR>
<U>Подчеркнутый текст</U><BR>
<S>Зачеркнутый текст</S><BR>
<BIG>Текст увеличенного размера</BIG><BR>
<SMALL>Текст уменьшенного размера</SMALL><BR>
<SUP>Верхний индекс</SUP>Текст<SUB>Нижний индекс</SUB><BR>
<TT>Текст, записанный моноширинным шрифтом</TT><BR>
</BODY>
В приведенном коде задействованы все элементы задания начертания текста из табл. 3.2, кроме BLINK.
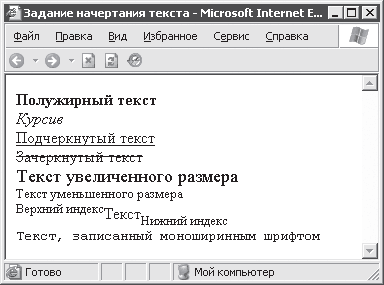
При обработке HTML?кода браузером получится документ, показанный на рис. 3.2.

Рис. 3.2. Задание начертания текста
Рассматриваемые HTML?элементы могут быть вложены друг в друга. При этом на начертание текста влияют все элементы, внутри которых находится текст. Например, чтобы одновременно зачеркнуть и подчеркнуть курсивный полужирный текст, можно использовать следующий код:
<I><B><U><S>Текст непонятного начертания</S></U></B></I>
- Задание шрифта текста
- 3.2. Форматирование текста
- Задание выравнивания текста
- Набор текста
- Задание a1 для исполнителя Робот
- 13.3.4. Поиск и замена текста
- 7.6. Оценка эффективности рекламного текста
- Домашнее задание
- Особенности оформления текста книги
- Задание
- 1.3. Задачи рекламного текста
- Текстовые форматы и кодировки, или Почему иногда вместо текста я вижу абракадабру?




