Книга: HTML, XHTML и CSS на 100%
Поле для ввода пароля
Поле для ввода пароля
Чтобы создать поле для ввода пароля, задаем значение атрибута type="password". Особенность этого поля в том, что все введенные буквы закрываются звездочками (или точками, в зависимости от системы) и увидеть вводимый пароль невозможно.
Вместе с этим полем можно использовать те же атрибуты, что и для строки ввода текста, то есть maxlenght и size.
В листинге 6.8 представлен пример создания поля для ввода пароля.
Листинг 6.8. Создание поля для ввода пароля
<html>
<head>
<title>Конструирование форм</title>
</head>
<body>
<form action="test.php" enctype="multipart/form-data" method="post" name="test" target="_blank">
Введите пароль: <input type="password" name="Reg_password" value= "Пароль" /><br/>
</form></body>
</html>
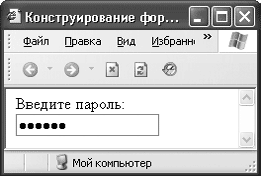
Результат обработки браузером кода из листинга 6.8 представлен на рис. 6.2.

Рис. 6.2. Поле для ввода пароля
На рис. 6.2 видно, что вместо текста в поле ввода видны точки – теперь пароль нельзя узнать.
После ввода личной информации пользователь должен отправить ее на сервер. Для этого служит инструмент, который мы рассмотрим дальше.
- Установка пароля
- Поле ввода пароля
- Поле ввода значения для поиска
- 6.2. Создание полей формы
- Поле ввода
- Шесть рычагов полезности
- От исключительной полезности к стратегическому ценообразованию
- От полезности, цены и издержек – к внедрению
- 5.2. Ономастическое поле
- 1.6 Драйверы и буферы ввода-вывода
- Глава 6 BIOS – базовая система ввода-вывода
- 5.2.2.2. Устройства ввода информации в персональный компьютер




