Книга: HTML, XHTML и CSS на 100%
3.8. Объединение ячеек таблицы
3.8. Объединение ячеек таблицы
На практике встречается большое количество таблиц, в которых одна ячейка объединяет в себе несколько ячеек по высоте и ширине (см. рис. 3.2). В HTML ячейки объединяют с помощью атрибутов colspan и rowspan. Атрибут colspan определяет количество ячеек, на которые простирается данная ячейка по горизонтали, а rowspan – по вертикали.
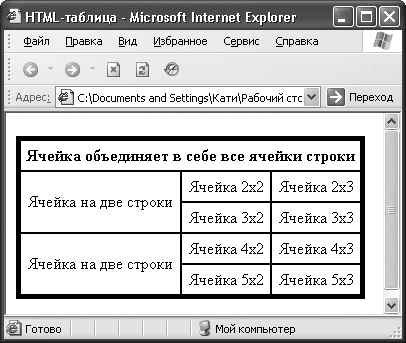
На рис. 3.12 изображена таблица с объединенными ячейками. Заголовок таблицы находится в ячейке, объединяющей все три ячейки строки. Таблица содержит еще две ячейки, каждая из которых объединяет две ячейки по вертикали. Код такой таблицы приведен в листинге 3.7.

Рис. 3.12. Таблица с объединенными ячейками
Листинг 3.7. Пример использования атрибутов объединения ячеек
<html>
<head>
<title>HTML-таблица</title>
<head>
<body>
<table border="4" bordercolor="#000000" cellspacing="0" cellpadding="5" >
<tr align=center><th colspan=3>Ячейка объединяет в себе все ячейки строки </th></tr>
<tr align=center><td rowspan=2>Ячейка на две строки </td>
<td>Ячейка 2х2</td><td>Ячейка 2х3</td></tr>
<tr align=center><td>Ячейка 3х2</td><td>Ячейка 3х3</td></tr>
<tr align=center><td rowspan=2>Ячейка на две строки</td>
<td>Ячейка 4х2</td><td>Ячейка 4х3</td></tr>
<tr align=center><td>Ячейка 5х2</td><td>Ячейка 5х3</td></tr>
</table>
</body>
</html>
- 3.1. Что такое таблица
- 3.2. Создание тела таблицы
- 3.3. Ячейки таблицы
- 3.4. Граница таблицы
- 3.5. Ширина и высота таблицы и ячеек
- 3.6. Группировка строк и столбцов
- 3.7. Выравнивание таблицы и содержимого ячеек
- 3.8. Объединение ячеек таблицы
- 3.9. Установка фонового цвета или рисунка ячейки
- 3.10. Создание вложенных таблиц
- Резюме
- Объединение ячеек таблиц
- ГЛАВА 5. Таблицы
- Управление объединением содержимого узлов
- Использование представления в виде таблицы данных
- 4.3. Логические функции и таблицы истинности
- ГЛАВА 16. Таблицы.
- 5.1.13. Таблицы
- Вставка таблицы в документ
- Выделение ячеек
- Практическая работа 38. Создание простой таблицы
- Рисование таблицы
- Работа с ячейками, строками и столбцами таблицы




