Книга: HTML, XHTML и CSS на 100%
Метод prompt()
Метод prompt()
Метод prompt() имеет противоположное предназначение. Он служит для получения данных от пользователя (листинг 11.2). При его вызове отображается окно приглашения с текстовым полем. Метод может содержать два аргумента. Оба этих аргумента должны быть строками. Первый аргумент – сообщение, которое отображается в окне. Второй аргумент – это текст по умолчанию, который должен появиться в соответствующем поле. Кроме того, этот метод, в свою очередь, возвращает значение, которое также является строкой, – это текст, который ввел пользователь.
Листинг 11.2. Работа с запросом
<html>
<head>
<title>Работа с запросом</title>
</head>
<script>
//Объявляем переменную
var nameUser;
//Введенное пользователем значение присваивается переменной nameUser
nameUser=prompt("Здравствуйте, как вас зовут?", "аноним");
//Используем метод alert() для вывода введенного имени
alert("Рад вас видеть, "+ nameUser);
</script>
<body>
</body>
</html>
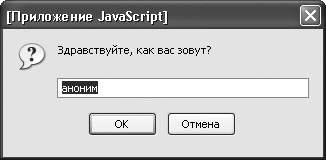
После запуска страницы с вышеприведенным кодом появится запрос (рис. 11.4), вслед за которым отобразится предупреждение.

Рис. 11.4. Работа с запросом
В этом примере для демонстрации работы метода prompt() использована переменная, а в методе alert() в качестве аргумента выступает выражение. Данные понятия будут введены далее в этой главе.
Примечание
В методе prompt() можно опустить второй аргумент, то есть указывать только одну строку. В этом случае различные браузеры по-разному реагируют: строка запроса может быть пустой, а может отображать ключевое слово undefined (не определено).
- Serial Devices and the login: Prompt
- prompt и confirm
- 8.3.2.6 Turning on prompting
- 33.1. Интерактивный и неинтерактивный режим работы
- Листинг 4.3. Информация о программе sudo
- login
- Logging In and Shutting Down
- Text-Based Console Login
- Using Environment Variables
- Temporarily Changing User Identity with the su Command
- Changing Runlevels
- Функция console.log




