Книга: CSS3 для веб-дизайнеров
Кручение (skew)
Кручение (skew)
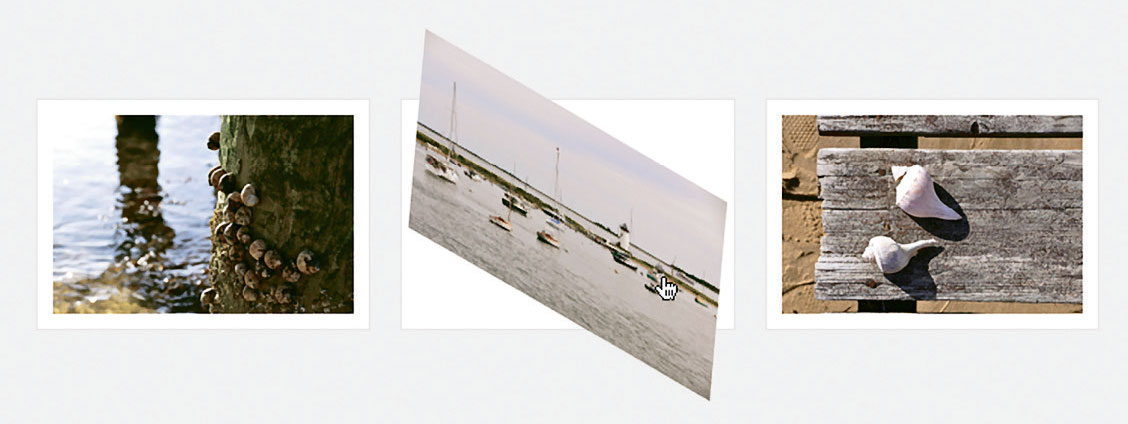
Преобразование skew берет координаты x, y и прокручивает элемент. Например, если мы хотим применить кручение в нашей фотогалерее, пишется следующий CSS-код. Параметры кручения: –5 градусов по координате x, 30 градусов по координате y (рис. 4.11):

Рис. 4.11. Преобразование skew деформирует фотографию
ul.gallery li a: hover img {
-webkit-transform: scale(1.5) skew(-5deg, 30deg);
-moz-transform: scale(1.5) skew(-5deg, 30deg);
-o-transform: scale(1.5) skew(-5deg, 30deg);
transform: scale(1.5) skew(-5deg, 30deg);
}
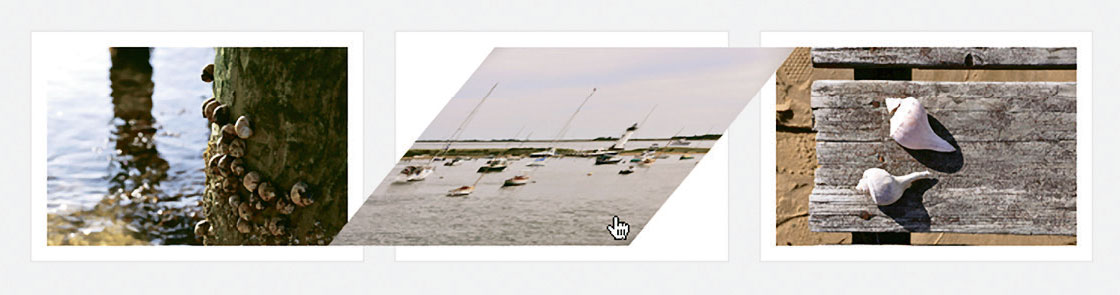
Как и rotate, преобразование skew принимает положительные и отрицательные значения углов. Также можно использовать одно значение и для x, и для y (рис. 4.12):

Рис. 4.12. Закручивание фотографии на 30 градусов по обеим осям, x и y
ul.gallery li a: hover img {
-webkit-transform: scale(1.5) skew(30deg);
-moz-transform: scale(1.5) skew(30deg);
-o-transform: scale(1.5) skew(30deg);
transform: scale(1.5) skew(30deg);
}
Разумеется, я осознаю, что полученный результат выглядит не слишком привлекательно, и, признаться, я и сам не использую skew слишком часто; однако я убежден, что существуют интересные способы применения этого преобразования.
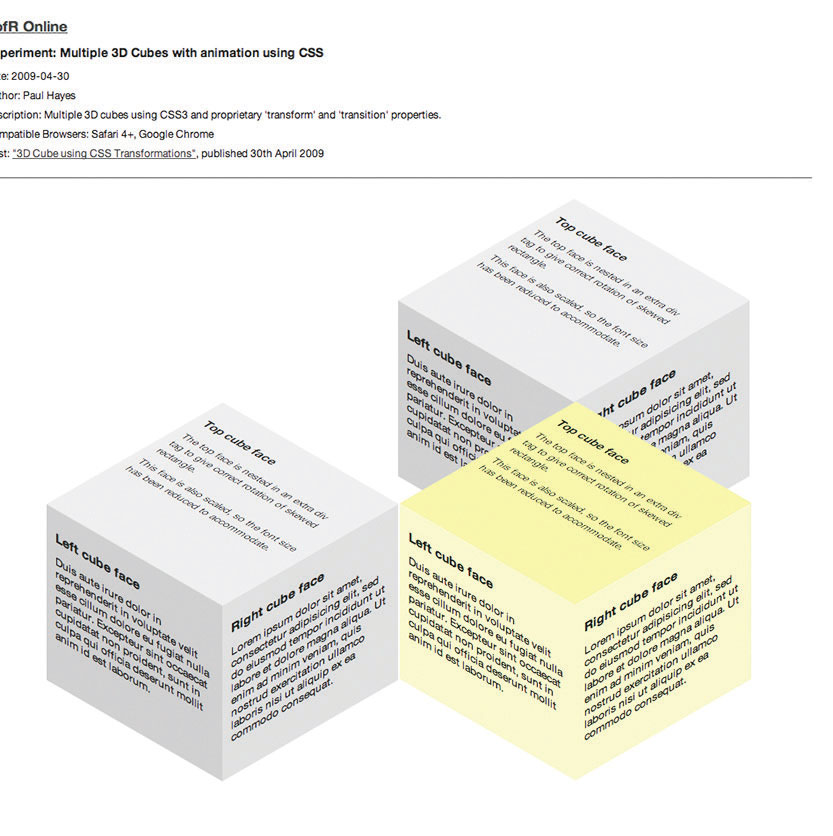
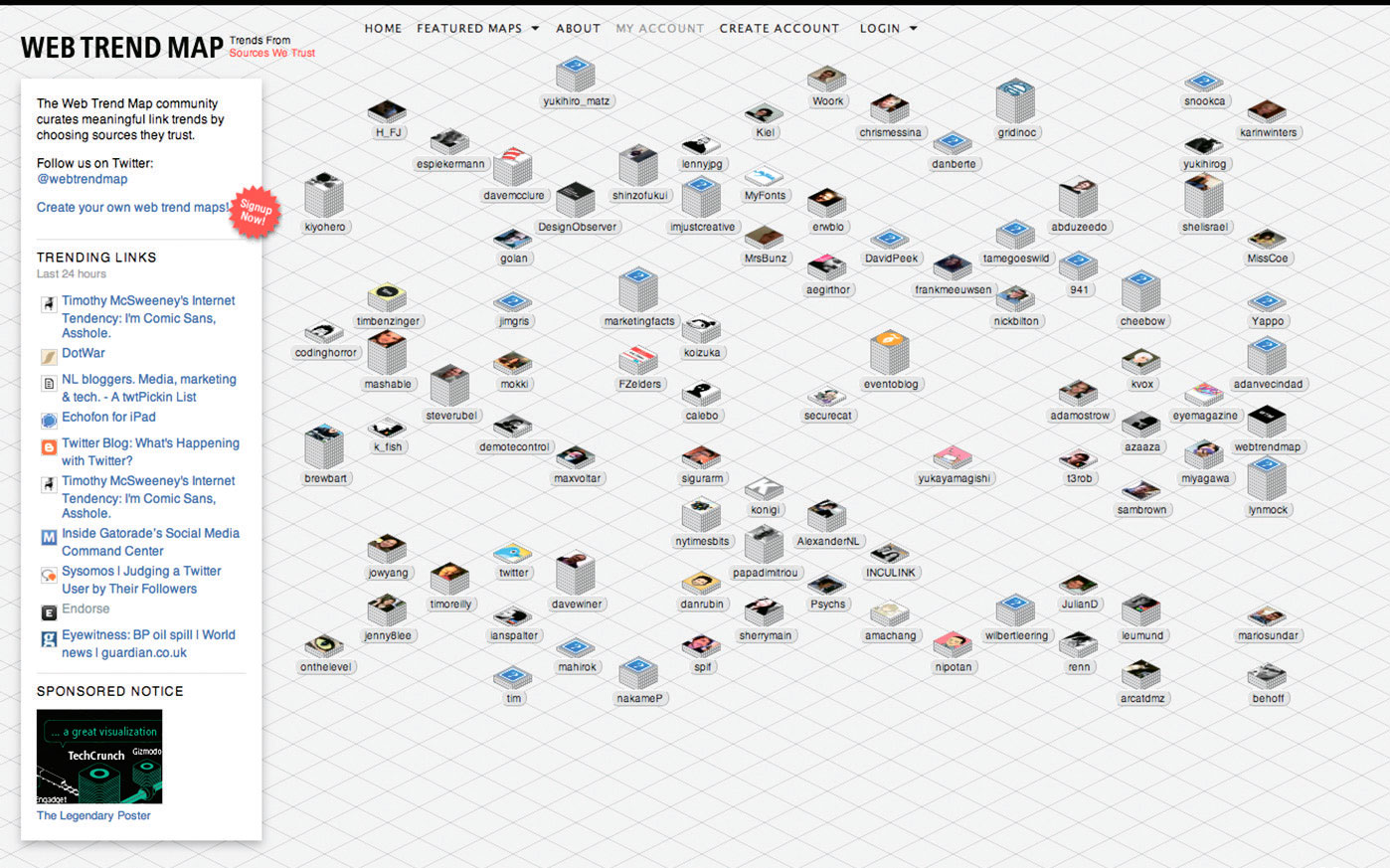
Например, skew может использоваться на текстовых блоках, чтобы создавать трехмерные визуализации на основе семантической разметки и CSS3 (рис. 4.13 и 4.14).

Рис. 4.13. Демо Пола Хэйза использует skew и переходы для создания трехмерных кубов из простых кусков гипертекста (http://www.paulrhayes.com/experiments/cube/multiCubes.html)

Рис. 4.14. The Web Trend Map использует skew, чтобы разместить аватары на изометрической сетке, таким образом создавая уникальные визуализации данных на основе плоских элементов (http://www.webtrendmap.com/)




