Книга: CSS3 для веб-дизайнеров
Масштабирование
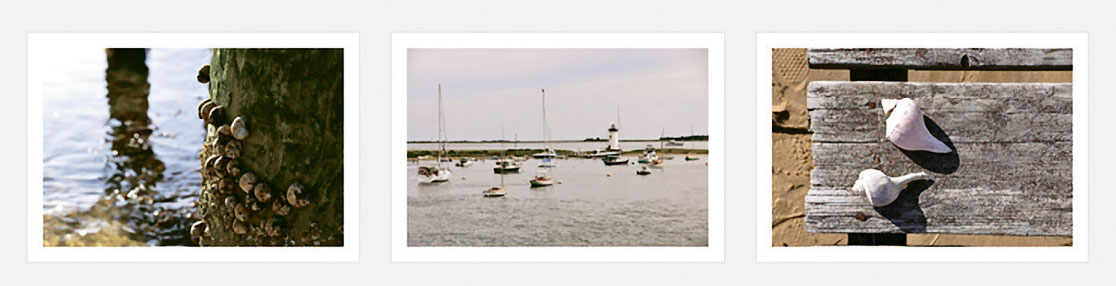
Возьмем горизонтальный список из трех фотографий с небольшой рамкой, на которых запечатлена недавняя поездка на Мартас-Виньярд, небольшой остров у побережья Массачусетса (рис. 4.01). Сетка из изображений-ссылок – вполне обыкновенный дизайнерский прием.

Рис. 4.01. Сетка из трех фотографий-ссылок
Для разметки мы вновь воспользуемся привычным ненумерованным списком:
<ul>
<li><a href="#"><img src="photo-1.jpg" /></a></li>
<li><a href="#"><img src="photo-2.jpg" /></a></li>
<li><a href="#"><img src="photo-3.jpg" /></a></li>
</ul>
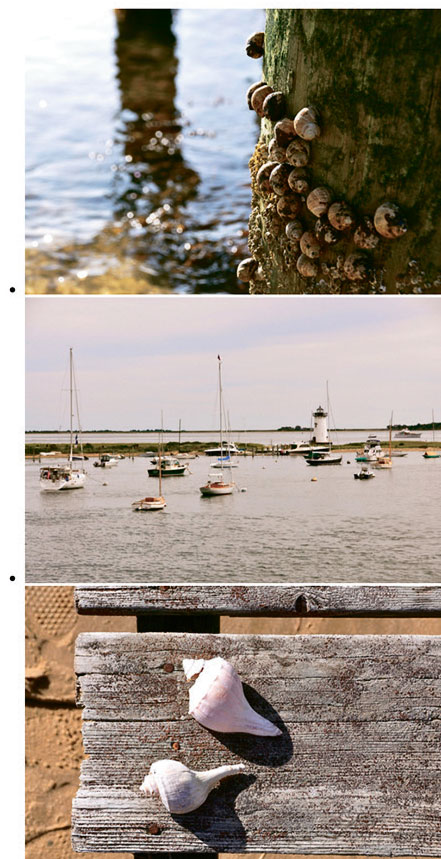
На рис. 4.02 видно, как выглядит список без применения стилей. Обратите внимание, что изображения существенно крупнее, чем нам нужно. Это сделано намеренно: мы воспользуемся CSS, чтобы уменьшить их.

Рис. 4.02. Список из крупных фотографий – до применения CSS
- Глава 7. Масштабирование и автоматизация бизнеса
- Часть V. Масштабирование
- Глава 9. Масштабирование Agile
- Часть 6. Масштабирование продаж
- 17.12. Масштабирование фигур, нарисованных в графических контекстах
- 17.15. Анимирование и масштабирование видов
- Масштабирование бизнеса
- 7.1. Масштабирование бизнеса
- Масштабирование документа с помощью программного кода
- Масштабирование в hover
- Сгладим масштабирование переходом
- Перспектива: масштабирование и позиционирование




