Книга: CSS3 для веб-дизайнеров
Скругление углов: border-radius
Скругление углов: border-radius
Следующим шагом мы скруглим углы фона, всплывающего в состоянии: hover, – воспользуемся свойством border-radius.
Вспоминая изученное в первой главе о свойстве border-radius и о браузерных префиксах, которые позволяют нам использовать это свойство сегодня, мы можем добавить следующие строки к существующим правилам для ссылок:
#nav li a {
padding: 5px 15px;
font-weight: bold;
color: #ccc;
color: rgba(255, 255, 255, 0.7);
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.5);
-webkit-border-radius: 14px;
-moz-border-radius: 14px;
border-radius: 14px;
}
#nav li a: hover,
#nav li a: focus {
color: #fff;
background: rgba(255, 255, 255, 0.15);
}
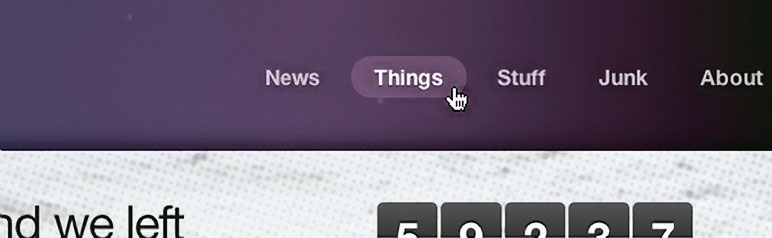
Рис. 3.14 показывает фон ссылки в состоянии :hover – теперь со скругленными углами, полученными с использованием свойства border-radius. Так страница выглядит в браузерах Safari, Chrome, Firefox, Opera, равно как и в IE9. Помните, что беспрефиксное свойство border-radius поставлено в списке последним, чтобы оно получилось приоритет над всеми остальными. Например, Safari 5 поддерживает как беспрефиксное свойство border-radius, так и -webkit-border-radius, поддерживаемое в Safari 4.

Рис. 3.14. Как скруглить углы, пользуясь свойством border-radius
Возможно, читатель спросит: почему объявление border-radius ставится в правило для #nav li a, а не #nav lia: hover (где скругленные углы появляются на экране)? Ответ кроется в CSS-переходе, который мы сейчас добавим как последний штрих.




