Книги автора: CSS3 для веб-дизайнеров
/ Книги автора: CSS3 для веб-дизайнеров
/ Книги автора: Отношение определяет результат
Сила простоты. Руководство по созданию эффективных маркетинговых стратегий
Управление контент-маркетингом. Практическое руководство по созданию лояльной аудитории для вашего бизнеса
Эффективные письменные деловые коммуникации
Заразительный. Психология сарафанного радио. Как продукты и идеи становятся популярными
Хорошая стратегия, плохая стратегия. В чем отличие и почему это важно
Переговоры без поражения. Гарвардский методGetting to Yes: Negotiating Agreement Without Giving In
Нешаблонное мышление. Проверенная методика достижения амбициозных целей
Дизайн – это работа
Геймификация в бизнесе: как пробиться сквозь шум и завладеть вниманием сотрудников и клиентов
Контент, маркетинг и рок-н-ролл. Книга-муза для покорения клиентов в интернете
Бизнес-копирайтинг. Как писать серьезные тексты для серьезных людей
Клиентология. Чего на самом деле хотят ваши покупатели
Покупатель на крючке. Руководство по созданию продуктов, формирующих привычки
Продающие рассылки. Повышаем продажи, используя email-маркетинг
Стратегия голубого океана. Как найти или создать рынок, свободный от других игроков
Продающий контент. Как связать контент-маркетинг, SEO и социальные сети в единую систему
Формула времени. Тайм-менеджмент на Outlook 2013
Макротренды в бизнесе. Как стать компанией новой волны, создавая эмоции, привлекающие клиентов
49 законов продаж
Маркетинг за МКАДом, или Исповедь маркетолога
Взлом маркетинга. Наука о том, почему мы покупаем
Стимулирование продаж. Распродажи, подарки, скидки, купоны и другие инструменты повышения спроса
Бизнес-тренинг: как это делается
E-mail маркетинг. Исчерпывающее руководство
Анатомия сарафанного маркетинга
Эмоциональный веб-дизайн
Эра Facebook. Как использовать возможности социальных сетей для развития вашего бизнеса
Уроки дизайна от Apple
Контент-маркетинг. Новые методы привлечения клиентов в эпоху Интернета
Вынос мозга!
Маркетинг, основанный на данных. 15 показателей, которые должен знать каждый
Интернет-маркетинг по науке. Что, где и когда делать для получения максимального эффекта
Правила Кавасаки. Жесткое руководство для тех, кто хочет оставить конкурентов позади
Платформа: как стать заметным в интернете
Интернет-маркетинг: лучшие бесплатные инструменты
YouTube для бизнеса. Эффективный маркетинг с помощью видео
CSS3 для веб-дизайнеров
HTML5 для веб-дизайнеров
Добавьте в корзину. Ключевые принципы повышения конверсии веб-сайтов
Facebook: как найти 100 000 друзей для вашего бизнеса бесплатно
Книга: CSS3 для веб-дизайнеров
Определение цвета ссылки – RGBA
Определение цвета ссылки – RGBA
Теперь добавим отступ на каждую ссылку и сменим цвет на полупрозрачный белый. Воспользуемся цветовой моделью RGBA, чтобы указать белый цвет (255, 255, 255) и 70% непрозрачности (0.7), чтобы текст впитывал в себя часть расположенного за ним фона (рис. 3.10).

Рис. 3.10. Теперь ссылки стилизованы с помощью RGBA и текст немного смешивается с фоном
#nav li a {
padding: 5px 15px;
font-weight: bold;
color: rgba(255, 255, 255, 0.7);
}
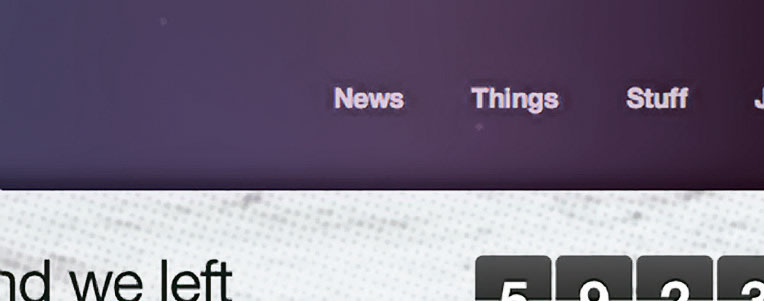
Рис. 3.11 показывает ссылки крупным планом. Непрозрачность в 70% делает фон немного просвечивающим.

Рис. 3.11. Увеличенный вид полупрозрачных ссылок
Похожие страницы
- 1.2. Определение количества информации. Единицы измерения количества информации
- Определение версии клиента
- Определение пользовательского формата числовых данных
- Определение целей. Построение цепочек
- Определение необходимого системного вызова
- Раздел 1 Лояльность: определение и ключевые факторы
- Определение позиционного уровня
- 3.3. Определение объектов защиты
- Порочные круги и круги процветания
- Определение собственной миссии
- Кризис – это возможность. 10 стратегий, которые позволят вам процветать в эпоху перемен Скотт Стейнберг
- Определение факторов риска




