Книга: CSS3 для веб-дизайнеров
Сообщения в космосе и в вебе
Сообщения в космосе и в вебе
В 1969 году космонавты Нейл Армстронг и Базз Олдрин стали первыми людьми, ступившими на Луну. Я очень поверхностно интересовался путешествиями в космос и программой NASA (National Aeronautics and Space Administration, Национальное управление по воздухоплаванию и исследованию космического пространства. Прим. перев.), но то, что я услышал о миссии Apollo 11 во время ее 40-летнего юбилея, вдохновило меня на то, чтобы прочитать больше об истории и событиях, связанных с этой высадкой. В частности, я был поражен количеством вещей, которые были оставлены на Луне и остаются там по сей день.
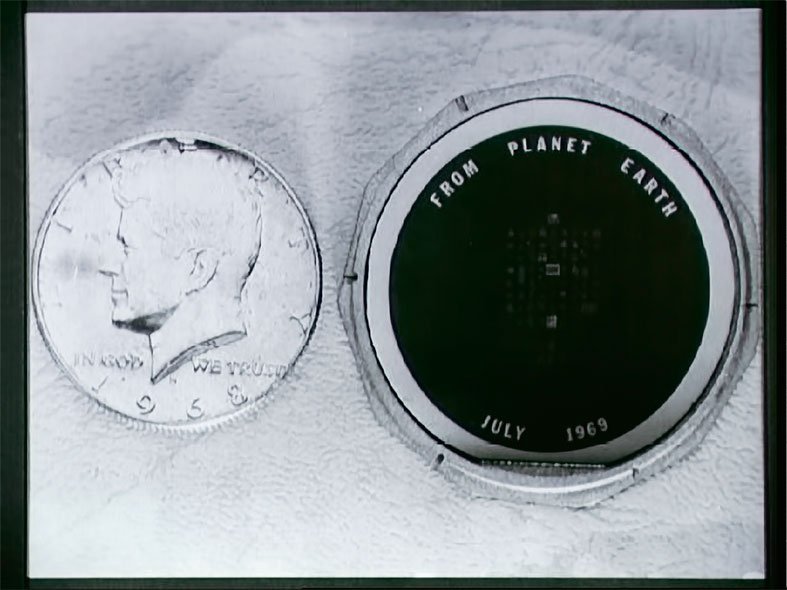
Из всех предметов, находящихся там, есть один, который представляет исключительный интерес. Он являет собой прекрасный пример дизайна интерфейсов. Этот предмет – небольшой кремниевый диск размером с полудолларовую монету. На диске выгравированы доброжелательные послания от глав более семидесяти стран со всего мира. Чтобы прочитать послания, нужен микроскоп, но ограничения в отношении того, что космонавты могли взять с собой, определили дизайн памятного предмета, который можно было оставить на Луне для следующих поколений (рис. 3.02).

Рис. 3.02. Небольшой (размером с полудолларовую монету) кремниевый диск, оставленный на Луне космонавтами Apollo 11.
В некотором смысле NASA создала предмет, пользуясь самой современной технологией из доступных в то время, предназначенный для неизвестной аудитории из некоторого обозримого будущего. Звучит знакомо?
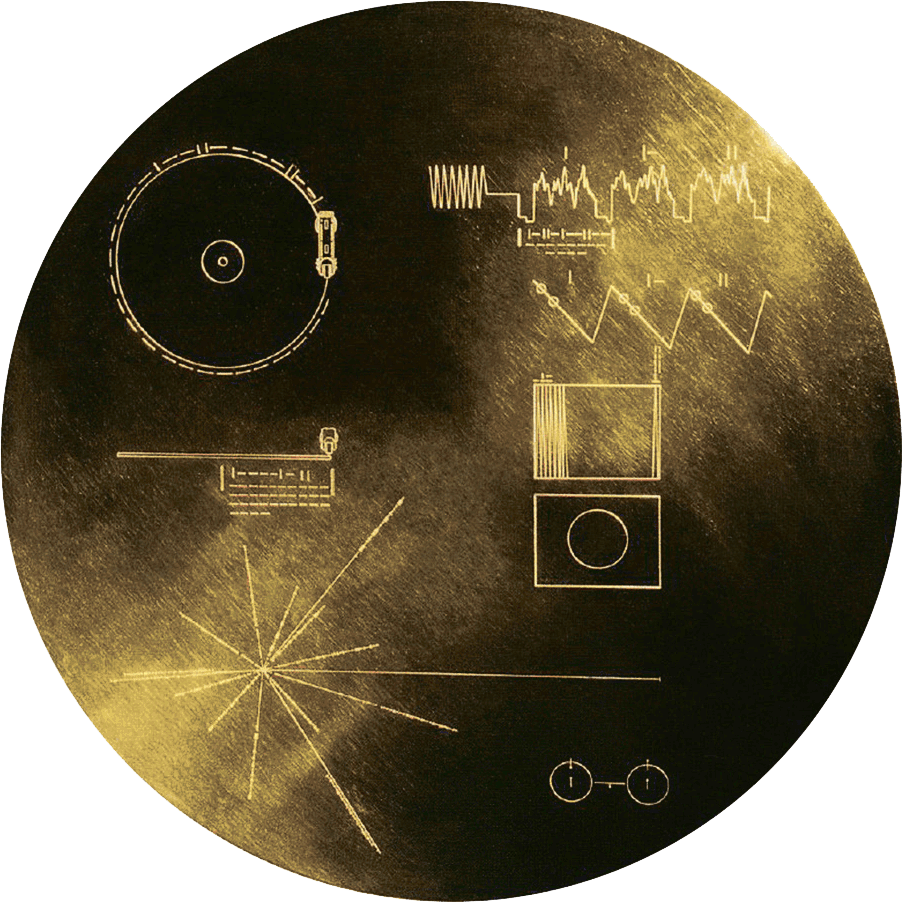
Позже, в 1977 году, схожая проблема дизайна была решена для летательных аппаратов Voyager 1 и Voyager 2 с помощью золотой пластинки, содержащей звукозаписи, изображения и диаграммы, описывающие жизнь на планете Земля (рис. 3.03). В каком-то смысле эта пластинка – письмо в бутылке, адресованное цивилизациям, находящимся за пределами Солнечной системы. На алюминиевом футляре, в который упакована пластинка, даны пояснения: как правильно прослушать запись, из какой галактики прибыл этот предмет и др.

Рис. 3.03. Позолоченный футляр золотой граммофонной пластинки, находившейся на борту космических кораблей Voyager 1 и 2.
Как и кремниевый диск, по-прежнему лежащий в лунной пыли, для изготовления золотой пластинки были применены самые передовые технологии, доступные в то время, для неизвестного контекста использования. Смогут ли инопланетяне, которые найдут пластинку, видеть, ощущать и слышать ее содержимое?
Можно почерпнуть многое из историй о кремниевом диске, оставленном на Луне, и золотой пластинке, летящей сквозь космос: использование наилучшей технологии может помочь донести сообщение, которое отправляется во многом неизвестной аудитории.
Будучи веб-дизайнерами, мы тоже шлем послания в бутылке, создавая сайты для веба. Мы можем делать допущения о том, кто будет читать их, что они способны понять и так далее, – но мы никогда не обладаем полной информацией. Это не должно мешать нам использовать самые лучшие технологии из доступных, чтобы донести мысль и связанное с ней взаимодействие, причем так, чтобы взаимодействие подобающим образом упрощалось для владельцев старых или маломощных устройств.
Наша работа – работа дизайнера – состоит не только в том, чтобы изготовить нарядную бутылку, которая будет красиво выглядеть, но, скорее, в том, чтобы найти способы обогатить содержимое и улучшить подачу. CSS3 уже помогает нам в этом.
Теперь вы знаете, почему наш пример отдает дань уважения тем посланиям, которые оставлены на Луне или летят через космос. Настало время поделить этот сайт на части, выделяя небольшие примеры, относящиеся непосредственно к CSS3. Я считаю разумным собрать в одном месте все приемы, которые мы будем обсуждать. Читатель сможет обращаться к этому шаблону и ко всем примерам когда угодно – все собрано в одной живой, дышащей веб-странице. Код этого примера можно скачать с http://CSS3exp.com/code.
Каждая из оставшихся глав затрагивает отдельный набор примеров, связанных с CSS3. Вместо того чтобы пытаться включить все и рассказать все, что можно знать про CSS3, в этой главе я поступлю наоборот: погружусь в очень конкретные примеры, показывая, как они работают в выдуманном контексте. Эти примеры будут небольшими – такими, которые можно немедленно применять и расширять после прочтения следующих страниц.
- Сообщения об ошибках gsec
- ЧАСТЬ 2 ОБМЕН СООБЩЕНИЯМИ
- Текстовые сообщения процедуры POST
- Обмен сообщениями в сети
- Распределенный обмен сообщениями
- Сокращения в SMS-сообщениях
- Пример неудачного электронного сообщения
- 10.1.2. Сообщения сервера
- Обмен сообщениями
- Создание и отправка почтового сообщения
- Создание электронного почтового сообщения
- 26.2.4. Автоматические справочные сообщения




