Книга: Как спроектировать современный сайт
Расчет полей
Расчет полей
Базовая сетка важна для расчета полей – точно рассчитанных горизонтальных областей страницы, помогающих в размещении сгруппированных элементов вдоль вертикальной оси. Поля могут быть полезны для расчета места, которое понадобится для размещения знака торговой марки и элементов навигации, расположенных в верхней части страницы, или оценки необходимого пространства для статьи.
При работе с печатными изданиями поля можно определить, разделив страницу на несколько горизонтальных областей, что обеспечит нахождение точного баланса между элементами по вертикали. В веб-дизайне высота страницы обычно неизвестна. Одна страница может быть небольшой и просматриваться без прокрутки, а другая страница этого же сайта может быть очень длинной. Делить такие страницы, к примеру, на трети нецелесообразно, так как полученное разделение окажется совершенно случайным.
Тем не менее поля должны помогать нам в достижении визуальной гармонии. Поля фиксированной высоты, расположенные сверху вниз, могут послужить основой для размещения главных элементов, но вместе с тем при необходимости их можно проигнорировать.

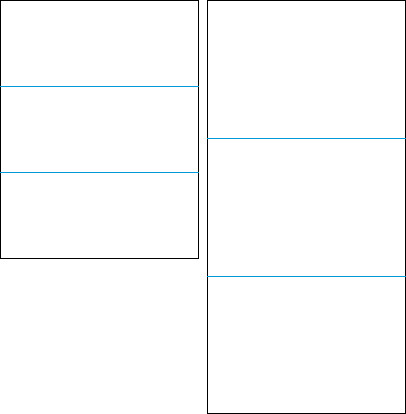
Определение областей усложняется при разной высоте страниц
Как подобрать правильную высоту этих полей? Нам поможет золотое отношение. Учтем разрешение экрана компьютера и используем золотое отношение, считая, что коэффициент приближенно равен 1,618. Разделив ширину страницы (960 пикселов) на 1,618, после округления получим 593.
Прямоугольник шириной 960 и высотой 593 пиксела почти идеально соответствует золотому отношению. Если разместить этот прямоугольник в верхней части страницы, его нижний край задаст границу поля. В нашей базовой сетке ближайшая линия находится на уровне 594 пикселов – 33-я строка сверху. И снова наши расчеты будут приближенными, так что полученное число можно использовать и считать, что горизонтальные поля будут разбивать страницу на фрагменты высотой 594 пиксела, начиная с верха страницы.

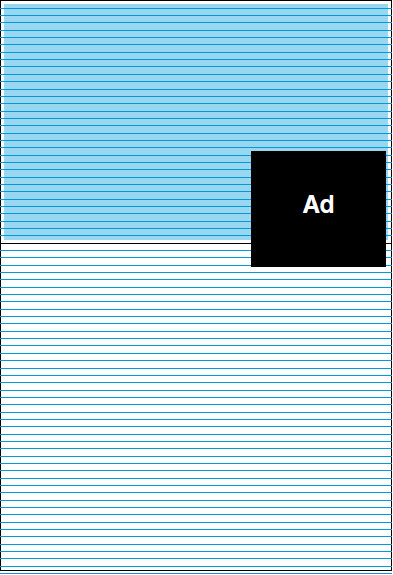
Высота полей рассчитывается с помощью золотого отношения
В этом прямоугольнике можно выделить квадрат со стороной 594 пиксела, правый край которого будет примерно совпадать с одной из созданных нами колонок. Это случайное совпадение, не основанное на математических расчетах, но оно подтверждает правильность расчета сетки.
Если поля будут идти друг за другом каждые 594 пиксела, это создаст множество проблем при расположении элементов. Многие веб-страницы заполнены блоками разных размеров, и не все из них поместятся в 594-пиксельную область. От базовой сетки требуется помощь в визуальном выравнивании и упорядочении любых элементов на всем сайте.
Конечно, можно использовать 18-точечную базовую сетку и выровнять элементы по любой из сотен базовых линий, но их слишком много. Нам нужно найти промежуточный вариант, что-то похожее на колоночную сетку.
Попробуем использовать правило третей, чтобы усовершенствовать подход к выбору размера поля. Если разделить 594 пиксела на 3, получим 198-пиксельную область, привязанную к сетке базовых линий. Используя базовую линию для задания промежутка между третями, мы получим 180-пиксельные поля по 10 базовых строк в каждом.

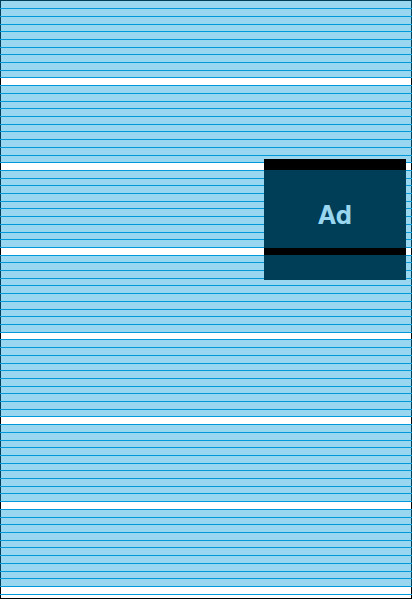
Вся страница разделена на поля
Важно отметить, что базовая сетка, в отличие от колоночной, является лишь рекомендацией и не должна строго соблюдаться. Опять же, на веб-страницах могут находиться слишком много элементов, поэтому выравнивание по сетке базовых строк не всегда возможно. Математические расчеты могут обеспечить абсолютную точность при размещении элементов, но внешний вид при этом может пострадать. Получившийся дизайн оказался бы идеальным с математической точки зрения, но несовершенен с эстетической. Такое точное соблюдение базовой сетки помешает как дизайнеру, так и пользователю. Важно найти эффективную основу сетки, которую можно использовать при необходимости, а в некоторых случаях игнорировать. Любая сетка – это набор предложений, и дизайнер может принять либо отвергнуть их.
- 6.9. Подготовка данных для расчета прибыльности
- 8.3. Расчет шумовых характеристик УУ
- Расчет показателей
- Методы расчета
- 5.1. Оплата на расчетный счет по безналичному расчету
- Глава 6 Расчеты в программе Excel
- Урок 6.3. Простые расчеты в Excel
- Урок 6.4. Расчеты с использованием функций и имен ячеек
- Практическая работа 46. Выполнение расчетов с использованием Мастера функций
- Практическая работа 47. Расчеты с использованием логических функций
- 4.9.3. Просмотр и анализ результатов расчета
- Инициализаторы полей




